vue 使用lodash實現對象數組深拷貝操作
我就廢話不多說了,大家還是直接看代碼吧~
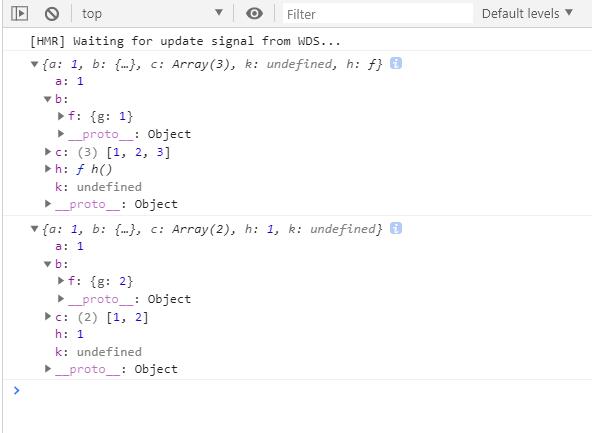
<template> <div></div></template><script>export default { mounted() { this.init(); }, methods: { init() { let lodash = require(’lodash’); let obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3], h: () => { return 123; }, k: undefined }; let obj2 = lodash.cloneDeep(obj1); obj2.b.f.g = 2; obj2.c = [1, 2]; obj2.h = 1; console.log(obj1); console.log(obj2); } }};</script>

如果本篇文章對你有幫助的話,很高興能夠幫助上你。
補充知識:vue iview上傳多文件只發送一次ajax請求,并根據上傳進度顯示上傳進度條
前言
基于iview的上傳組件(Upload)以及進度條組件(Progress)
思路
使用Upload組件提供的上傳文件之前的鉤子,將所有上傳文件攔截下來,保存在本地臨時數組,使用axios來進行上傳

