文章詳情頁(yè)
快速使用IDEA圖形化界面連接Phoenix的方法
瀏覽:3日期:2024-07-16 11:05:56
目錄一、下載連接驅(qū)動(dòng)二、配置idea一、下載連接驅(qū)動(dòng)

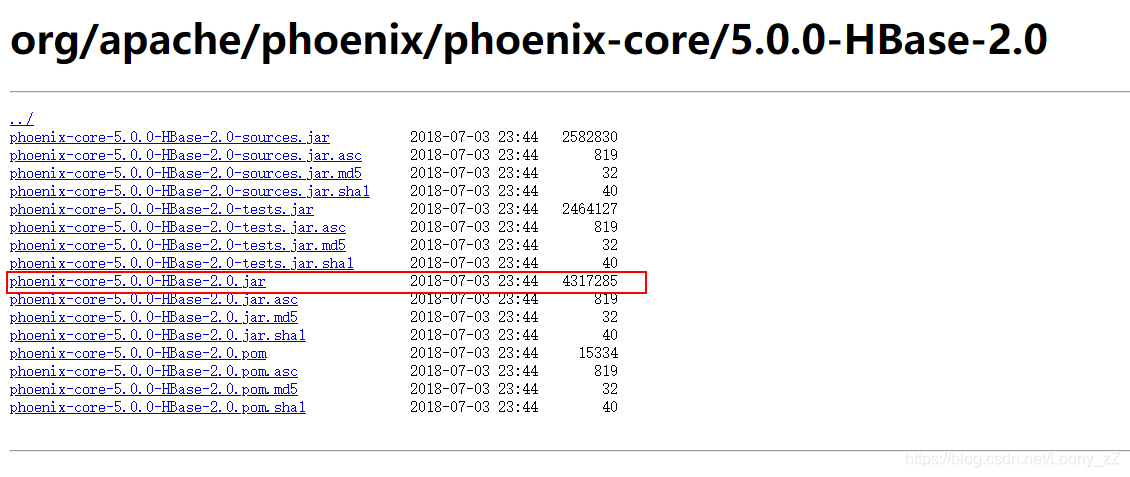
★官方下載地址
注:下載自己服務(wù)的對(duì)應(yīng)版本jar
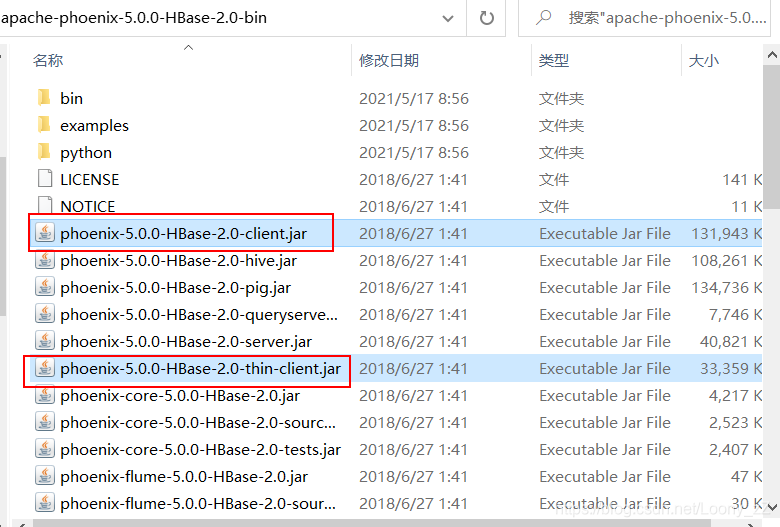
1.將下載到的jar包解壓,找到連接驅(qū)動(dòng)
Thick:phoenix-5.0.0-HBase-2.0-client.jarTink:phoenix-5.0.0-HBase-2.0-thin-client.jar
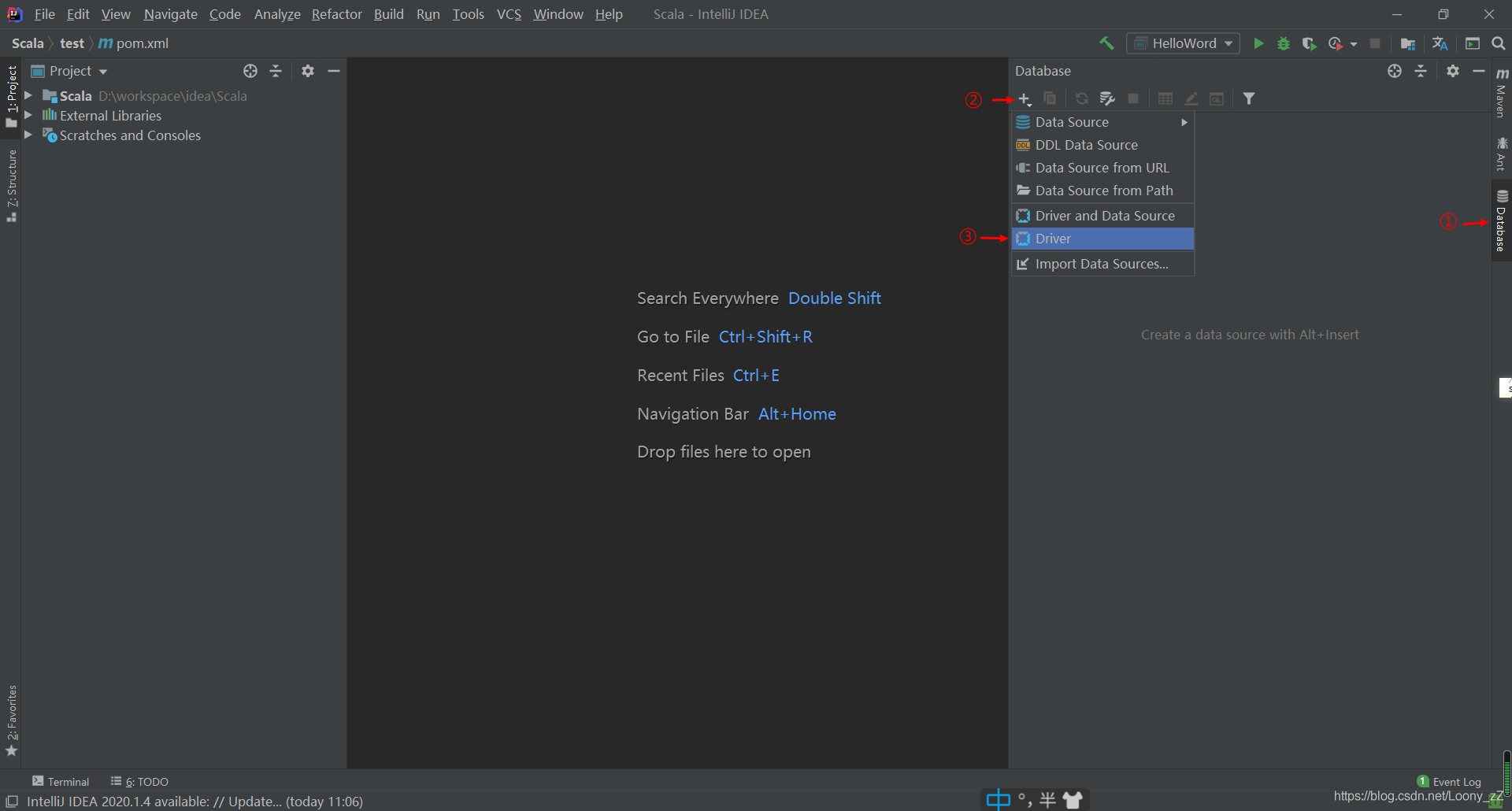
