vue計(jì)算屬性+vue中class與style綁定(推薦)
vue計(jì)算屬性
在模板中放入大量的邏輯會(huì)讓模板過重且難以維護(hù)
計(jì)算屬性下所有函數(shù)可以放到computed中


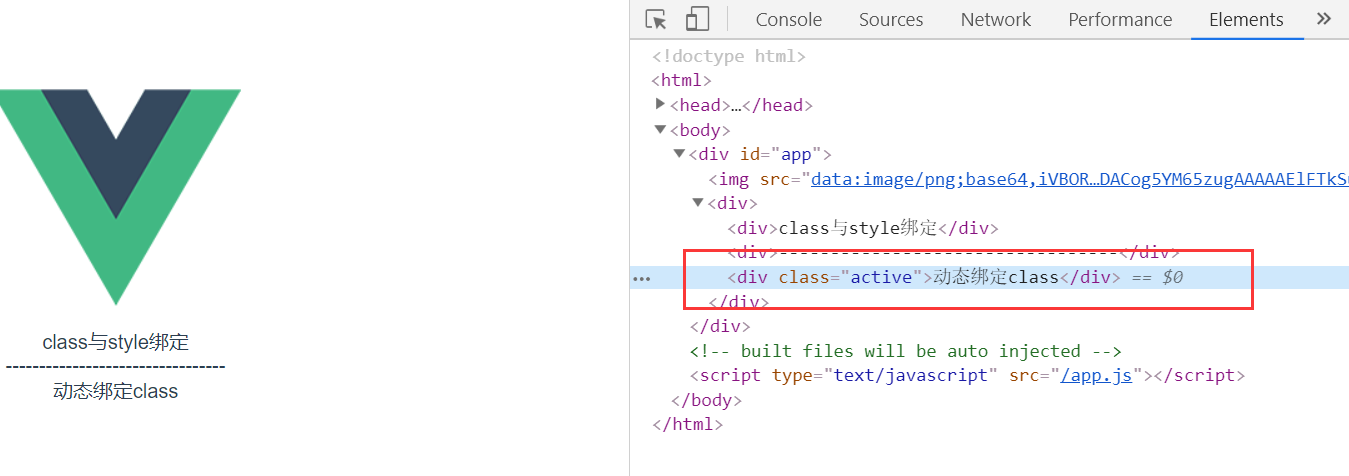
class與style綁定
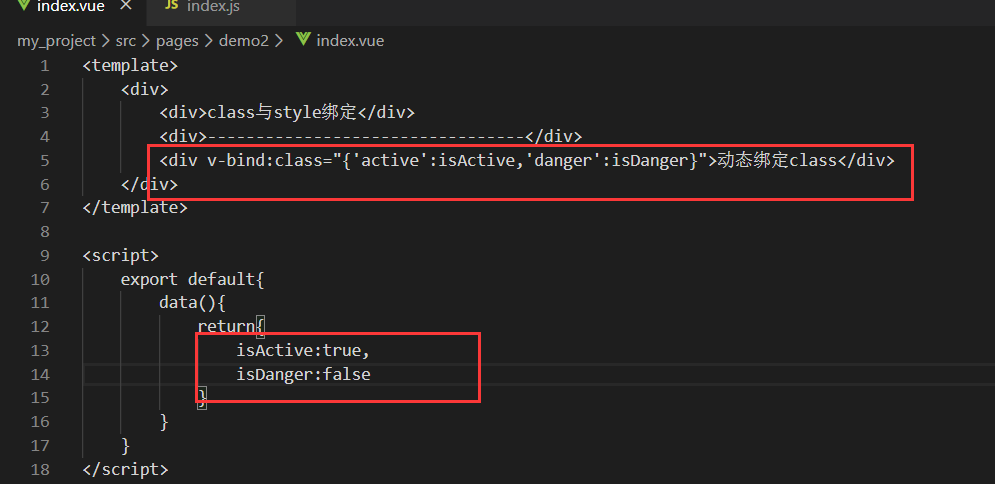
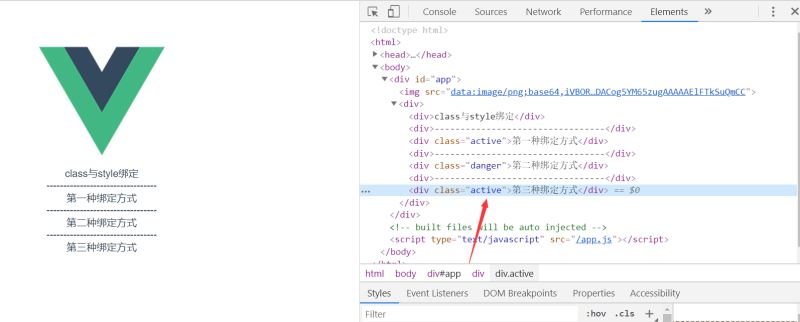
原始寫法 v-bind:class 縮寫 :class
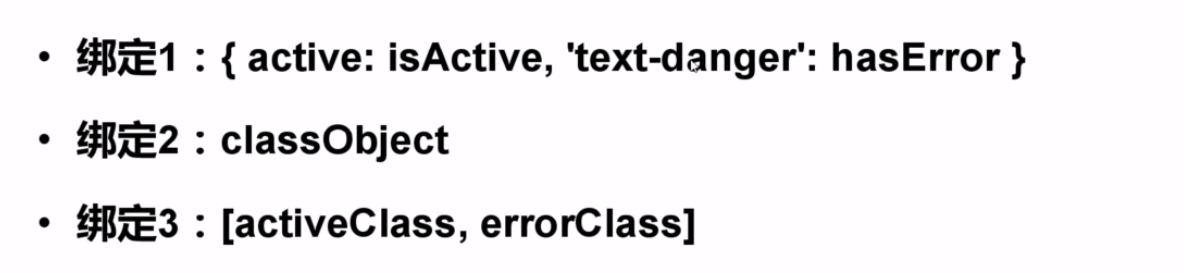
