vue配置多代理服務(wù)接口地址操作
一、介紹
隨著微服務(wù)架構(gòu)的流行,后臺項目逐漸被拆分成不同的模塊進(jìn)行通信,但是前端還是只有一個項目所以在訪問不同模塊后臺時,需要請求不同的地址,在vue項目中,通過配置代理可以進(jìn)行后端服務(wù)器接口地址訪問,當(dāng)需要訪問不同微服務(wù)的后端接口時就需要配置不同的地址。
二、代碼
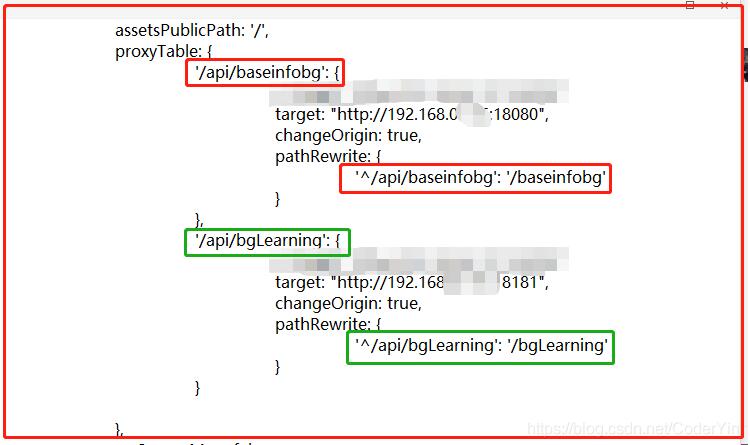
config/index.js文件中配置代理地址:

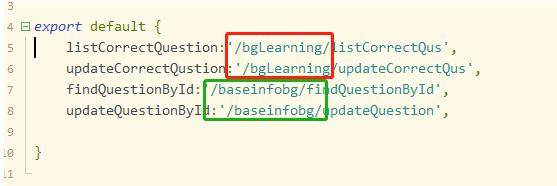
自己項目中定義所有接口api管理文件src/api/getData.js:

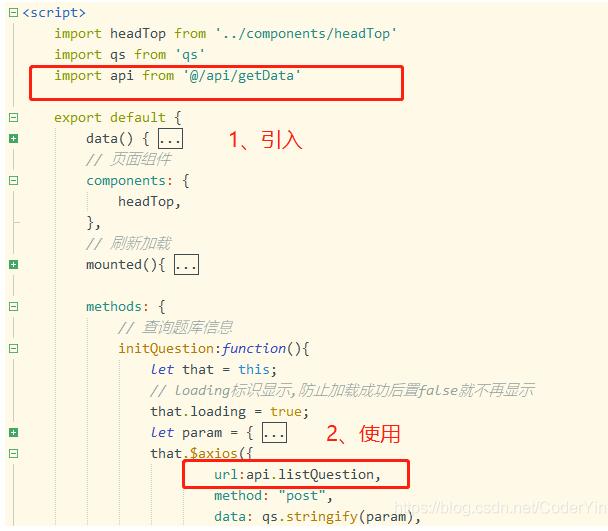
頁面調(diào)用接口時xxx.vue

三、總結(jié)
1、vue使用配置多代理地址方式可以訪問不同的項目地址,使用以上方法。
2、同時也是可以把所有接口通過一個統(tǒng)一的后臺項目通過feign調(diào)用其他系統(tǒng)接口進(jìn)行訪問,使用該種方式只需要配置一個代理地址即可,同時也可以對所有接口調(diào)用進(jìn)行監(jiān)控,比如添加用戶操作記錄時就比較簡單,只需要定義一個aop切面監(jiān)控conroller中的方法即可。
補(bǔ)充知識:Vue解決跨域多個target問題(配置多個代理問題)
我就廢話不多說了,大家還是直接看代碼吧~
devServer: { publicPath: process.env.NODE_ENV === ’production’? ’/production-sub-path/’: ’/’, proxy: { //可以配置多個代理 ’/api’: { target: ’http://192.168.0.201:9994’, changeOrigin: true, ws: true, pathRewrite: { ’^/api’: ’’ } }, ’/images’: { target: ’http://baidu.com’, changeOrigin: true, ws: true, pathRewrite: { ’^/images’: ’’ } } } },
以上這篇vue配置多代理服務(wù)接口地址操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備