docker時區(qū)問題和遷移數(shù)據(jù)問題
最新解決辦法:
-v /usr/share/zoneinfo/Asia/Shanghai:/etc/timezone -v /etc/localtime:/etc/localtime:ro
docker run --name tomcat-service-0 -d -p 8080:8080 -v /usr/share/zoneinfo/Asia/Shanghai:/etc/timezone -v /etc/localtime:/etc/localtime:ro -v /home/zjy/logs/tomcat-service-0:/usr/local/tomcat/logs -v /home/zjy/code/ligu/target:/usr/local/tomcat/webapps tomcat
問題1
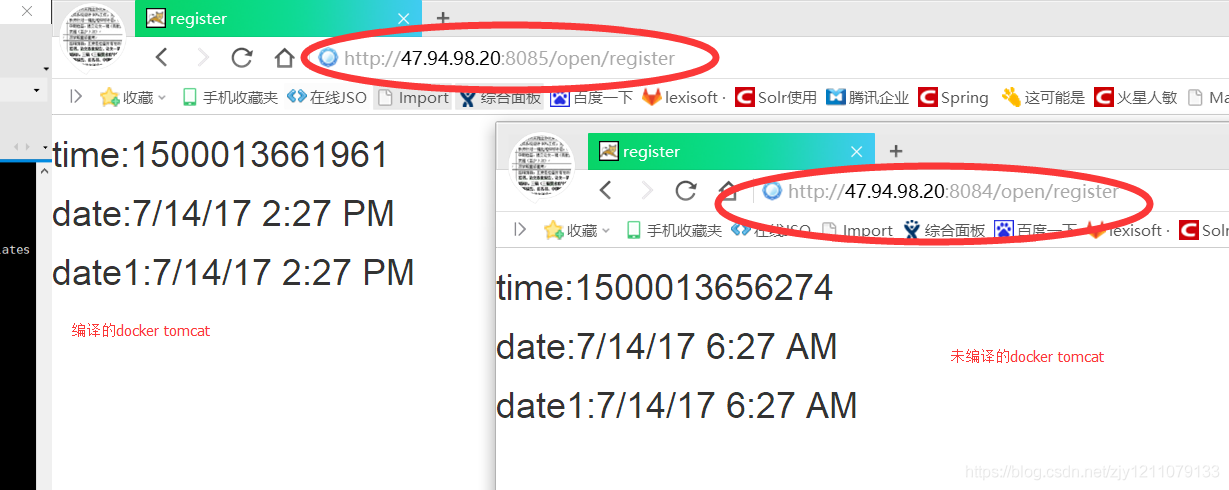
項目在使用docker部署的時候,發(fā)現(xiàn)docke容器里面的時區(qū)和服務器的時間相差8個小時。盡管使用 -v /etc/localtime:/etc/localtime 將服務器時間和容器掛載同步了,但是容器里的tomcat的時區(qū)仍然差8個小時。
說明
-v /etc/localtime:/etc/localtime
在啟動的時候,使用這個命令,僅僅是將服務器和容器里系統(tǒng)的時間掛載了,你可能進入到容器里面再執(zhí)行“date” 命令看到,容器里面的時間的確是更改過來了,但是容器里面的tomcat運行的環(huán)境的日期,實際上仍未更改。因為我們在pull獲取這個tomcat鏡像的時候,這個tomcat容器的時區(qū)已經固定了,所以我們唯一的辦法是在編譯這個tomcat鏡像的時候,就將本地服務器的時間和這個鏡像綁定起來。
解決辦法(超簡單)
使用dockerFile編譯鏡像。 Dockerfile如下
# Pull base image FROM tomcat:latest ENV TZ=Asia/ShanghaiRUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
執(zhí)行如下命令
命令格式:$docker build -t image_name Dockerfile_path$:docker build -t timetomcat/timetomcat .
然后后邊啟動容器的時候,使用編譯的這個tomcat即可
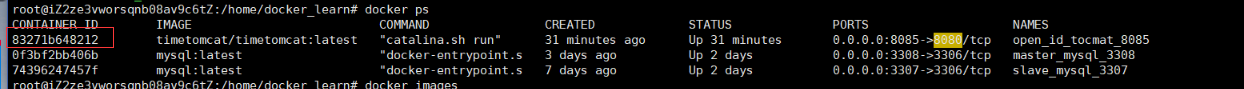
如圖