class綁定的三種形式

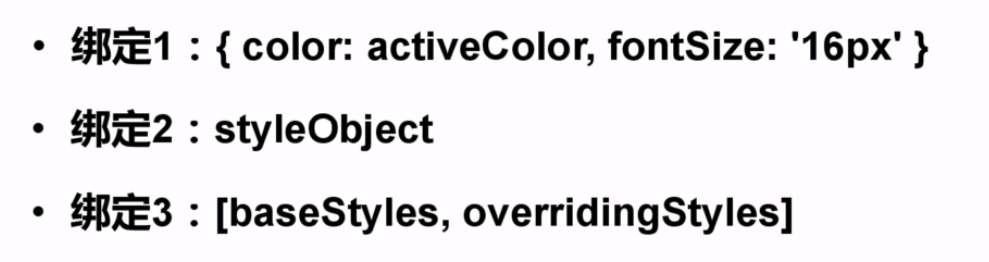
style的三種綁定形式

屬性值為true顯示,false不顯示
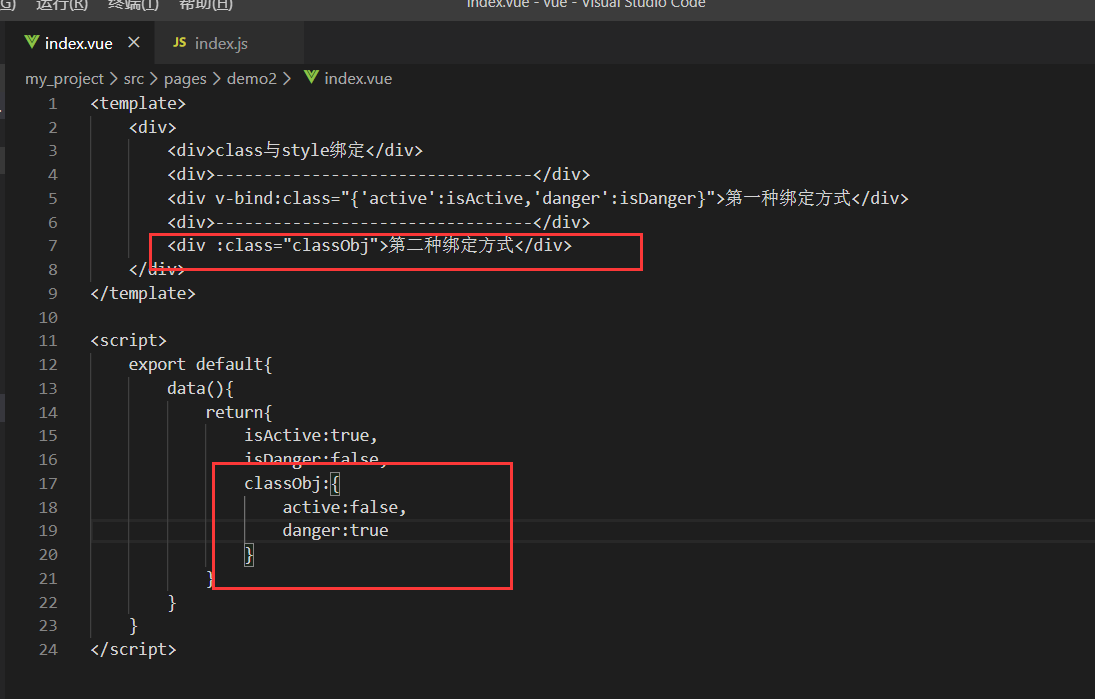
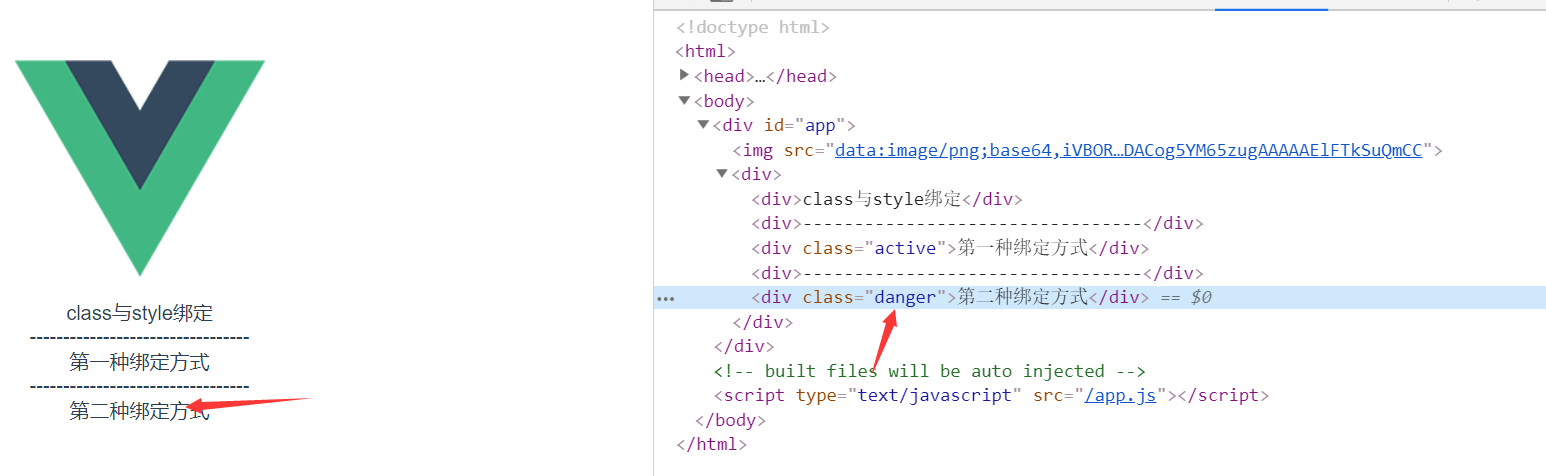
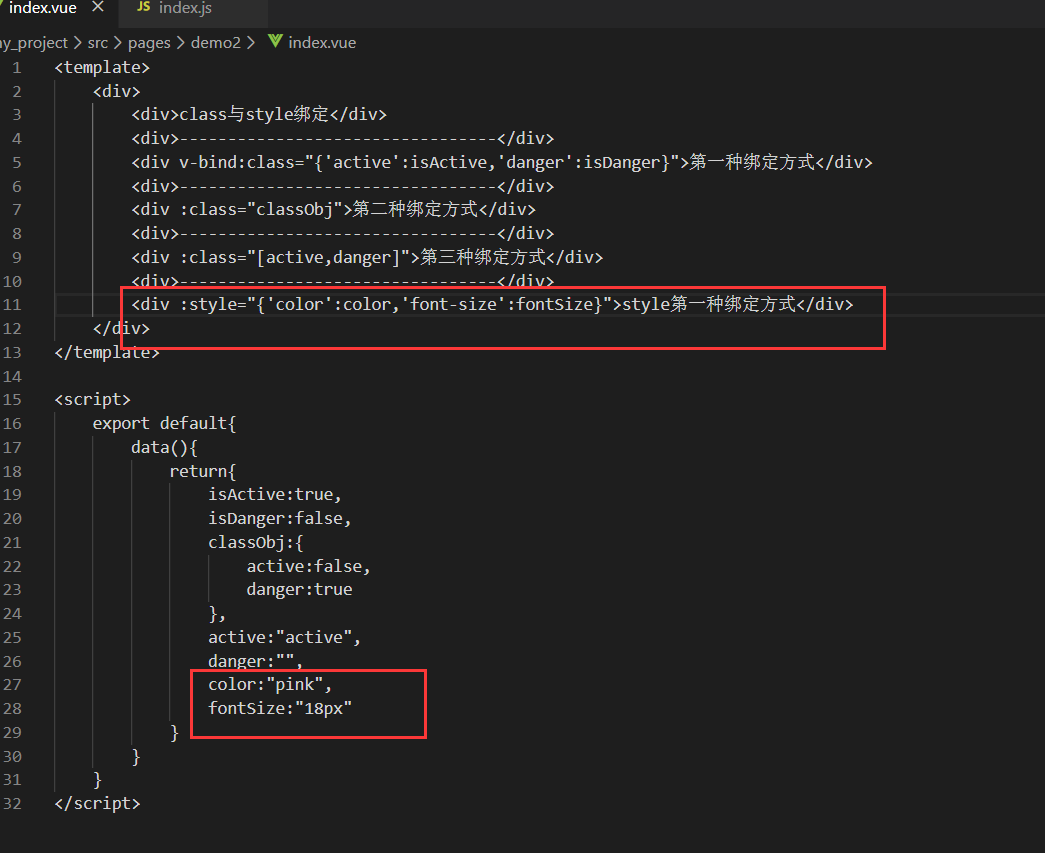
第一種綁定方式:


第二種綁定方式:


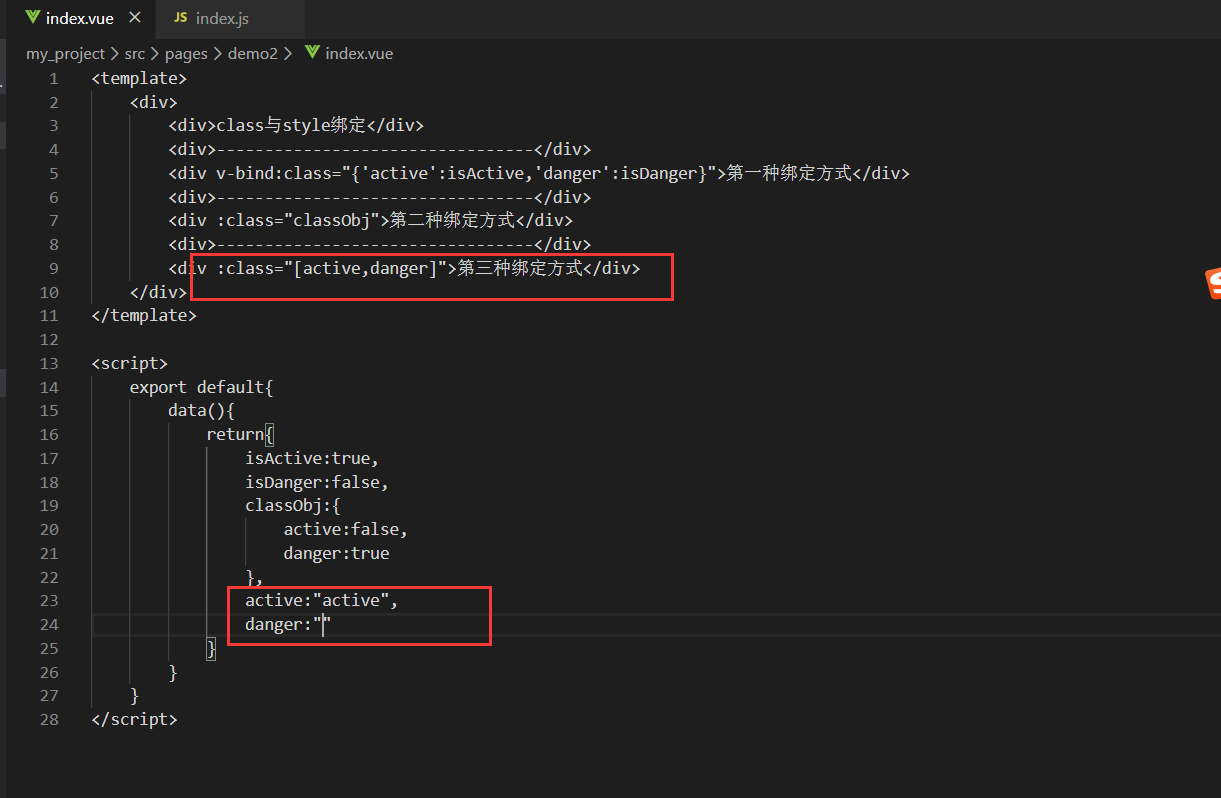
第三種綁定方式:


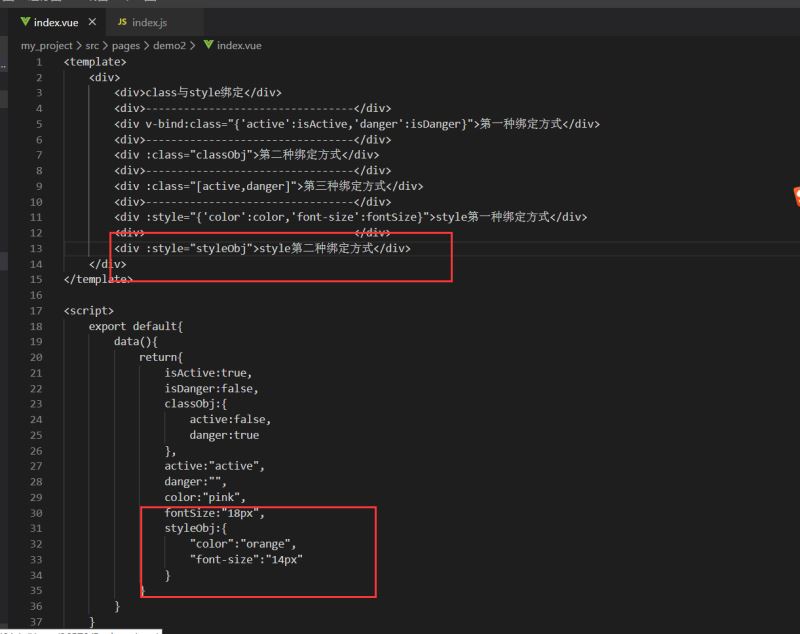
