文章詳情頁
JSP之表單提交get和post的區(qū)別詳解及實(shí)例
瀏覽:671日期:2022-06-07 11:17:50
JSP之表單提交get和post的詳解及實(shí)例
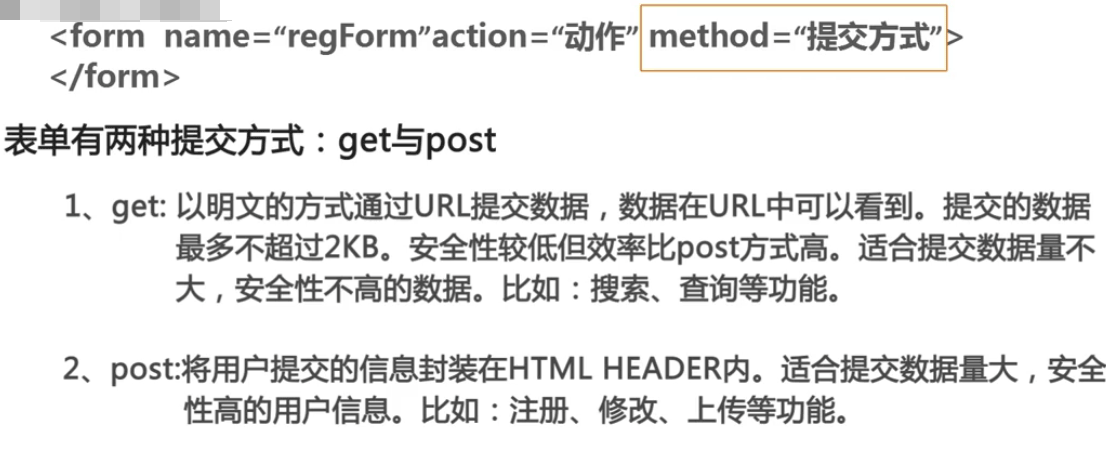
一 get和post的區(qū)別

二 實(shí)戰(zhàn)(post方式提交)
1、login.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8" %><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" > <title>My JSP "login.jsp" starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" > --> </head> <body> <h1>用戶登錄</h1> <hr> <form action="dologin.jsp" name="loginForm" method="post"> <table> <tr> <td>用戶名:</td> <td><input type="text" name="username"/></td> </tr> <tr> <td>密碼:</td> <td><input type="password" name="password"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="登錄"></td> </tr> </table> </form> </body></html>
2、dologin.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" > <title>My JSP "dologin.jsp" starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" > --> </head> <body> <h1>登錄成功</h1> <hr> </body></html>
三 運(yùn)行結(jié)果

如有疑問請(qǐng)留言或者到本站社區(qū)交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對(duì)本站的支持!
標(biāo)簽:
JSP
相關(guān)文章:
1. PHP程序處理網(wǎng)頁表單的GET和POST方法另外用法2. JSP實(shí)現(xiàn)簡(jiǎn)單人事管理系統(tǒng)3. jsp+servlet實(shí)現(xiàn)猜數(shù)字游戲4. jsp網(wǎng)頁實(shí)現(xiàn)貪吃蛇小游戲5. JSP應(yīng)用語法詳解大全 (2)6. JSP實(shí)時(shí)顯示當(dāng)前系統(tǒng)時(shí)間的四種方式示例解析7. Jsp中request的3個(gè)基礎(chǔ)實(shí)踐8. jsp實(shí)現(xiàn)簡(jiǎn)單用戶7天內(nèi)免登錄9. JSP的setProperty的使用方法10. JSP的Cookie在登錄中的使用
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備