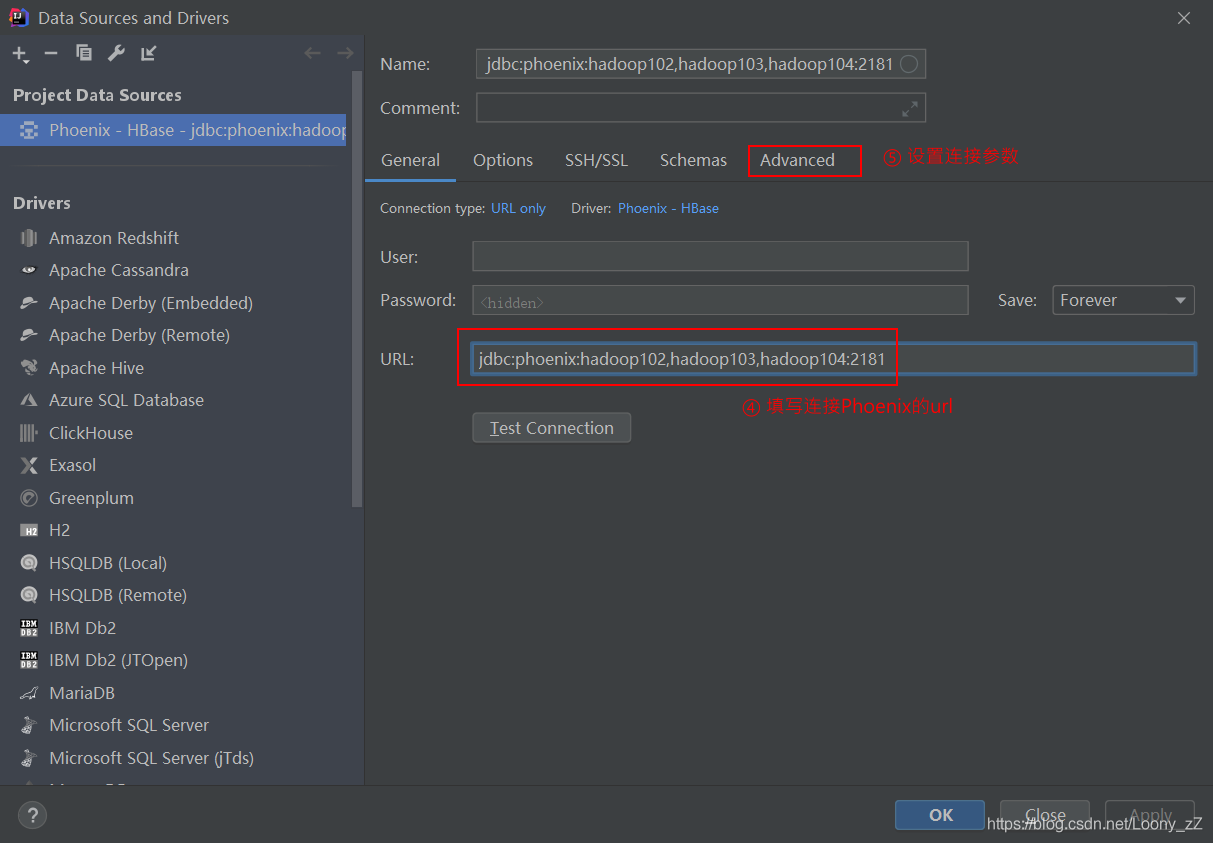
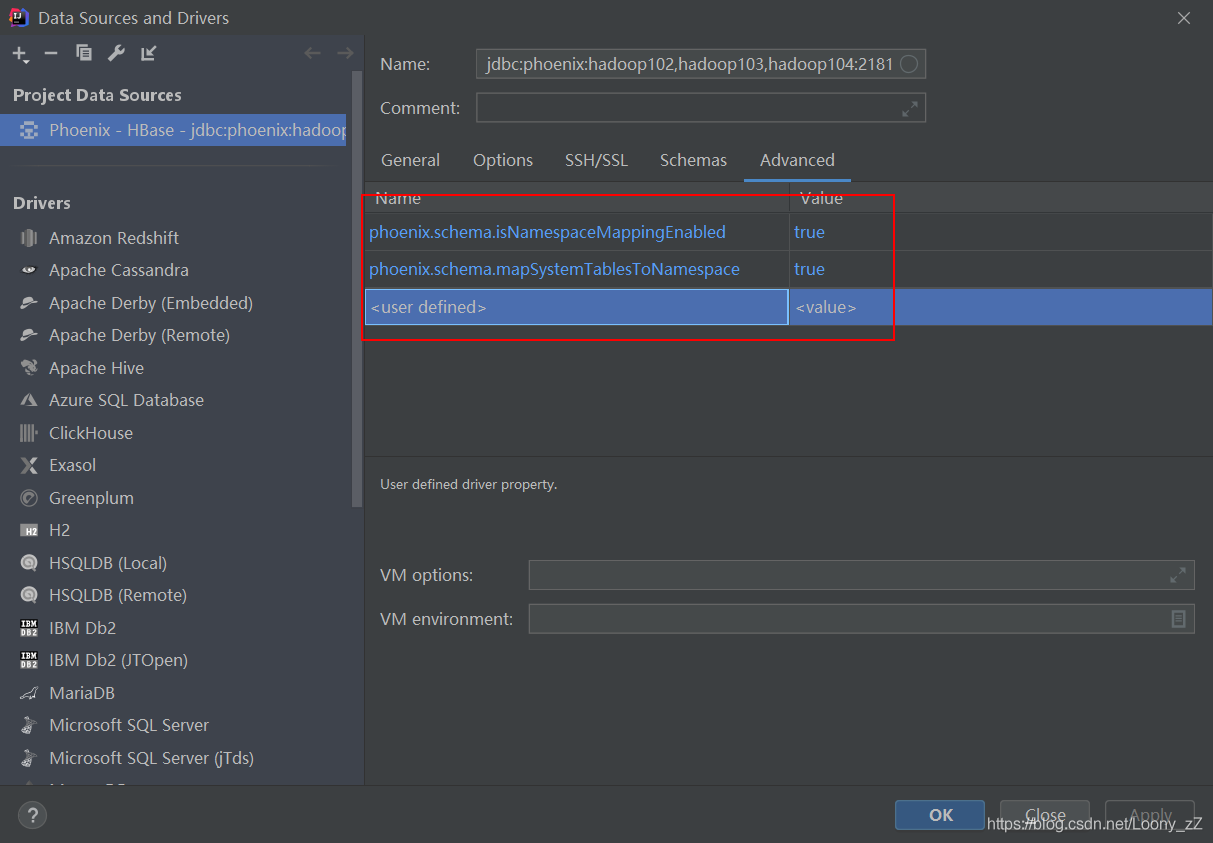
1、新建驅(qū)動(dòng)(以Thick連接方式為例)
thick-url:jdbc:phoenix:hadoop102,hadoop103,hadoop104:2181thin-url:jdbc:phoenix:thin:url=http://hadoop102:8765;serialization=PROTOBUF參數(shù):設(shè)置為true
phoenix.schema.isNamespaceMappingEnabledphoenix.schema.mapSystemTablesToNamespace


2、Test Connection成功保存即可
到此這篇關(guān)于快速使用IDEA圖形化界面連接Phoenix的方法的文章就介紹到這了,更多相關(guān)idea 圖形化界面連接Phoenix內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標(biāo)簽:
IDEA
上一條:詳解IntelliJ IDEA 自帶的 HTTP Client 接口調(diào)用插件吊打 Postman下一條:IntelliJ IDEA 老司機(jī)居然還沒(méi)用過(guò) Stream Trace功能(問(wèn)題小結(jié))
相關(guān)文章:
1. XML 取得元素的字符數(shù)據(jù)2. 利用CSS3新特性創(chuàng)建透明邊框三角3. XML入門(mén)的常見(jiàn)問(wèn)題(三)4. Vue3獲取DOM節(jié)點(diǎn)的3種方式實(shí)例5. 多級(jí)聯(lián)動(dòng)下拉選擇框,動(dòng)態(tài)獲取下一級(jí)6. 不要在HTML中濫用div7. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)8. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程9. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼10. 詳解CSS偽元素的妙用單標(biāo)簽之美
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備