vue中的過濾器及其時間格式化問題
一、過濾器介紹
Vue.js 允許你自定義過濾器,可被用于一些常見的文本格式化。過濾器可以用在兩個地方:雙花括號插值和 v-bind 表達式 (后者從 2.1.0+ 開始支持)。過濾器應該被添加在 JavaScript 表達式的尾部,由 管道 符號指示:
<!-- 在雙花括號中 -->{{ message | capitalize }}<!-- 在 `v-bind` 中 --><div v-bind:id='rawId | formatId'></div>
二、全局過濾器
在創建 Vue 實例之前全局定義過濾器
【 代碼示例 】
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>過濾器</title> <script src='http://www.baoyu77737.com/bcjs/js/vue.js'></script></head><body> <div id='app'> <input type='text' v-model='msg'> <div>{{ msg | strUpper }}</div> </div> <script> // 定義一個全局過濾器,把字符串的第一個字符轉換為大寫 Vue.filter(’strUpper’, function (str) { return str.charAt(0).toUpperCase() + str.slice(1) }) var vm = new Vue({ el: ’#app’, data: {msg: ’’ } }) </script></body></html>
測試結果:

過濾器可以串聯。在一個插值表達式中可以使用多個過濾器,過濾器之間用管道符 隔開,過濾器從左到右的順序進行執行。
{{ message | filterA | filterB }}
在這個例子中,filterA 被定義為接收單個參數的過濾器函數,表達式 message的值將作為參數傳入到函數中。然后繼續調用同樣被定義為接收單個參數的過濾器函數 filterB,將 filterA 的結果傳遞到 filterB 中。
調用第一個過濾器會使輸入的字符串第一個字符轉成大寫,調用第二個過濾器替換字符串中的空格為逗號。
【 代碼示例 】
<div>{{ msg | strUpper | strReplace }}</div>Vue.filter(’strReplace’, function (str) { return str.replace(/ /g, ’,’)})
測試結果:

【 知識拓展 】
slice() 方法可從已有的數組中返回選定的元素。
① 語法:
arrayObject.slice(start,end)
② 參數:

③ 返回值 :
返回一個新的數組,包含從 start 到 end (不包括該元素)的 arrayObject 中的元素。
三、局部過濾器
定義一個局部的過濾器,格式化當前時間
【 代碼示例 】
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='winowh=device-winowh, initial-scale=1.0'> <title>過濾器學習2</title> <script src='http://www.baoyu77737.com/bcjs/js/vue.js'></script></head><body> <div id='app'> <div>當前時間是: {{ dateTime }}</div> <div>格式化后的時間是: {{ dateTime | dateFormat }}</div> </div> <script> var vm = new Vue({ el: ’#app’, data: {dateTime: new Date(), }, // 定義一個局部的過濾器,格式化當前時間 filters: {dateFormat: (dateTime) => { var now = new Date(dateTime) var y = now.getFullYear() var m = (now.getMonth() + 1).toString().padStart(2, ’0’) var d = now.getDate().toString().padStart(2, ’0’) var hh = now.getHours().toString().padStart(2, ’0’) var mm = now.getMinutes().toString().padStart(2, ’0’) var ss = now.getSeconds().toString().padStart(2, ’0’) // 過濾器中要有返回值 return `${y}-${m}-$dv1hrpp7z ${hh}:${mm}:${ss}`} } }) </script></body></html>
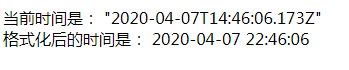
測試結果:

注意:
當有兩個名稱相同的全局過濾器和局部過濾器的時候,會以就近原則進行調用過濾器,局部過濾器的優先級高于全局過濾器。
【 知識拓展 】
padStart() 可以在字符串的開頭進行字符補全。
① 語法:
str.padStart(targetLength [, padString])
② 參數:

③ 返回值:
在原字符串開頭填充指定的填充字符串直到目標長度所形成的新字符串。
借鑒網上的常用方法格式化時間
<body> <div id='app'> <div>當前時間是: {{ dateTime }}</div> <div>格式化后的時間是: {{ dateTime | dateFormat(’yyyy-MM-dd hh:mm:ss’) }}</div> </div> <script> Date.prototype.format = function (format) { var dateMap = {'M+': this.getMonth() + 1, // 月份'd+': this.getDate(), // 日'h+': this.getHours(), // 小時'm+': this.getMinutes(), // 分's+': this.getSeconds(), // 秒'q+': Math.floor((this.getMonth() + 3) / 3), // 季度'S': this.getMilliseconds() // 毫秒 }; if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length)); for (var k in dateMap)if (new RegExp('(' + k + ')').test(format)) format = format.replace(RegExp.$1, (RegExp.$1.length == 1) ? (dateMap[k]) : (('00' + dateMap[k]).substr(('' + dateMap[k]).length))); return format; } var vm = new Vue({ el: ’#app’, data: {dateTime: new Date(), }, // 定義一個局部的過濾器,格式化當前時間 filters: {dateFormat: (dateTime, fmt) => { var dt = new Date(dateTime) return dt.format(fmt)} }, }) </script></body>
總結
到此這篇關于vue中的過濾器及其時間格式化問題的文章就介紹到這了,更多相關vue 過濾器時間格式化內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備