完整示例
進度條部分,請上傳一個大文件來查看效果
<template> <Form :model='formData' :label-width='80'> <FormItem label='上傳文件'> <Upload :before-upload='handleUpload' :action='’’' :multiple='true' > <Button icon='ios-cloud-upload-outline'>請選擇附件</Button> </Upload> <!-- 進度條 --> <Progress v-if='upload.fileProgressShow' :percent='upload.fileProgress' /> <!-- 顯示列表 --> <ul> <li v-for='(item, index) of formData.dispalyFile' :key='index' > <span>{{ item.name }}</span> <Icon type='md-close' @click='handleRemove(index)' /> </li> </ul> </FormItem> </Form></template><script>import axios from ’axios’;export default { data() { return { formData: { dispalyFile: [] // 臨時數組,同時用于顯示在頁面 }, // 上傳配置 upload: { look: true, // 控制多文件上傳,只觸發一次ajax請求 fileProgressShow: false, // 進度條 fileProgress: 0 // 進度條進度 } }; }, methods: { handleUpload(selectFile) { // 臨時數組,同時用于顯示在頁面 this.formData.dispalyFile.push(selectFile) // 控制多文件上傳,只觸發一次ajax請求 if (this.upload.look) { this.upload.look = false; // 延遲請求,等待所有文件都從本地讀取完畢 setTimeout(() => { let formData = new FormData(); this.formData.dispalyFile.map(item => { // files為后臺接收參數 // []為多文件數組 formData.append(’files[]’, item); }) axios.request({ url: ’/upload’, method: ’post’, data: formData, headers: { ’Content-Type’: ’multipart/form-data’ }, onUploadProgress: (progressEvent) => { // 用于上傳過程中顯示進度條 if (progressEvent.lengthComputable) {// 顯示進度條this.upload.fileProgressShow = true;// 計算當前進度let curValue = (progressEvent.loaded / progressEvent.total * 100).toFixed(0);// 賦值給進度條組件this.upload.fileProgress = parseInt(curValue); } } }) .then(res => { // 上傳成功處理 // 隱藏進度條 this.upload.fileProgressShow = false; }) .catch(() => { // 上傳失敗處理 // 隱藏進度條 this.upload.fileProgressShow = false; }) }, 50); } return false; } }};</script><style scoped>.upload { width: 40%;}</style>
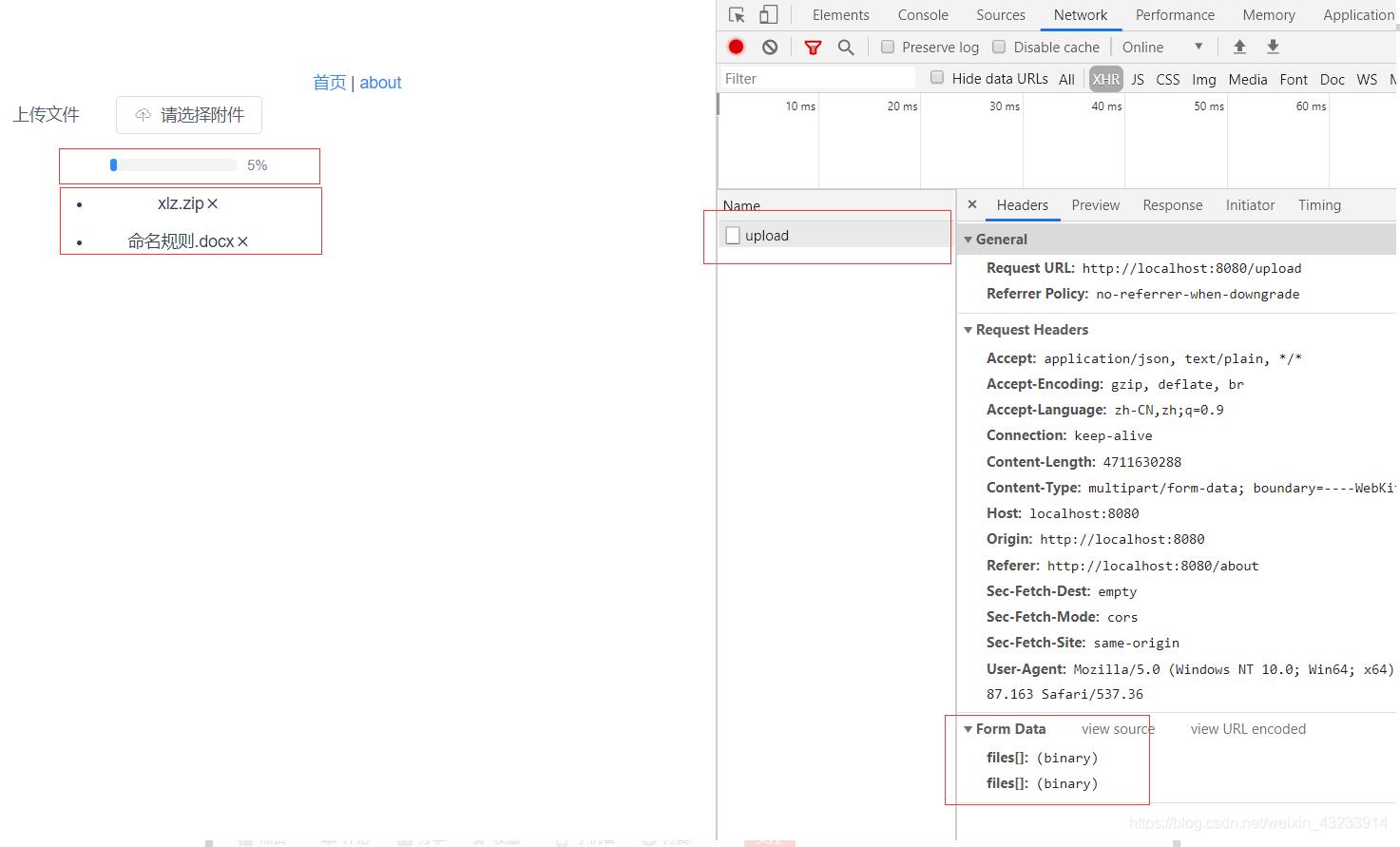
效果圖
上傳多文件,只進行了一次ajax請求,這里xlz是一個超大壓縮包,用于展示進度條效果, binary 為二進制文件

如果本篇文章對你有幫助的話,很高興能夠幫助上你。希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備