文章列表

-
- Mybatis插件之自動生成不使用默認的駝峰式操作
- 數據庫里面表的字段中帶有“”_“下劃線,我們知道插件默認的是將這些帶有下劃線的字段默認的變成“優美的駝峰式”的。表是肯定不能動的,實體類的字段也是非常多,改起來非常麻煩,所以就研究了下面這種依靠代碼來實現的方式。修改配置文件:<?xml version='1.0' encoding='...
- 日期:2023-10-21
- 瀏覽:156

-
- IntelliJ IDEA安裝插件的方法步驟
- IntelliJ IDEA是一款受到業界廣泛認可的代碼編程軟件,該軟件給用戶提供了很多實用的功能,比如設置模板功能,該功能可以讓用戶把經常使用到的方法編輯進模板,在使用的時候只需要輸入簡單的幾個字母就能完成全部代碼的編寫。同時這款軟件也可以安裝插件,因為軟件自帶的工具有時候不能滿足我們的編程開發需要...
- 日期:2024-11-23
- 瀏覽:13
- 標簽: IDEA

-
- IDEA自動生成TestNG的testng.xml的插件方法
- 某地方見到的,自己實際操作一遍,記錄一下。方便以后查詢。下載Create TestNG XML 插件,重啟IDEA即可。重啟idea,新建Maven項目。pom.xml增加依賴<dependency> <groupId>org.testng</groupId> ...
- 日期:2024-09-02
- 瀏覽:216
- 標簽: IDEA

-
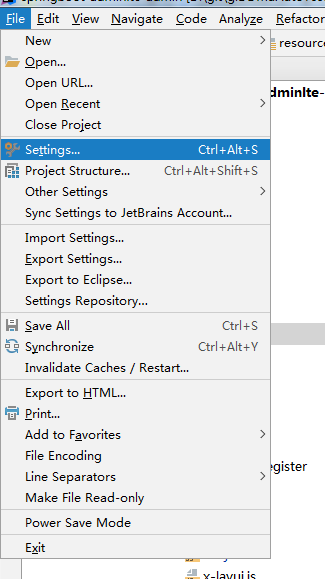
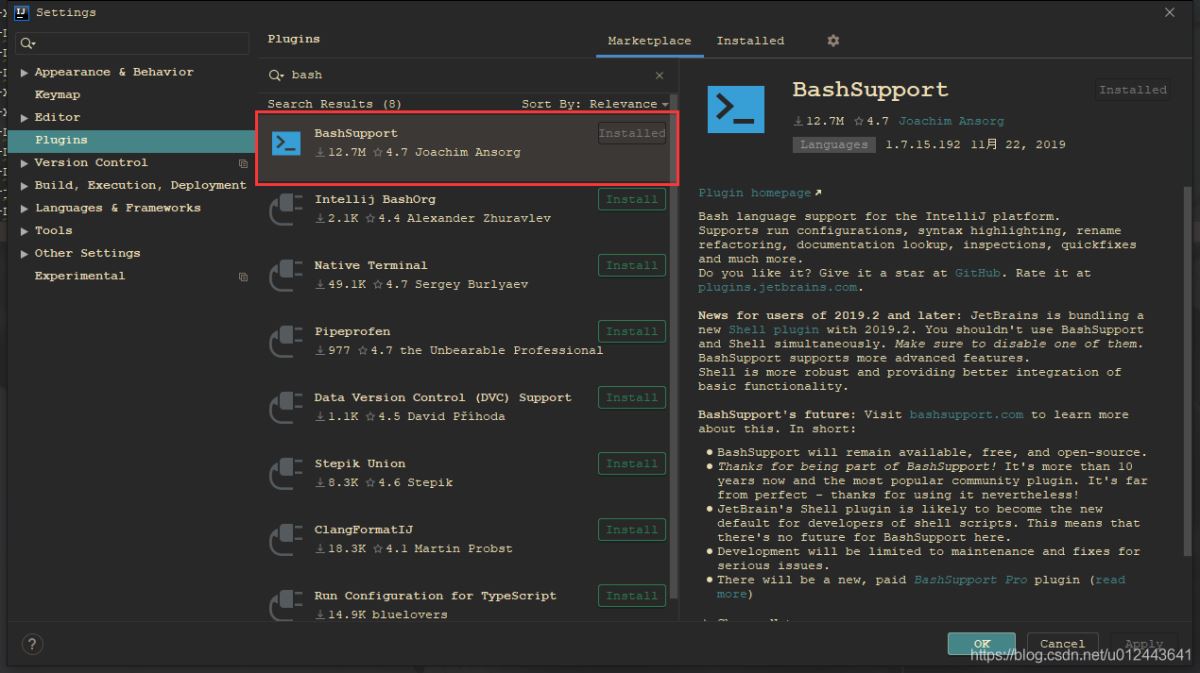
- Idea使用Bashsupport插件編輯Shell腳本的方法
- 目錄一、安裝bashsupport插件二、安裝git軟件三、IDEA配置四、其他IEDA中的Bashsupport插件支持在IDEA中編寫shell腳本文件,有友好的代碼格式,支持自動補全,檢查錯誤,并且配置完之后,還可以在IEDA中直接運行shell腳本。下面將一步一步演示插件的安裝和配置。一、安...
- 日期:2024-07-15
- 瀏覽:98
- 標簽: IDEA

