關(guān)于Ajax跨域問題及解決方案詳析
復(fù)現(xiàn)Ajax跨域問題
做兩個(gè)簡(jiǎn)單的小項(xiàng)目復(fù)現(xiàn)Ajax跨域問題. 后端語言使用Java
首先是一個(gè)簡(jiǎn)單的訂單系統(tǒng), 通過訪問/loadOrderList, 最終以json串形式返回訂單集合. 該項(xiàng)目使用Tomcat發(fā)布在7070端口.
@RequestMapping("/loadOrderList")@ResponseBodypublic List<Order> loadOrderList(String uid){ //模擬訂單數(shù)據(jù) Order o1 = new Order(); o1.setId("111"); o1.setTotal(333.33); o1.setDate("2019-4-29"); Order o2 = new Order(); o2.setId("222"); o2.setTotal(444.44); o2.setDate("2019-5-29"); Order o3 = new Order(); o3.setId("333"); o3.setTotal(555.55); o3.setDate("2019-6-29"); List<Order> list = new ArrayList<>(); list.add(o1); list.add(o2); list.add(o3); return list;}在另一個(gè)項(xiàng)目中做一個(gè)向訂單系統(tǒng)發(fā)送一個(gè)ajax請(qǐng)求, 獲取訂單集合. 該項(xiàng)目使用Tomcat插件發(fā)布在9090端口.
//index.jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>Title</title> <script type="text/javascript" src="https://code.xxx.com/jquery-1.11.3.js"></script> <script type="text/javascript"> function sendAjax() { $.post("http://localhost:7070/order/loadOrderList", "uid=1234", function (data) { alert(data); }); } </script></head><body> <a href="javascript:sendAjax()" rel="external nofollow" rel="external nofollow" >sendAjax</a></body></html>點(diǎn)擊sendAjax超鏈接向訂單系統(tǒng)發(fā)送ajax請(qǐng)求.

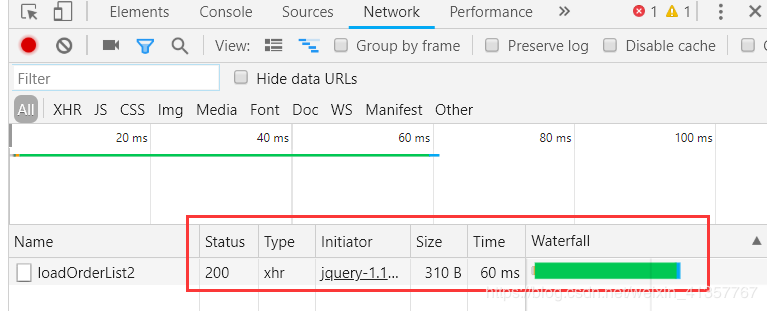
通過開發(fā)者工具發(fā)現(xiàn)雖然服務(wù)器以狀態(tài)碼200響應(yīng)回來, 但是控制臺(tái)卻報(bào)錯(cuò)了.


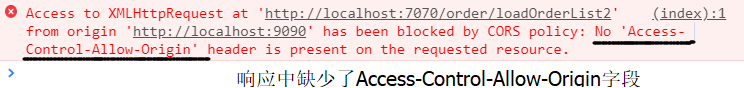
這就是Ajax跨域出錯(cuò)的一種表現(xiàn), 下面分析原因.
Ajax跨域介紹
- Ajax跨域問題是由瀏覽器的同源策略造成的, 首先要理解源這個(gè)概念.
- 我們可以通過協(xié)議+域名+端口確定一個(gè)源. 在上面的示例中, 你可以把一個(gè)項(xiàng)目理解為一個(gè)源. Ajax請(qǐng)求可以對(duì)源內(nèi)的資源發(fā)起訪問, 但是不同源之間進(jìn)行Ajax就會(huì)有問題.
- 當(dāng)向不同源的資源發(fā)起Ajax請(qǐng)求時(shí), 瀏覽器會(huì)加上Origin字段來標(biāo)識(shí)源
Accept: */*Accept-Encoding: gzip, deflate, brAccept-Language: zh-CN,zh;q=0.9Connection: keep-aliveContent-Length: 8Content-Type: application/x-www-form-urlencoded; charset=UTF-8Host: localhost:7070Origin: http://localhost:9090 協(xié)議+域名+端口
- 服務(wù)器會(huì)根據(jù)Origin字段決定是否同意這次請(qǐng)求, 如果Origin指定的源不在許可范圍內(nèi), 服務(wù)器會(huì)返回一個(gè)不帶有Access-Control-Allow-Origin字段的響應(yīng). 瀏覽器解析時(shí)發(fā)現(xiàn)缺少了這個(gè)字段, 就會(huì)報(bào)錯(cuò). 這種錯(cuò)誤不能通過狀態(tài)碼識(shí)別, 因?yàn)闋顟B(tài)碼很有可能就是200(見上面的案例).
Ajax跨域解決方案
下面介紹最常用Ajax跨域解決方案.
一. 在服務(wù)端添加響應(yīng)頭Access-Control-Allow-Origin
- 既然我們已經(jīng)知道了Ajax跨域失敗是因?yàn)轫憫?yīng)中缺少了響應(yīng)頭Access-Control-Allow-Origin, 那么就想辦法加上去.
- 以Java項(xiàng)目為例, 在后端我們使用CORSFilter過濾器加上該響應(yīng)頭.
- (假設(shè)是Maven項(xiàng)目), 首先在pom.xml中添加坐標(biāo)
<dependency> <groupId>com.thetransactioncompany</groupId> <artifactId>cors-filter</artifactId> <version>2.5</version> <scope>runtime</scope></dependency>
- 然后在web.xml中對(duì)過濾器進(jìn)行配置.
<filter> <filter-name>CORS</filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class> <init-param> <param-name>cors.allowOrigin</param-name><!--這個(gè)標(biāo)簽是關(guān)鍵, *代表所有源都能訪問--> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.supportedMethods</param-name> <param-value>GET, POST, HEAD, PUT, DELETE</param-value> </init-param> <init-param> <param-name>cors.supportedHeaders</param-name> <param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value> </init-param> <init-param> <param-name>cors.exposedHeaders</param-name> <param-value>Set-Cookie</param-value> </init-param> <init-param> <param-name>cors.supportsCredentials</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>CORS</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
配置后重啟訂單項(xiàng)目, 再次發(fā)起Ajax請(qǐng)求可以看到成功返回?cái)?shù)據(jù), 響應(yīng)頭中包含了Access-Control-Allow-Origin, 值為發(fā)起Ajax請(qǐng)求的源.


