SpringBoot實現本地存儲文件上傳及提供HTTP訪問服務的方法
筆者計劃為大家介紹分布式文件系統,用于存儲應用的圖片、word、excel、pdf等文件。在開始介紹分布式文件系統之前,為大家介紹一下使用本機存儲來存放文件資源。二者的核心實現過程是一樣的:
上傳文件,保存文件(本節是本地磁盤) 返回文件HTTP訪問服務路徑給前端,進行上傳之后的效果展示一、復習
服務端接收上傳的目的是提供文件的訪問服務,那么對于SpringBoot而言,有哪些可以提供文件訪問的靜態資源目錄呢?
classpath:/META-INF/resources/ , classpath:/static/ , classpath:/public/ , classpath:/resources/這是之前我們為大家介紹的內容,從這里看出這里的靜態資源都在classpath下。那么就出現問題:
應用的文件資源不能和項目代碼分開存儲(你見過往github上傳代碼,還附帶項目文件數據的么?) 項目打包困難,當上傳的文件越來越多,項目的打包jar越來越大。 代碼與文件數據不能分開存儲,就意味著文件數據的備份將變得復雜二、文件上傳目錄自定義配置
怎么解決上述問題?別忘記了spring boot 為我們提供了使用spring.resources.static-locations配置自定義靜態文件的位置。
web: upload-path: D:/data/spring: resources: static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.upload-path} 配置web.upload-path為與項目代碼分離的靜態資源路徑,即:文件上傳保存根路徑 配置spring.resources.static-locations,除了帶上Spring Boot默認的靜態資源路徑之外,加上file:${web.upload-path}指向外部的文件資源上傳路徑。該路徑下的靜態資源可以直接對外提供HTTP訪問服務。
三、文件上傳的Controller實現
詳情看代碼注釋
@RestControllerpublic class FileUploadController { //綁定文件上傳路徑到uploadPath @Value('${web.upload-path}') private String uploadPath; SimpleDateFormat sdf = new SimpleDateFormat('yyyy/MM/dd/'); @PostMapping('/upload') public String upload(MultipartFile uploadFile, HttpServletRequest request) { // 在 uploadPath 文件夾中通過日期對上傳的文件歸類保存 // 比如:/2019/06/06/cf13891e-4b95-4000-81eb-b6d70ae44930.png String format = sdf.format(new Date()); File folder = new File(uploadPath + format); if (!folder.isDirectory()) { folder.mkdirs(); } // 對上傳的文件重命名,避免文件重名 String oldName = uploadFile.getOriginalFilename(); String newName = UUID.randomUUID().toString() + oldName.substring(oldName.lastIndexOf('.'), oldName.length()); try { // 文件保存 uploadFile.transferTo(new File(folder, newName)); // 返回上傳文件的訪問路徑 String filePath = request.getScheme() + '://' + request.getServerName() + ':' + request.getServerPort() + format + newName; return filePath; } catch (IOException e) { throw new CustomException(CustomExceptionType.SYSTEM_ERROR); } }}
四、寫一個模擬的文件上傳頁面,進行測試
把該upload.html文件放到classpath:public目錄下,對外提供訪問。
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body><form action='/upload' method='post' enctype='multipart/form-data'> <input type='file' name='uploadFile' value='請選擇上傳文件'> <input type='submit' value='保存'></form></body></html>
訪問測試、點擊“選擇文件”,之后保存

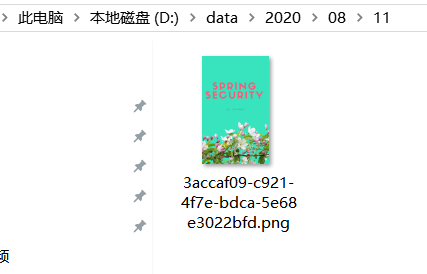
文件被保存到服務端的web.upload-path指定的資源目錄下

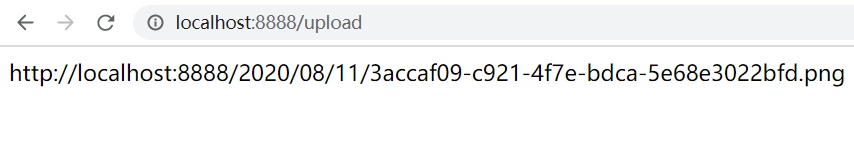
瀏覽器端響應結果如下,返回一個文件HTTP訪問路徑:

使用該HTTP訪問路徑,在瀏覽器端訪問效果如下。證明我們的文件已經成功上傳到服務端,以后需要訪問該圖片就通過這個HTTP URL就可以了。

到此這篇關于SpringBoot實現本地存儲文件上傳及提供HTTP訪問服務的文章就介紹到這了,更多相關SpringBoot實現文件上傳和訪問內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備