文章詳情頁(yè)
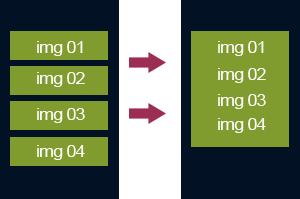
li中插入img圖片間有空隙的解決方案
瀏覽:142日期:2022-06-02 14:03:34
直接加樣式img{vertical-align:bottom; display:block}
當(dāng)然在某些情況下無(wú)效,比如我要加三個(gè)圖片,上中下,中間的圖片是設(shè)為背景,發(fā)現(xiàn)用此方法無(wú)效,只是上和中的圖片空隙沒(méi)了,而下與中之間還存在,方法很簡(jiǎn)單,把vertical-align:bottom改成top,可根據(jù)自己遇到的不同情況來(lái)設(shè)vertical-align的參數(shù)
方法一:
復(fù)制代碼 代碼如下:
img{vertical-align:top; display:block}

復(fù)制代碼 代碼如下:
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>
方法二:設(shè)置容器font-size:0(個(gè)人認(rèn)為這種方法最好!!!)
相關(guān)文章:
1. python urllib.request模塊的使用詳解2. JAMon(Java Application Monitor)備忘記3. ASP基礎(chǔ)入門第八篇(ASP內(nèi)建對(duì)象Application和Session)4. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法5. IntelliJ IDEA導(dǎo)入jar包的方法6. IntelliJ IDEA 常用設(shè)置(配置)吐血整理(首次安裝必需)7. IntelliJ IDEA設(shè)置編碼格式的方法8. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)9. 基于Java的Socket多客戶端Client-Server聊天程序的實(shí)現(xiàn)10. IntelliJ IDEA設(shè)置自動(dòng)提示功能快捷鍵的方法
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備