二. 使用JSONP解決
- 上面直接通過過濾器添加響應(yīng)頭的方法可以說是對(duì)癥下藥, 那么還有沒有什么偏方呢?
- 還真的有. 在jsp文件中經(jīng)常通過通過<script>標(biāo)簽引入一段js代碼, 這段代碼通常來源于網(wǎng)絡(luò), 也就是不同源. 那么我們不妨通過<srcipt>標(biāo)簽完成Ajax請(qǐng)求, 這樣便順帶解決了跨域問題.
- 下面還是沿用上面的案例進(jìn)行演示.
- 我們對(duì)發(fā)送ajax的jsp進(jìn)行修改
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>Title</title> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script> <script> function doCallBack(data){ var str = JSON.stringify(data); alert(str); } </script></head><body> <script src="http://localhost:7070/order/loadOrderList3?uid=111&callBack=doCallBack"></script></body></html>- 上面的代碼中, 我們首先定義了doCallBack()函數(shù), 它接收一個(gè)字符串參數(shù), 并且會(huì)把接收到的字符串顯示出來.
- 然后在<body>標(biāo)簽中編寫<script>標(biāo)簽, 我們將通過<script>標(biāo)簽請(qǐng)求訂單系統(tǒng), 訂單系統(tǒng)將會(huì)返回一段js代碼, 這段js代碼會(huì)調(diào)用doCallBack()方法.
- 為了能夠拼接出
doCallBack(字符串參數(shù)...)js代碼, 我們?cè)谟唵蜗到y(tǒng)中作如下操作.
@RequestMapping("/loadOrderList3")@ResponseBodypublic String loadOrderList3(String uid, String callBack){ //模擬訂單數(shù)據(jù) Order o1 = new Order(); o1.setId("111"); o1.setTotal(333.33); o1.setDate("2019-4-29"); Order o2 = new Order(); o2.setId("222"); o2.setTotal(444.44); o2.setDate("2019-5-29"); Order o3 = new Order(); o3.setId("333"); o3.setTotal(555.55); o3.setDate("2019-6-29"); List<Order> list = new ArrayList<>(); list.add(o1); list.add(o2); list.add(o3); //拼接js代碼 String result = callBack + "(" + JSON.toJSONString(list) + ")"; return result;}這個(gè)想法是不是很妙? 明白這個(gè)原理之后, 我們可以使用jQuery方便進(jìn)行JSONP操作, 在上面的代碼中我們?nèi)藶橹付艘粋€(gè)名為doCallBack的函數(shù), 而jQuery會(huì)隨機(jī)用時(shí)間戳生成一個(gè)函數(shù)名, 原理和上面是一樣的.
所以完成一開時(shí)點(diǎn)擊超鏈接發(fā)送Ajax請(qǐng)求只需要如下幾步.
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>Title</title> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script> <script> function sendAjax(){ $.getJSON("http://localhost:7070/order/loadOrderList3?callBack=?","uid=111", function (data) { var str = JSON.stringify(data); alert(str); }); } </script></head><body> <a href="javascript:sendAjax()">sendAjax</a></body></html>小結(jié)
上面兩種解決辦法在思路上有著本質(zhì)的不同. 方案一抓住CORS跨域訪問問題的本質(zhì), 在后端加上響應(yīng)頭解決跨域問題. 方案二JSONP利用的是<script>標(biāo)簽?zāi)軌蚩缬颢@取js代碼的特性, 繞過跨域問題.
總結(jié)
以上就是這篇文章的全部?jī)?nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,謝謝大家對(duì)的支持。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備