vue跳轉頁面的幾種方法(推薦)
vue跳轉不同頁面的多種方法
1:router-link跳轉
<!-- 直接跳轉 --><router-link to=’/testDemo’> <button>點擊跳轉2</button></router-link> <!-- 帶參數跳轉 --><router-link :to='{path:’testDemo’,query:{setid:123456}}'> <button>點擊跳轉1</button></router-link> <router-link :to='{name:’testDemo’,params:{setid:1111222}}'> <button>點擊跳轉3</button></router-link>
2:this.$router.push()
<template> <div id=’test’> <button @click=’goTo()’>點擊跳轉4</button> </div></template><script> export default{ name:’test’, methods:{ goTo(){ //直接跳轉 this.$router.push(’/testDemo’); //帶參數跳轉 this.$router.push({path:’/testDemo’,query:{setid:123456}}); this.$router.push({name:’testDemo’,params:{setid:111222}}); } } }</script>
params和query傳參數有什么不一樣??在地址欄中可以看到,params傳參數時,地址欄中看不到參數的內容,有點像ajax中的post傳參,query傳參數時,地址欄中可以看到傳過來的參數信息,有點像ajax的個體傳參
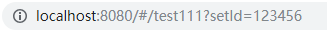
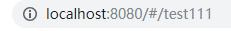
如果單獨傳setId一個參數的時候,地址欄中的地址如下圖:

第一種方式:path - query 傳參

第二種方式:name - params傳參數
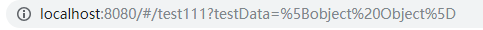
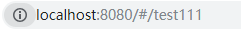
但是一般情況下,傳參數是傳遞一個對象,當傳遞的是一個對象的時候,地址欄中的地址如下圖:

第一種方式:path - query 傳參

第二種方式:name - params傳參數
3:a標簽可以跳轉么??可以跳轉外部鏈接,不能路由跳轉
<a ><button>點擊跳轉5</button></a>
接收方怎么接收參數??this.$route.query.serid和this.$route.params.setid,以下舉一個接收的例子
注意接收參數時是 $route 不是 $router
<template> <div> testDemo{{this.$route.query.setid}} </div></template>
知識點補充:vue三種不同方式實現頁面跳轉
Vue:router-lin
<router-link to='/'>[跳轉到主頁]</router-link> <router-link to='/login'>[登錄]</router-link> <router-link to='/logout'>[登出]</router-link>
this.$router.push('/');
<button @click='goHome'>[跳轉到主頁]</button>export default { name: 'App', methods: { // 跳轉頁面方法 goHome() { this.$router.push('/'); },}
this.$router.go(1);
<button @click='upPage'>[上一頁]</button> <button @click='downPage'>[下一頁]</button> upPage() { // 后退一步記錄,等同于 history.back() this.$router.go(-1); }, downPage() { // 在瀏覽器記錄中前進一步,等同于 history.forward() this.$router.go(1); }
代碼示例:
<template> <div id='app'> <img src='http://www.baoyu77737.com/bcjs/assets/logo.png'> <router-view/> <router-link to='/'>[跳轉到主頁]</router-link> <router-link to='/login'>[登錄]</router-link> <router-link to='/logout'>[登出]</router-link> <!-- javascript跳轉頁面 --> <button @click='goHome'>[跳轉到主頁]</button> <!-- 回到上一頁 --> <button @click='upPage'>[上一頁]</button> <button @click='downPage'>[下一頁]</button> <!-- 回到下一頁 --> </div></template> <script> export default { name: 'App', methods: { // 跳轉頁面方法 goHome() { this.$router.push('/'); }, upPage() { // 后退一步記錄,等同于 history.back() this.$router.go(-1); }, downPage() { // 在瀏覽器記錄中前進一步,等同于 history.forward() this.$router.go(1); } } };</script>
總結
到此這篇關于vue不同方法跳轉頁面的幾種方法的文章就介紹到這了,更多相關vue 跳轉頁面內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備