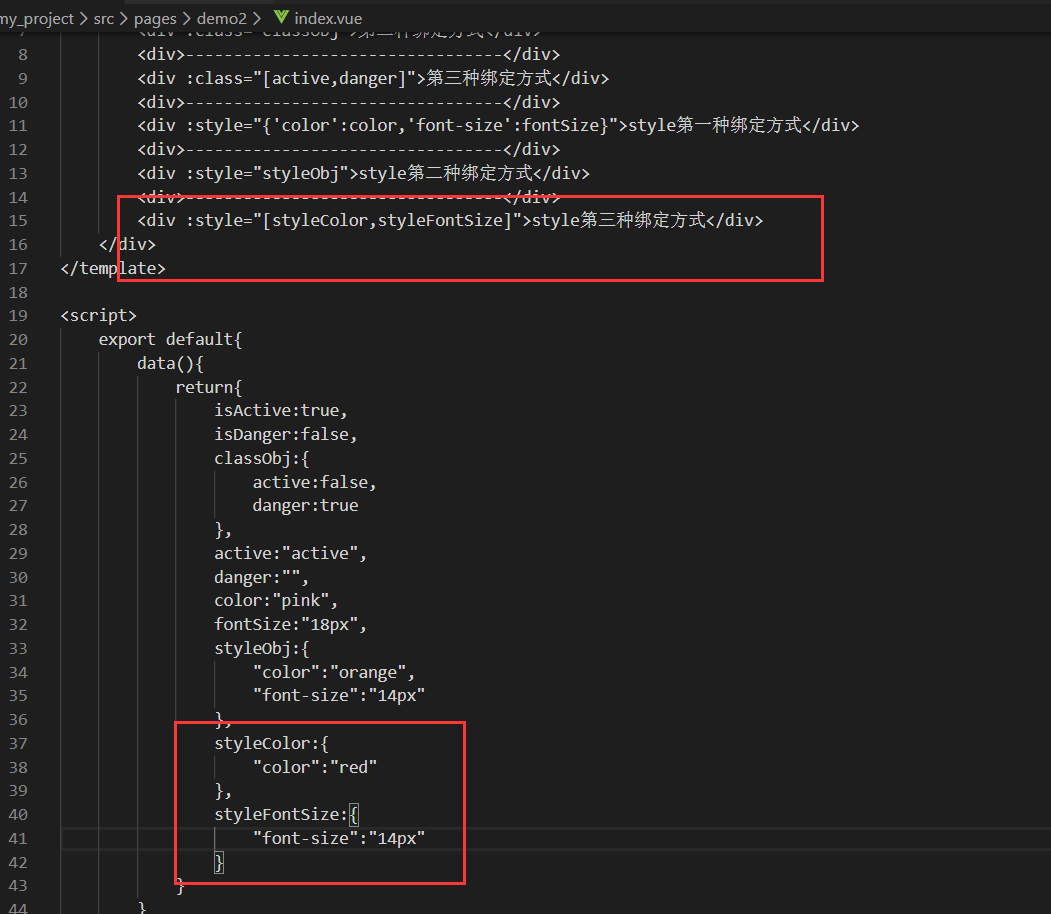
style修改
方式1:


方式2:


方式三:


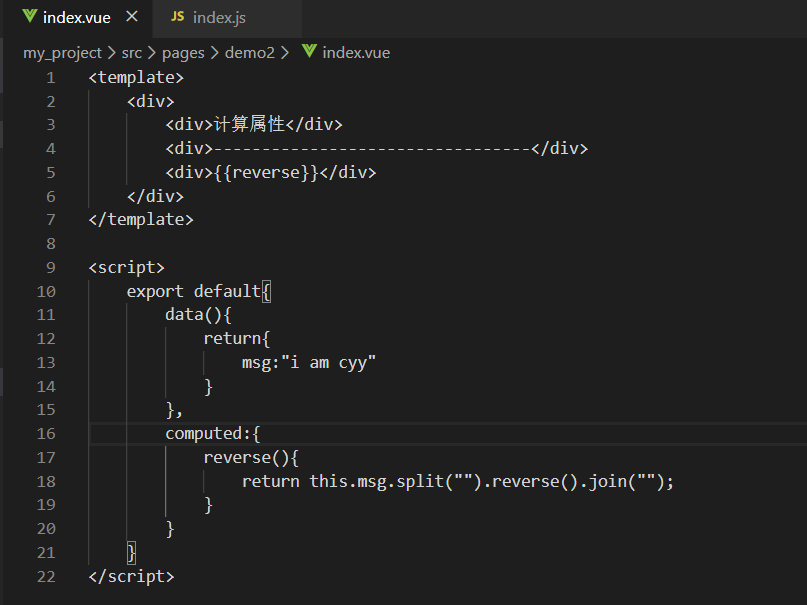
ps:下面通過代碼介紹下計(jì)算屬性
計(jì)算屬性就是當(dāng)其依賴屬性的值發(fā)生變化時(shí),這個(gè)屬性的值會(huì)自動(dòng)更新,與之相關(guān)的DOM部分也會(huì)同步自動(dòng)更新。
代碼如下:
<div id='example'> <input type='text' v-model='didi'> <input