解決VUE mounted 鉤子函數執行時 img 未加載導致頁面布局的問題
項目需求:圖片加載時,當鼠標滾動至當前圖片進行加載并加上上滑特效,實現這個效果需要對文檔文檔滾動位置和圖片的當前位置進行比較。但是mounted 鉤子函數執行時img圖片并未加載出來也就是占位為空,導致圖片位置計算出問題。
解決這個問題,目前想到幾種種方法
一、對mounted 鉤子函數 中init方法加上延時
mounted: function() { this.$nextTick(() => { // 加上延時避免 mounted 方法比頁面加載早執行 或者 對img進行塊級化設置寬高進行 提前站位 setTimeout(() => { this.init() }, 100) }) }, init () { var h = $(window).height() var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop var moves = $(’.tp’).filter(() => { return !$(this).hasClass(’move’); }); moves.each((index, item) => { var itemTop, isShow; itemTop = $(item).offset().top; isShow = (itemTop - scrollTop) < h ? true : false; console.log(`${index}: ${itemTop} ${scrollTop} ${h}`) if(isShow) { $(item).addClass(’move’); } }) },
二、img標簽進行塊級化并設置寬高進行占位
三、不使用img標簽,使用div,并設置background-image
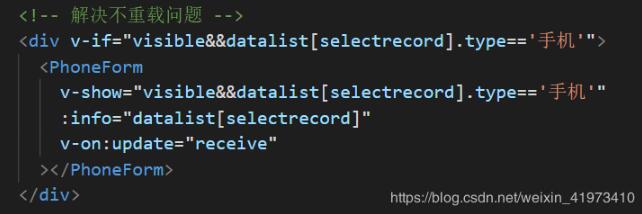
補充知識:vue 解決mounted不重加載子組件問題
有時需要在父組件中重復加載同一個子組件,但會出現子組件不重新加載的問題。
解決方法:在子組件外加一個div框住它:

這樣,父組件的數據就可以在每次加載子組件的時候傳入到子組件中
以上這篇解決VUE mounted 鉤子函數執行時 img 未加載導致頁面布局的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備