vue項(xiàng)目在webpack2實(shí)現(xiàn)移動(dòng)端字體自適配功能
使用vue開(kāi)發(fā)移動(dòng)端頁(yè)面時(shí),往往需要實(shí)現(xiàn)頁(yè)面根據(jù)不同設(shè)備屏幕進(jìn)行尺寸的適配,實(shí)現(xiàn)將px自動(dòng)換算成rem單位,其實(shí)只需要安裝下面的兩個(gè)插件即可快速實(shí)現(xiàn)移動(dòng)端適配問(wèn)題。
1 準(zhǔn)備工作:a. 安裝 px2rem-loader 插件:npm install px2rem-loader --save;
b. 安裝 lib-flexible 插件:npm install lib-flexible --save;
2 插件的作用:px2rem-loader插件的作用:我們通過(guò)配置基準(zhǔn),實(shí)現(xiàn)將px自動(dòng)換算成rem,lib-flexible插件的作用:根節(jié)點(diǎn)會(huì)根據(jù)頁(yè)面視口變化而變化font-size大小。
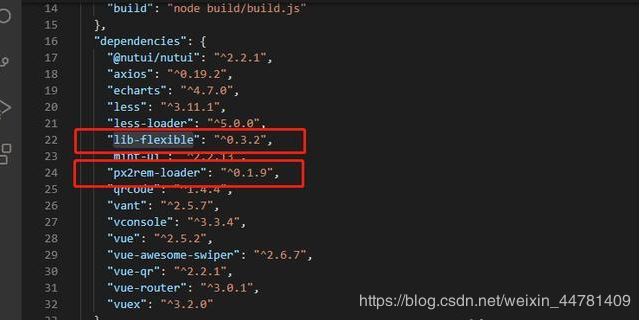
3 在utils.js文件配置px2rem-loader:安裝完上邊兩個(gè)插件后,可以在package.json中查看到是否安裝成功,以及他們的版本信息,其實(shí)一般安裝插件時(shí),如果沒(méi)有自己指定版本,基本都會(huì)自動(dòng)安裝最新的版本。

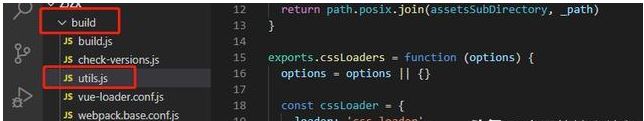
4.打開(kāi)build目錄里邊的utils.js文件:

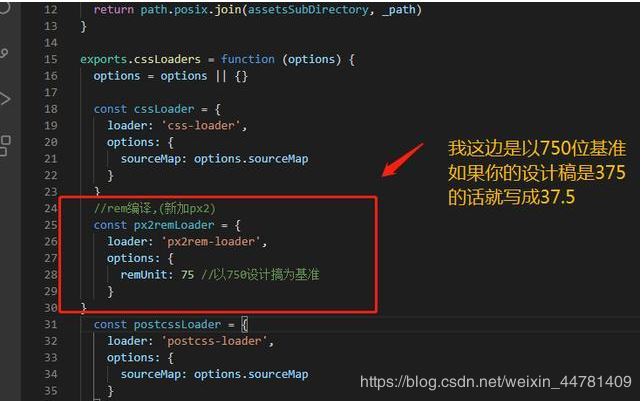
找到下邊對(duì)應(yīng)的位置,添加紅色框的代碼:
比如我拿到的是750的設(shè)計(jì)稿,而我這里又配置成以750為基準(zhǔn),所以寫樣式時(shí),設(shè)計(jì)稿標(biāo)注的是多少px我就直接寫成多少px就行,瀏覽器會(huì)自動(dòng)換算rem單位。

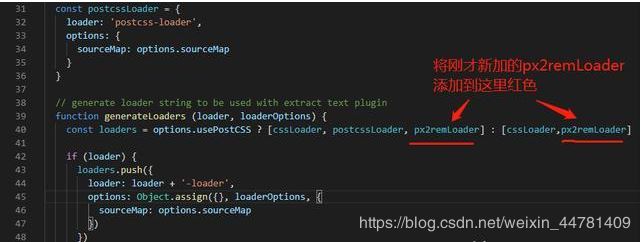
在當(dāng)前文件中,找到下邊的generateLoaders (loader, loaderOptions)方法,將剛才新加的px2remLoader對(duì)象添加到下邊下劃線位置即可

