vue 在methods中調用mounted的實現操作
首先可以在data中先聲明一個變量
比如 sureDelBox : ’ ’
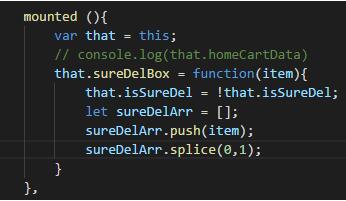
mounted 中 --->

methods 中 ---> this.sureDelBox(item) 直接this調用
這時候要傳的參數別忘記帶上
如果你要問在mounted中調用methods中的方法
那么如果是我 我會直接把這個方法直接寫在mounted中
補充知識:vue中methods一個方法調用另外一個方法
vue在同一個組件內;
methods中的一個方法調用methods中的另外一個方法
可以在調用的時候 this.$options.methods.test2();
this.$options.methods.test2();一個方法調用另外一個方法;
new Vue({ el: ’#app’, data: { test:111, }, methods: { test1:function(){ alert(this.test) }, test2:function(){ alert('this is test2') alert(this.test) //test3調用時彈出undefined }, test3:function(){ this.$options.methods.test2();//在test3中調用test2的方法 } }})
以上這篇vue 在methods中調用mounted的實現操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備