type='text' v-model='family'> <br> didi={{didi}},family={{family}},didiFamily={{didiFamily}} </div> var vm = new Vue({ el:’#example’, data:{ didi:’didi’, family:’family’ }, computed:{ <!-- 一個(gè)計(jì)算屬性的getter --> didiFamily:function(){<!-- this指向vm實(shí)例 -->return this.didi+this.family } } })
當(dāng)vm.didi和vm.family的值發(fā)生變化時(shí),vm.didiFamily的值會(huì)自動(dòng)更新,并且會(huì)自動(dòng)同步更新DOM部分。
總結(jié)
到此這篇關(guān)于vue計(jì)算屬性+vue中class與style綁定的文章就介紹到這了,更多相關(guān)vue計(jì)算屬性+vue中class與style綁定內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. jsp實(shí)現(xiàn)簡單用戶7天內(nèi)免登錄2. xml文件的結(jié)構(gòu)解讀第1/2頁3. ASP 連接Access數(shù)據(jù)庫的登陸系統(tǒng)4. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)5. 怎樣打開XML文件?xml文件如何打開?6. ASP基礎(chǔ)入門第二篇(ASP基礎(chǔ)知識(shí))7. 父div高度不能自適應(yīng)子div高度的解決方案8. ASP.NET MVC實(shí)現(xiàn)登錄后跳轉(zhuǎn)到原界面9. ASP.NET MVC使用JSAjaxFileUploader插件實(shí)現(xiàn)單文件上傳10. 讓 Asp 與 XML 交互

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備