idea 創建properties配置文件的步驟
我們在j2ee當中,連接數據庫的時候經常會用到properties配置文件,我們原來在eclipse或者myeclipse當中會在src文件夾目錄下創建一個properties文件。然后用如下代碼去加載配置文件
InputStream in = PropertiesDemo.class.getClassLoader() .getResourceAsStream('database.properties'); Properties pro = new Properties(); pro.load(in);
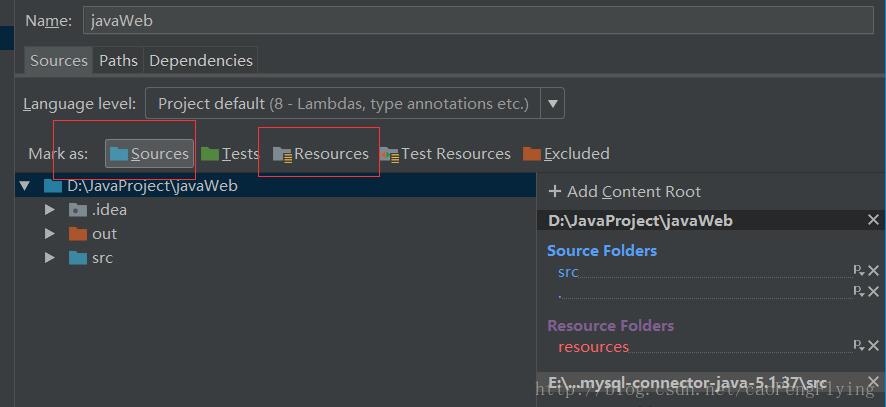
但是我們在idea當中不能這樣去新建一個文件,因為在idea有一個文件類型的設置比如這里寫圖片描述

src就是sources類型
而配置文件應該是resources類型。
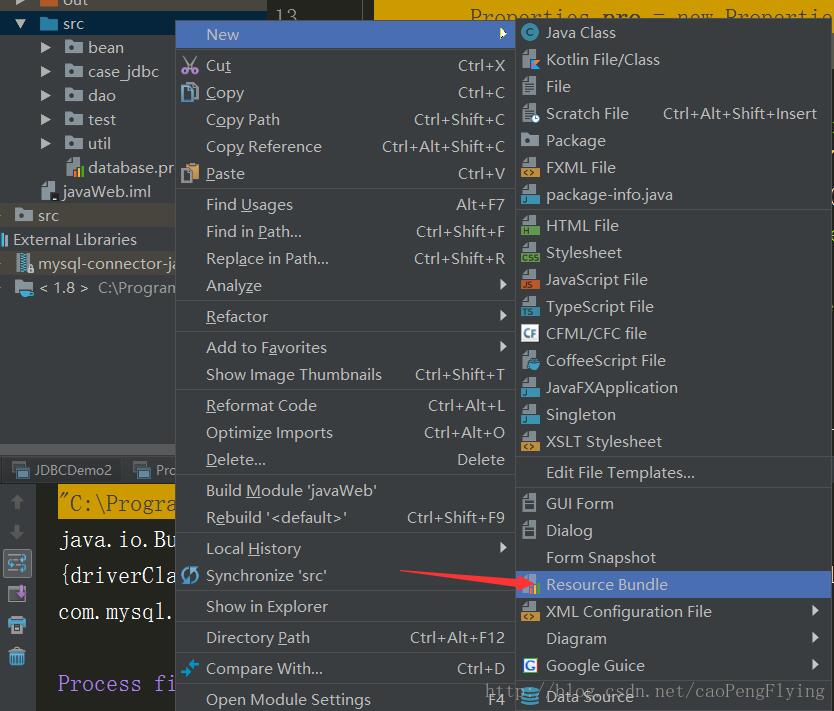
所以我們在idea當中新建一個properties時,就要新建一個ResourceBundle類型的文件

然后為文件起名字就可以了。這樣上面的代碼就可以讀取到properties當中的文件了
補充:如何在IDEA直接創建xml、properties等配置文件(使用模板)
前言寫xml的時候,發現intellij idea居然不能直接創建,總所周知xml文件開頭是需要有聲明的,有時候懶得寫…
于是就研究了一下如何創建代碼模板,達到右鍵可以直接創建一個帶文件頭的xml,當然,舉一反三可以直接生成連接池的properties、spring的config等等。。
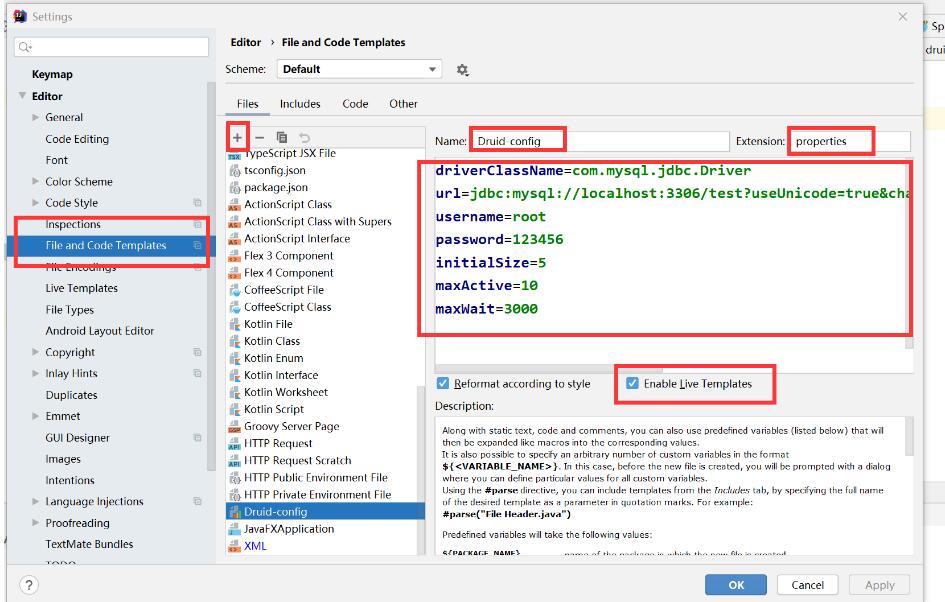
步驟1 找到 FIle - Setting - Editor - File and Code Template
2 在右邊窗口中選擇Files標簽,點擊+號添加一個新模板
3 窗口右側的Name為模板名可以隨意填寫,Extension是后綴名,寫上文件類型,這里以xml為例
4 下方文本框鍵入你需要的模板,比如這里直接輸入文件頭
<?xml version='1.0' encoding='UTF-8' ?>
5 把下面兩個選擇框都勾選上,單擊ok或者apply即可
如圖所示(這里以Druid連接池為例)

在項目任意路徑下右鍵選擇new點擊剛剛創建的模板,輸入文件名(無需后綴名)即可一鍵創建啦

以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。如有錯誤或未考慮完全的地方,望不吝賜教。
相關文章:

 網公網安備
網公網安備