docker 容器遷移
說明
docker部署的服務器發(fā)生變化的時候,比如數(shù)據(jù)庫,想部署到一個新的地址,這些數(shù)據(jù)遷移有很多辦法:
針對數(shù)據(jù)庫:
1 使用mysql 的主從復制備份,在項目運行期間,將mysql服務器備份到多個地址,具體請看地址:https://zhangjy520.github.io/
2 使用啟動mysql的時候,使用 -v 掛載 將本地的路徑和容器路徑綁定,然后遷移的時候將本地的路徑復制到新服務器即可-v /home/mysql/master/data/db-conf:/etc/mysql/ -v /home/mysql/master/data/db-data:/var/lib/mysql
3 導出mysql數(shù)據(jù)庫唄,再導入到新的地址,比較low
4 使用docker的容器遷移。這篇博客主要講的是docker,這里我們主要講講如何使用docker遷移
解決辦法(超簡單) 容器遷移
export / import
源服務器上執(zhí)行
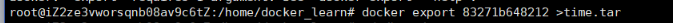
docker export 83271b648212 >time.tar //導出容器,這里這個數(shù)字是容器id,會得到一個 tar壓縮包
解釋:這個壓縮包打開可以看到,其實是一個linux服務器的目錄結構,這個命令將容器以及容器運行的環(huán)境打包了
在目的服務器上執(zhí)行
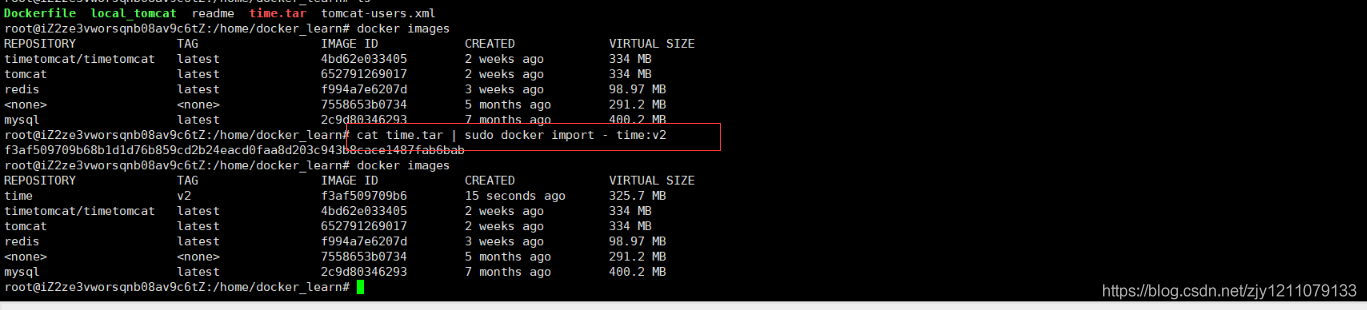
cat time.tar | sudo docker import - time:v2 //導入容器,導入得到一個鏡像,使用 帶command /bin/bash 的docker run即可得到之前的容器包括文件
啟動鏡像
sudo docker run -itd --name import_test -p 8087:8080 time:v2 /bin/bash




save / load
sudo docker save web > web.tarsudo docker load < web.tar
到此這篇關于docker時區(qū)問題和遷移數(shù)據(jù)問題的文章就介紹到這了,更多相關docker時區(qū)問題和遷移數(shù)據(jù)內容請搜索好吧啦網以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. PHP?strstr函數(shù)原型源碼分析2. 不使用XMLHttpRequest對象實現(xiàn)Ajax效果的方法小結3. ThinkPHP6使用JWT+中間件實現(xiàn)Token驗證實例詳解4. ASP.NET MVC實現(xiàn)登錄后跳轉到原界面5. TP5使用RabbitMQ實現(xiàn)消息隊列的項目實踐6. log4net在Asp.net MVC4中的使用過程7. ASP.NET MVC限制同一個IP地址單位時間間隔內的請求次數(shù)8. 怎樣打開XML文件?xml文件如何打開?9. JSP出現(xiàn)中文亂碼問題解決方法詳解10. ASP基礎入門第二篇(ASP基礎知識)

 網公網安備
網公網安備