-
- vue+element開發一個谷歌插件的全過程
- 簡單功能:點擊瀏覽器右上角插件icon彈出小彈窗,點擊設置彈出設置頁,并替換背景圖或顏色。開始1.本地創建文件夾testPlugin并新建manifest.json文件{ 'name': 'testPlugin', 'description': '這是一個測試用例', 'versi...
- 日期:2022-09-30
- 瀏覽:7
- 標簽: Vue

-
- Mybatis實現分表插件
- 背景事情是醬紫的,阿星的上級leader負責記錄信息的業務,每日預估數據量是15萬左右,所以引入sharding-jdbc做分表。上級leader完成業務的開發后,走了一波自測,git push后,就忙其他的事情去了。項目的框架是SpringBoot+Mybaits出問題了阿星負責的業務也開發完了,...
- 日期:2023-10-19
- 瀏覽:7

-
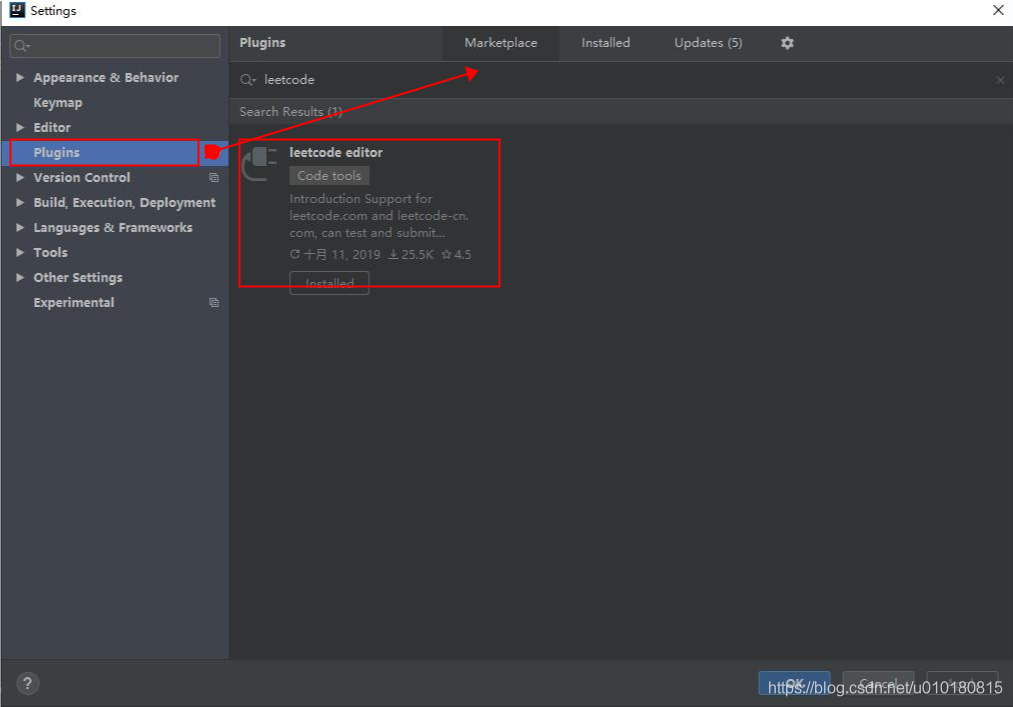
- IDEA安裝Leetcode插件的教程
- 可直接選在IDEA的Marketplace中安裝。1. 安裝在 IDEA的 setting 的 Plugins 的 Marketplace 中搜索 leetcode,找到該插件,安裝完成之后重啟即可。2. 參數配置2.1 第一次使用前,需要進行一些基本的配置。在Setting的Tools中可以找到安...
- 日期:2024-08-06
- 瀏覽:7
- 標簽: IDEA

