Vue如何循環(huán)提取對象數(shù)組中的值
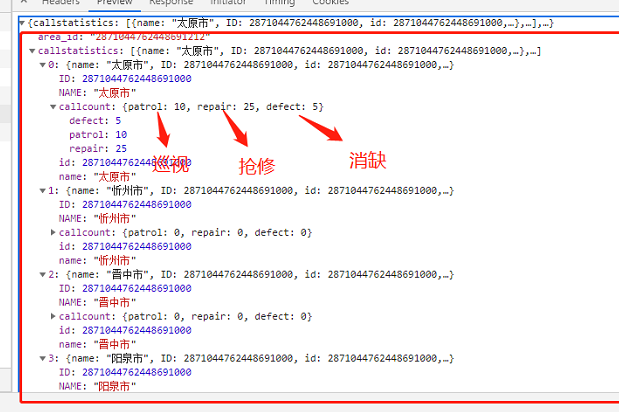
1.數(shù)據(jù)如下,提取name和callcount

2代碼.
getQueryCallStatistics('sesp1', this.provinceId).then((res) => { let arr = []; let arr1 = []; let arr2 = []; let arr3 = []; let arr4 = []; this.xunshiMap = res.data.callstatistics; res.data.callstatistics.forEach((element) => { // arr.push([ // element.name, // element.callcount.patrol, // element.callcount.repair, // element.callcount.defect // ]); arr.push([element.name, 27, 38, 27]); arr1.push(element.name); arr2.push({ value: element.callcount.defect, name: element.name,type: element.name }); arr3.push({ value: element.callcount.patrol, name: element.name,type: element.name }); arr4.push({ value: element.callcount.repair, name: element.name,type: element.name }); // arr2.push({ value: 27, name: element.name }); // arr3.push({ value: 27, name: element.name }); // arr4.push({ value: 38, name: element.name }); }); this.xunshiMap = arr; this.xunshiPer = arr1; this.xunshiPer1 = arr2; this.qxArr = arr4; this.xqArr = arr2; this.xsArr = arr3; setTimeout(this.renderEachCity, 0); this.echartCity(); });
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. WMLScript的語法基礎(chǔ)2. XML入門的常見問題(四)3. ASP中if語句、select 、while循環(huán)的使用方法4. msxml3.dll 錯誤 800c0019 系統(tǒng)錯誤:-2146697191解決方法5. 匹配模式 - XSL教程 - 46. ASP動態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享7. xml中的空格之完全解說8. ASP中解決“對象關(guān)閉時,不允許操作。”的詭異問題……9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. 解決ASP中http狀態(tài)跳轉(zhuǎn)返回錯誤頁的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備