然后打開(kāi)當(dāng)前項(xiàng)目的首頁(yè)入口文件index.html:

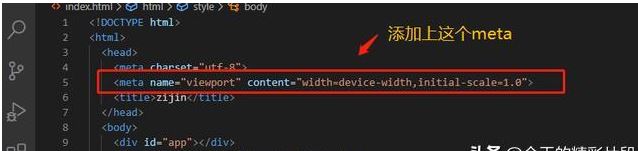
新增meta標(biāo)簽:

關(guān)于上圖中meta標(biāo)簽里邊相關(guān)屬性的簡(jiǎn)單描述:
viewport:簡(jiǎn)單來(lái)說(shuō)就是指當(dāng)前移動(dòng)設(shè)備瀏覽器用于顯示網(wǎng)頁(yè)內(nèi)容的可視區(qū)域,移動(dòng)設(shè)備一般會(huì)自動(dòng)給它設(shè)置默認(rèn)值為980px或1024px(詳細(xì)信息有興趣可以自行網(wǎng)上查看下);
width=device-width:表示當(dāng)前布局視口與理想視口一致 ( js獲取理想視口:window.screen.width )。
initial-scale:設(shè)置頁(yè)面初次顯示時(shí)的縮放比例,值為1.0時(shí)表示當(dāng)前顯示的是未經(jīng)縮放的頁(yè)面。
其實(shí)在content里邊還可以設(shè)置其它屬性,比如:
maximum-scale:頁(yè)面的最大縮放比例;
minimum-scale:頁(yè)面的最小縮放比例;
user-scalable:用戶是否可以手動(dòng)縮放頁(yè)面,值可以為no或yes,分別表示不允許縮放和允許縮放。
4 在項(xiàng)目中使用lib-flexible:
只需要在當(dāng)前項(xiàng)目的main.js中引入:lib-flexible/flexible

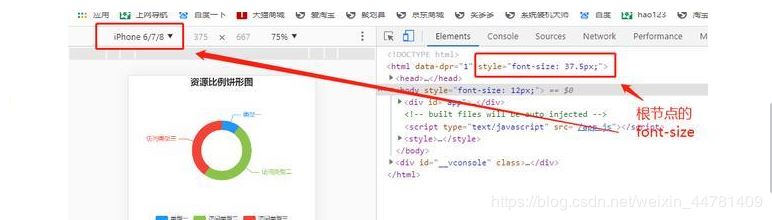
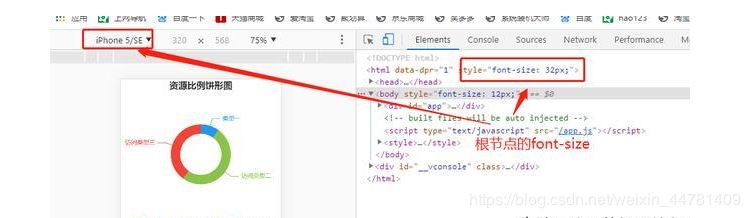
5 效果:


6 總結(jié):
通過(guò)上邊在utils.js文件中對(duì)使用px2rem進(jìn)行相關(guān)的中配置后,成功實(shí)現(xiàn)了自動(dòng)將px換算成rem;
在main.js中引入lib-flexible/flexible,成功實(shí)現(xiàn)根節(jié)點(diǎn)根據(jù)頁(yè)面視口變化而變化font-size大小。
畫重點(diǎn):配置了rem,項(xiàng)目中樣式直接寫px就行,瀏覽器中看到的都是自動(dòng)換算成rem的
到此這篇關(guān)于vue項(xiàng)目在webpack2實(shí)現(xiàn)移動(dòng)端字體自適配的文章就介紹到這了,更多相關(guān)vue webpack2 移動(dòng)端字體自適配內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法2. UDDI FAQs3. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))4. css進(jìn)階學(xué)習(xí) 選擇符5. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫(kù)的方法6. asp.net core項(xiàng)目授權(quán)流程詳解7. ASP.NET Core實(shí)現(xiàn)中間件的幾種方式8. jsp網(wǎng)頁(yè)實(shí)現(xiàn)貪吃蛇小游戲9. .NET SkiaSharp 生成二維碼驗(yàn)證碼及指定區(qū)域截取方法實(shí)現(xiàn)10. JSP之表單提交get和post的區(qū)別詳解及實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備