文章詳情頁
vue 實現element-ui中的加載中狀態
瀏覽:6日期:2022-11-01 15:21:50
需要添加加載狀態,調用下面方法即可
//開啟loadingconst load = _this.$loading({lock: true,text: ’Loading’,spinner: ’el-icon-loading’,background: ’rgba(0, 0, 0, 0.7)’});//關閉loadingload.close();
補充知識:在vue中使用element-ui 里面的按鈕點擊后顯示加載中,防止重復提交
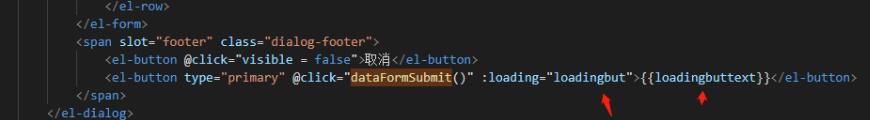
第一步:

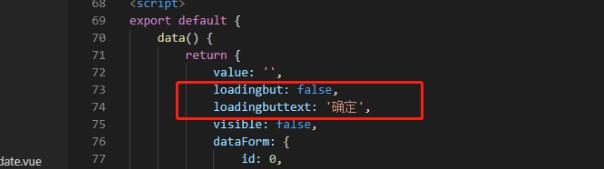
第二步:

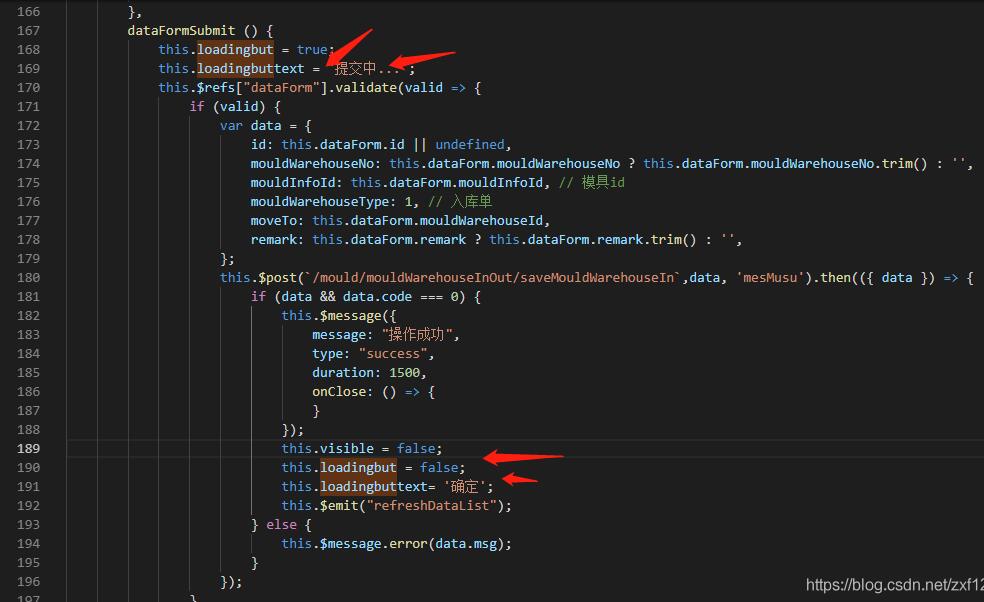
第三步:

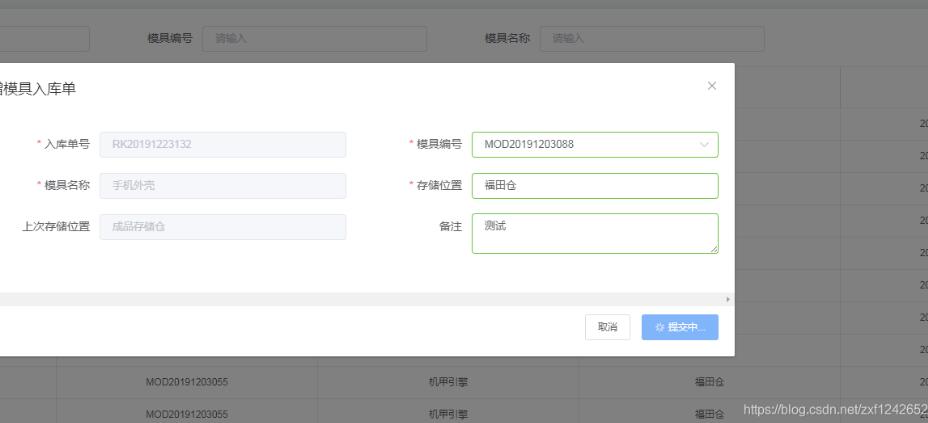
效果

以上這篇vue 實現element-ui中的加載中狀態就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備