文章詳情頁
IDEA實現添加 前進后退 到工具欄的操作
瀏覽:2日期:2024-07-25 13:34:04
IDEA安裝后,前進 后退快捷按鈕默認不在工具欄顯示,需要手動將其添加到工具欄
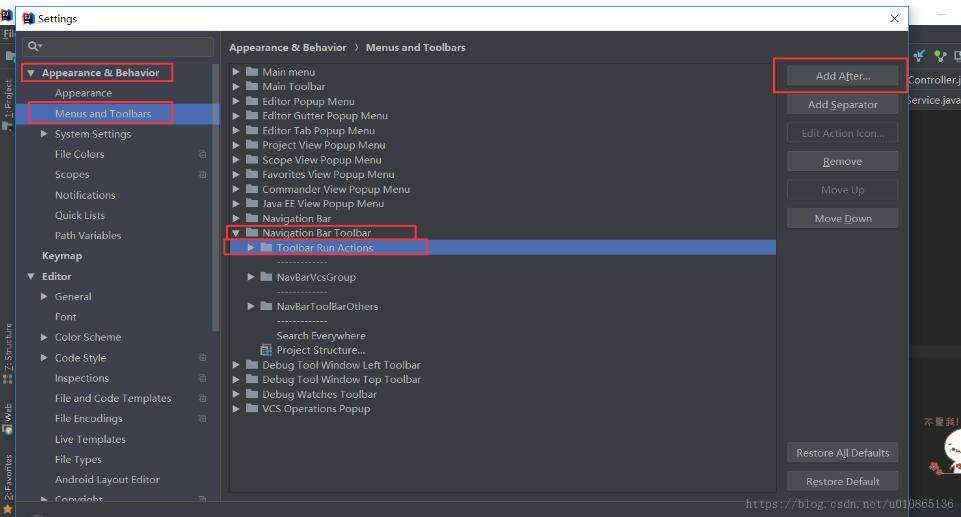
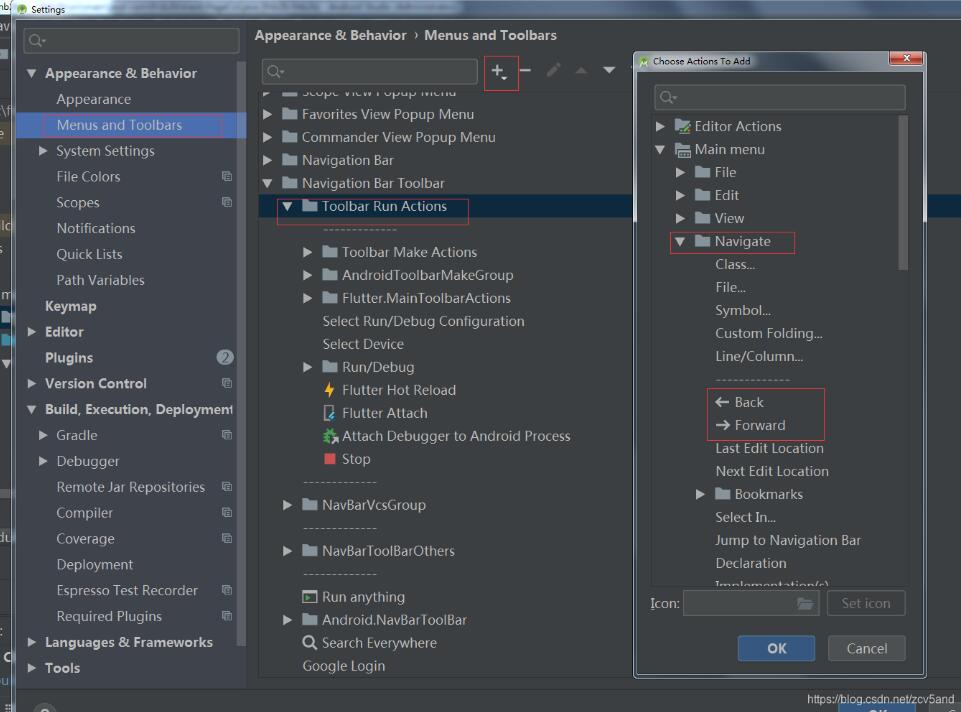
*按照圖一選中Toolbar Run Actions ,點擊右上角的add after,
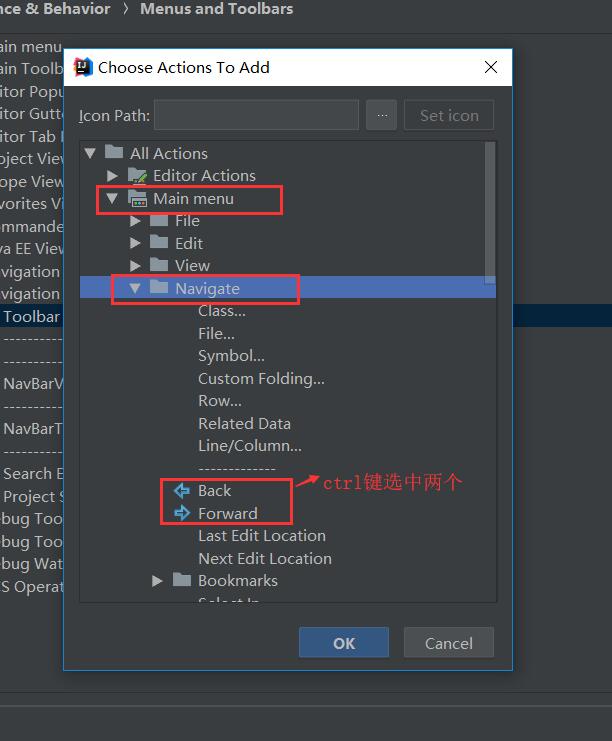
*彈出圖二,ctrl同時選中前進和后退,點擊確定
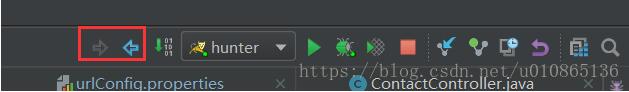
*在工具欄便添加了前進后退快捷按鈕圖三
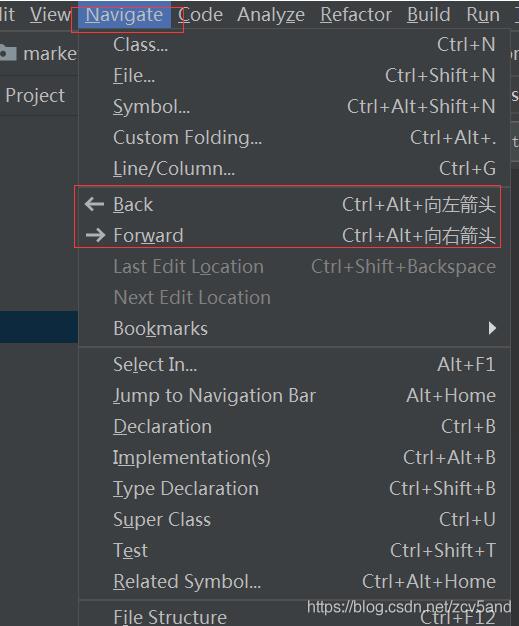
圖一

圖二

圖三

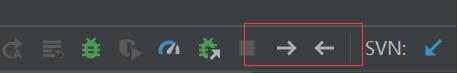
補充:android studio 或者 idea 前進 后退 箭頭圖標添加到 工具欄

這個左右 快捷鍵方便我們去剛剛瀏覽過的代碼,但是有些時候重新裝了軟件或者更新后,配置變了,這個也找不到了。
其實你可以在Naviagte這個菜單下找打,如下圖:

其實這樣也是不方便的,快捷鍵很容易和我們電腦裝的其它軟件的快捷鍵沖突。還是放在工具欄上面,對于我來說比較友好
你可以通過以下的設置,就能將它設置在工具欄上了

由于android studio 和 idea 都是JetBrains的,所以配置都差不多,idea也可以通過以上來設置,選項都是一樣的,就是排版不大一樣。
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。如有錯誤或未考慮完全的地方,望不吝賜教。
標簽:
IDEA
相關文章:
排行榜

 網公網安備
網公網安備