文章列表

-
- 如何用VUE和Canvas實現雷霆戰機打字類小游戲
- 今天就來實現一個雷霆戰機打字游戲,玩法很簡單,每一個“敵人”都是一些英文單詞,鍵盤正確打出單詞的字母,飛機就會發射一個個子彈消滅“敵人”,每次需要擊斃當前“敵人”后才能擊斃下一個,一個比手速和單詞熟練度的游戲。首先來看看最終效果圖:emmmmmmmmmmmmm,界面UI做的很簡單,先實現基本功能,再...
- 日期:2022-09-30
- 瀏覽:43
- 標簽: Vue

-
- 淺談vue中$bus的使用和涉及到的問題
- Hello大家周末好,最近項目比較忙所以沒有及時的更新抱歉,今天給大家講一vue.bus。使用過的都知道$bus是兄弟之間相互傳值的項目中說實話用的地方不算多但是也會用到(每一個領域都是會有坑的呀)。1:創建$bus文件創建一個文件內容如下:import Vue from ’vue’export d...
- 日期:2022-12-25
- 瀏覽:73
- 標簽: Vue

-
- 解決VUE 在IE下出現ReferenceError: Promise未定義的問題
- 問題原因:IE一些低版本的瀏覽器對于ES6語法不支持Promise是es6語法里為了解決異步函數多重嵌套的問題(回調地獄)說明: 或許你并不沒有使用Promise,但是有可能你使用Axios等,其中原理也是Promise,進行了封裝而已解決辦法:步驟一: 安裝 babel polyfillnpm i...
- 日期:2022-11-05
- 瀏覽:118
- 標簽: Vue

-
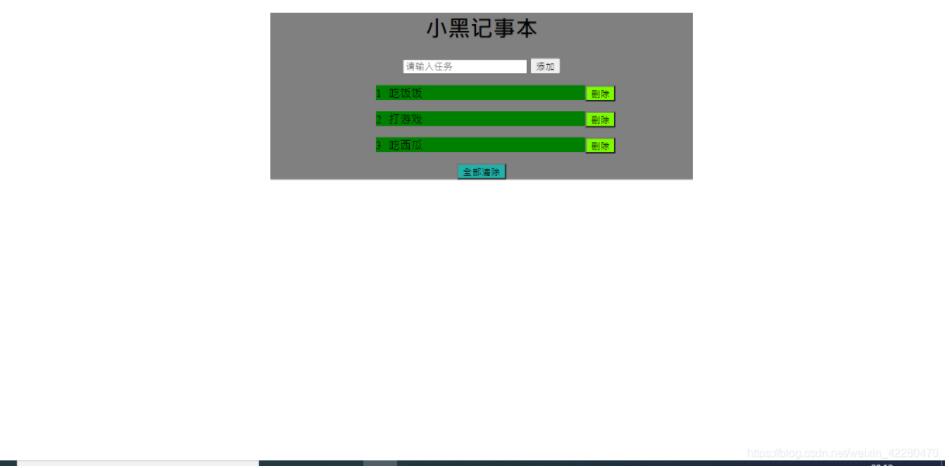
- vue簡易記事本開發詳解
- 本文實例為大家分享了vue實現易記事本的具體代碼,供大家參考,具體內容如下css代碼#todoapp { margin: 0 400px; width: 600px; background-color: gray; text-align: center;}.content { m...
- 日期:2022-09-28
- 瀏覽:24
- 標簽: Vue

-
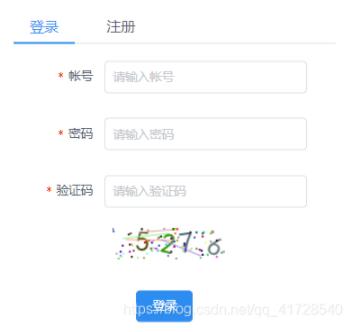
- vue實現登錄驗證碼
- 本文實例為大家分享了vue實現登錄驗證碼的具體代碼,供大家參考,具體內容如下先來demo效果圖canvas驗證碼組件(可直接復制,無需改動)<template> <div class='s-canvas'><canvas id='s-canvas'...
- 日期:2023-02-15
- 瀏覽:61
- 標簽: Vue

-
- vue中的過濾器及其時間格式化問題
- 一、過濾器介紹Vue.js 允許你自定義過濾器,可被用于一些常見的文本格式化。過濾器可以用在兩個地方:雙花括號插值和 v-bind 表達式 (后者從 2.1.0+ 開始支持)。過濾器應該被添加在 JavaScript 表達式的尾部,由 管道 符號指示:<!-- 在雙花括號中 -->{{ ...
- 日期:2023-01-27
- 瀏覽:92
- 標簽: Vue

-
- vue實現商品列表的添加刪除實例講解
- 我們首先來看下代碼:<div id='app'><div class='container'><form class='form-inline'><div class='form-group'><label for='exampleInputNa...
- 日期:2023-01-21
- 瀏覽:62
- 標簽: Vue

-
- vue 彈出遮罩層樣式實例
- 以前做遮罩層都是寫最小高度來占滿屏,但是總會出現問題,也沒改變,今天一個人在交流群上問這個時,看到一個回答解決了我這一個bug,學到了,現在記錄一下樣式。<div class=’popContainer’></div>div.popContainer{ position: ...
- 日期:2022-12-31
- 瀏覽:129
- 標簽: Vue

-
- Vue執行方法,方法獲取data值,設置data值,方法傳值操作
- 方法寫在methods中v-on:click='run()'@click='run()'方法獲取data中的數據通過this.數據獲取方法設置data中的數據通過this.數據=’’設置例如通過this.list=[1,2,3],設置list的值,讓頁面出循環list可通過 @click='run(...
- 日期:2022-12-16
- 瀏覽:145
- 標簽: Vue

-
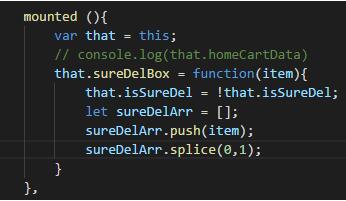
- vue 在methods中調用mounted的實現操作
- 首先可以在data中先聲明一個變量比如 sureDelBox : ’ ’mounted 中 --->methods 中 ---> this.sureDelBox(item) 直接this調用這時候要傳的參數別忘記帶上如果你要問在mounted中調用methods中的方法那么如果是我 我會...
- 日期:2022-12-13
- 瀏覽:124
- 標簽: Vue
排行榜

 網公網安備
網公網安備