-
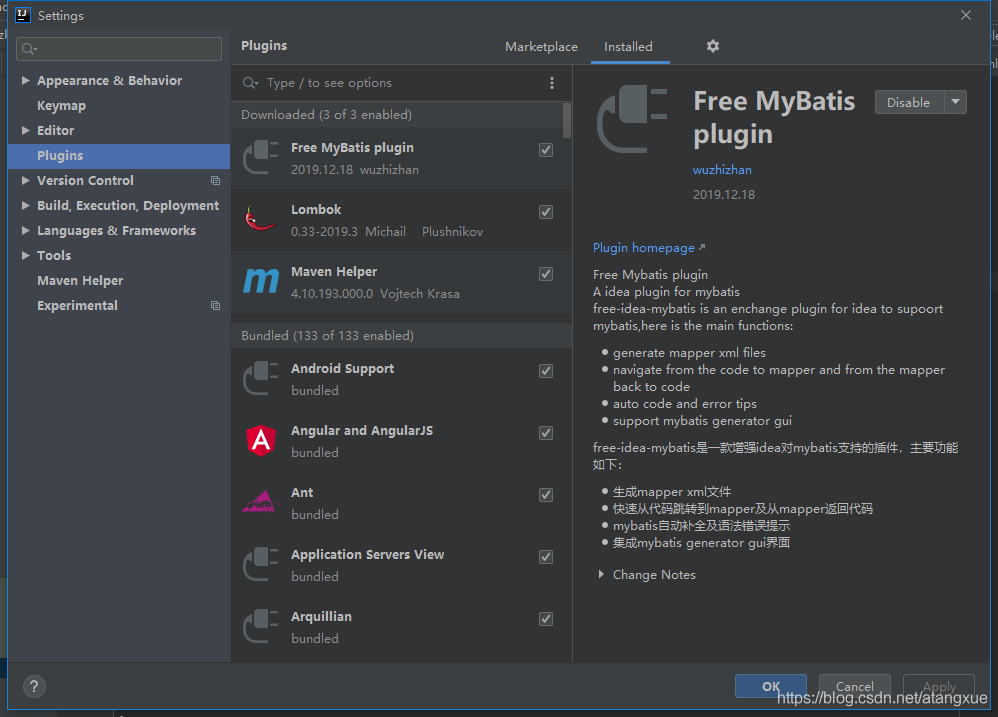
- 解決IDEA中下載free maven plugin插件無效的問題
- 在IDEA中導入插件時成功但是在實體類的方法接口中沒有綠色的箭頭(我現在是有的)解決方案一:鼠標右鍵,選擇最后一個Configure Gutter Lcons查看里面的東西是否已經勾選上,如果已經勾選上還是沒有效果請看方案二解決方案二:請不要心慈手軟徹底的刪除idea,在安裝idea軟件,在進行下載...
- 日期:2024-08-05
- 瀏覽:5
- 標簽: IDEA

-
- Windows資源管理器插件一覽
- 一直以來人們對Windows資源管理器(Windows Explorer)的功能和易用性都有所抱怨,于是就出現了很多第三方插件(它們通常會出現在Windows資源管理器的上下文菜單中)。在本文中,我們搜集了一些很好的Windows資源管理器插件,并將對它們的功能進行簡單的介紹。 這些插件中包括用于播...
- 日期:2023-07-29
- 瀏覽:6
- 標簽: Windows系統

-
- Windows 系統中如何去除強制性IE插件
- 單位同事桌面上出現了 新浪游戲總動園、燃燒戰車等游戲圖標,點擊后將直接連接到igame.sina.com.cn/,轉入新浪網iGame游戲界面。事實上大部分人都沒有登陸過新浪游戲,面對突然莫名出現在自己桌面的游戲圖標,大家難免產生疑問:究竟是誰動了我的電腦?事實上,動了我們機器的既不是我們的同事也不...
- 日期:2023-05-22
- 瀏覽:109
- 標簽: Windows系統
排行榜

 網公網安備
網公網安備