Docker Hub運行原理及實現過程解析
類似于GitHub提供的代碼托管服務,Docker Hub提供了鏡像托管服務,Docker Hub地址為https://hub.docker.com/,利用Docker Hub讀者可以搜索、創建、分享和管理鏡像。Docker Hub上的鏡像分為兩大類,一類是官方鏡像,例如我們之前用到的nginx、mysql等,還有一類是普通的用戶鏡像,普通用戶鏡像由用戶自己上傳。對于國內用戶,如果覺得Docker Hub訪問速度過慢,可以使用國內一些公司提供的鏡像,例
如網易:https://c.163yun.com/hub
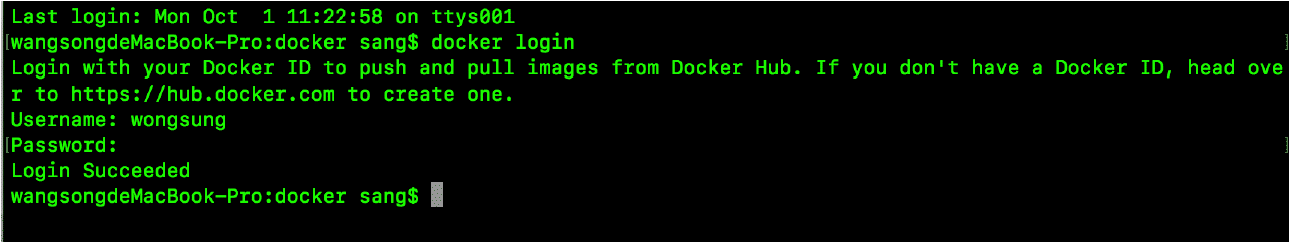
本文使用Docker Hub,讀者又興趣可以嘗試網易的鏡像站。首先讀者打開Docker Hub,注冊一個賬號,這個比較簡單,我就不贅述了。賬號注冊成功之后,在客戶端命令行可以登錄我們剛剛注冊的賬號,如下:

看到Login Succeeded表示登錄成功!
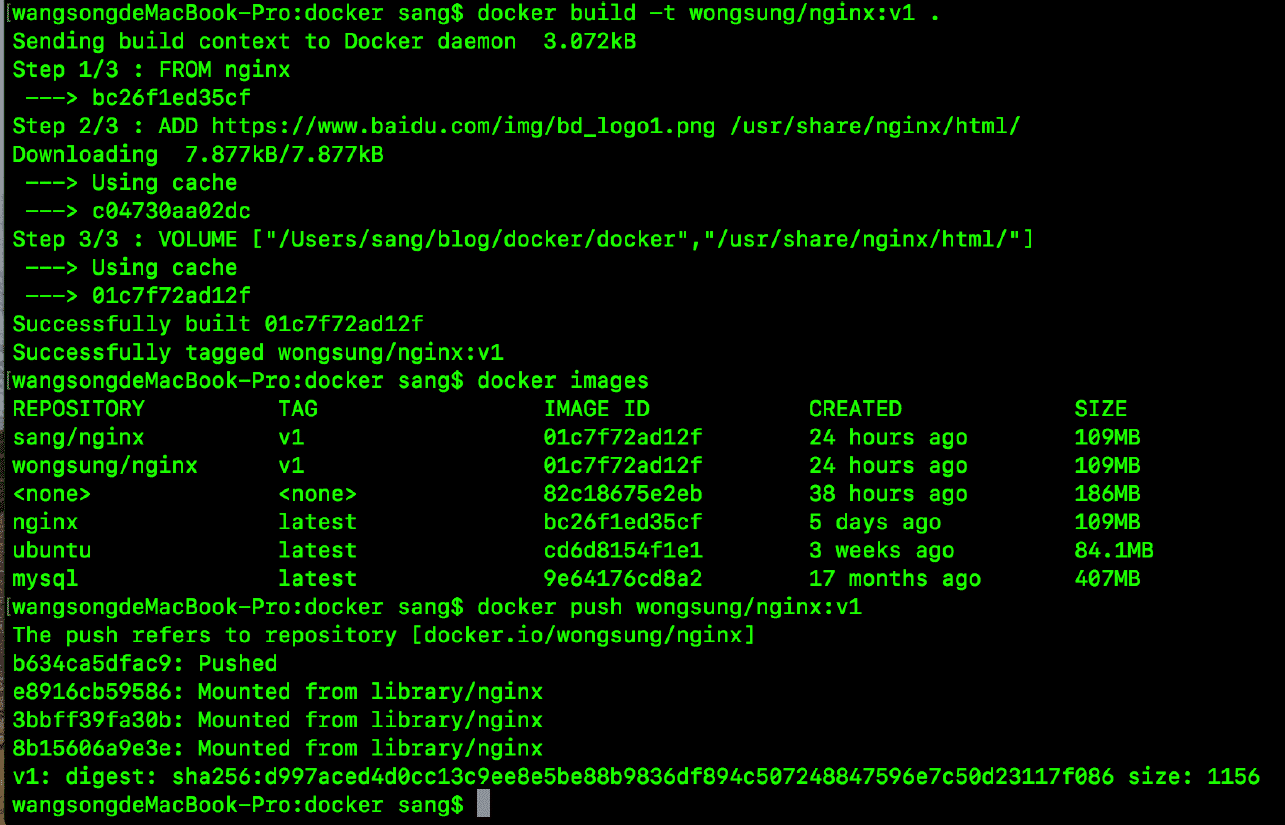
登錄成功之后,接下來就可以使用push命令上傳我們自制的鏡像了。注意,自制的鏡像要能夠上傳,命名必須滿足規范,即namespace/name格式,其中namespace必須是用戶名,以前文我們創建的Dockerfile為例,這里重新構建一個本地鏡像并上傳到Docker Hub,如下:

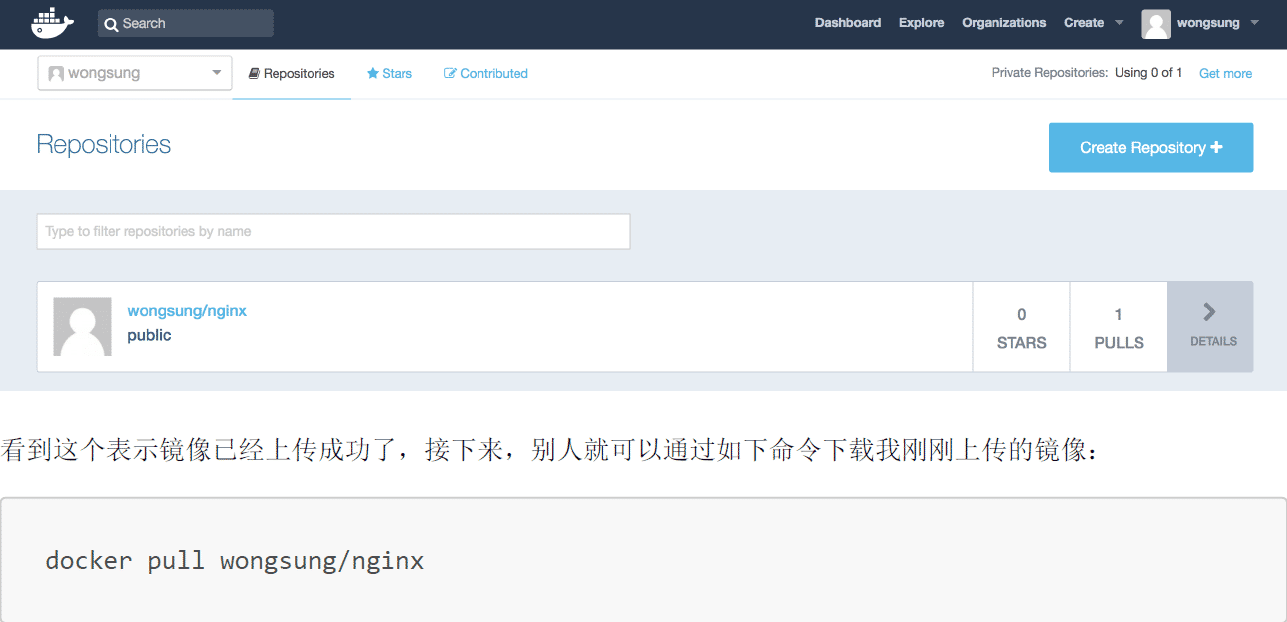
首先調用docker build命令重新構建一個本地鏡像,構建成功后,通過docker images命令可以看到本地已經有一個名為wongsung/nginx的鏡像,接下來通過docker push命令將該鏡像上傳至服務端。上傳成功后,用戶登錄Docker Hub,就可以看到剛剛的鏡像已經上傳成功了,如下:

看到這個表示鏡像已經上傳成功了,接下來,別人就可以通過如下命令下載我剛剛上傳的鏡像:
docker pull wongsung/nginx
pull下來之后,就可以直接根據該鏡像創建容器了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備