文章詳情頁
Docker方式啟動tomcat訪問首頁出現404錯誤
瀏覽:2日期:2024-11-08 17:38:34
場景:
在docker啟動tomcat(版本是從阿里云上拉下的:8.5.50)時,訪問tomcat首頁時出現404錯誤,在網上找了許多教程,也沒有解決,最后在視頻講解中查看到了問題(不知道是不是我拉下來版本的問題)
具體情況:
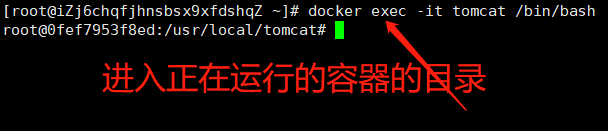
使用命令: docker exec -it 運行的tomcat容器ID /bin/bash 進入到tomcat的目錄
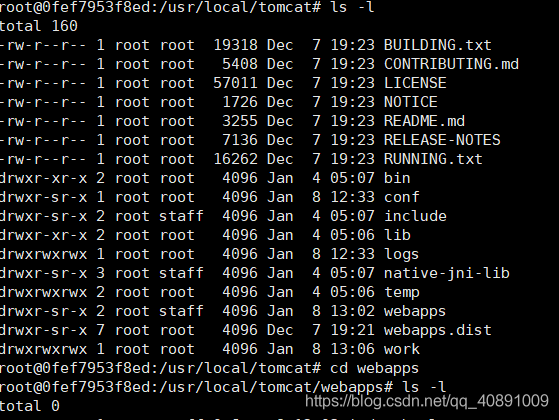
進入webapps文件夾,發現里面是空的(tomcat默認的歡迎頁面實際上放在的路徑應該是:webapps/ROOT/index.jsp或者index.html)
發現旁邊還有個webapps.dist的文件,進入才發現原本應該在webapps文件中的文件都在webapps.dist文件中,現在也不知道為什么!!!
圖片:



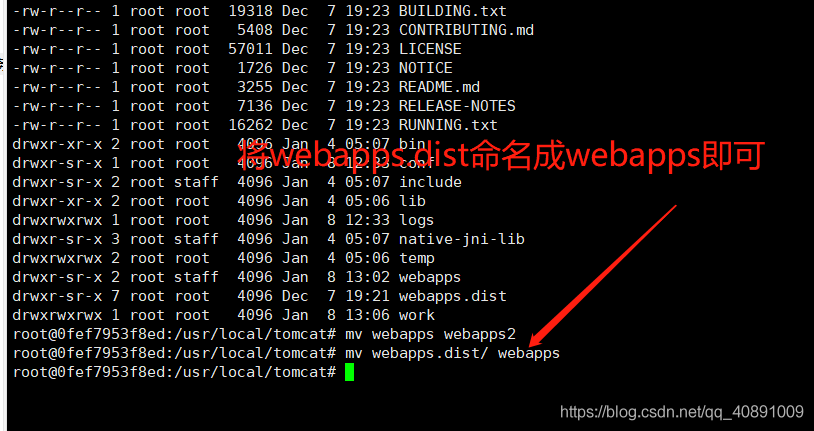
將webapps.dist重命名成webapps即可,原來的webapps(空文件)可以刪除或者命名成其他的名字既:mv webapps.dist webapps
注: 如果是在服務器上記得將映射的宿主端口開放,不然也無法訪問到。
到此這篇關于Docker方式啟動tomcat訪問首頁出現404錯誤的文章就介紹到這了,更多相關Docker啟動tomcat出現404內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
Docker
相關文章:
1. ASP.NET MVC實現登錄后跳轉到原界面2. 怎樣打開XML文件?xml文件如何打開?3. JSP出現中文亂碼問題解決方法詳解4. PHP中為什么使用file_get_contents("php://input")接收微信通知5. ASP.NET MVC限制同一個IP地址單位時間間隔內的請求次數6. TP5使用RabbitMQ實現消息隊列的項目實踐7. 不使用XMLHttpRequest對象實現Ajax效果的方法小結8. ThinkPHP6使用JWT+中間件實現Token驗證實例詳解9. vue的路由動畫切換頁面無法讀取meta值的bug記錄10. ASP基礎入門第二篇(ASP基礎知識)
排行榜

 網公網安備
網公網安備