vue 中使用 vxe-table 制作可編輯表格的使用過程
項(xiàng)目上有一個(gè)表格需要實(shí)現(xiàn)在線編輯,開始用了 element 的el-table 實(shí)現(xiàn),單元格內(nèi)基礎(chǔ)情況就是監(jiān)聽了單擊單元格切換一個(gè)span標(biāo)簽與input標(biāo)簽,復(fù)雜點(diǎn)的單元格使用了大量的條件判斷來實(shí)現(xiàn)對(duì)應(yīng)的編輯操作,比如下拉選,popover彈框編輯。整個(gè)表格幾十列,十幾條數(shù)據(jù)就已經(jīng)出現(xiàn)了明顯的卡頓,在做了諸多操作(比如el-input使用原生input替換、減少判斷、減少頻繁的數(shù)據(jù)切換等)之后,速度雖然有所提升,但是還是肉眼可見的卡頓,基本不可用。然后便轉(zhuǎn)戰(zhàn)vxe-table,重寫了一遍這個(gè)表格。 (別問我為什么不直接用更好的vxe-table,正經(jīng)人寫代碼誰會(huì)首先想到重構(gòu)而不是試試優(yōu)化呢。。。)
下面記錄一下使用過程。
1. 全局安裝
npm install xe-utils@3 vxe-table@3
main.js 中引入
import ’xe-utils’;import VXETable from ’vxe-table’;import ’vxe-table/lib/style.css’;Vue.use(VXETable);
其實(shí)它可以按需加載來減少項(xiàng)目體積,但是我覺得有點(diǎn)麻煩就沒弄,想要了解可以點(diǎn)擊下面鏈接查看~ vue-table 按需加載
2. 基礎(chǔ)用法
<template> <vxe-table : :data='tableData'><vxe-table-column type='seq' width='60'></vxe-table-column><vxe-table-column field='name'></vxe-table-column><vxe-table-column field='desc'></vxe-table-column><vxe-table-column field='link'></vxe-table-column> </vxe-table></template><script> export default {data () { return {allAlign: null,tableData: [ {name: 'html',desc: ’超文本標(biāo)記語言’,link: ’https://www.runoob.com/html/html-tutorial.html’ }, {name: 'css',desc: ’層疊樣式表’,link: ’https://www.runoob.com/css/css-intro.html’ }, {name: 'js',desc: ’JavaScript’,link: ’https://www.runoob.com/js/js-tutorial.html’ }] }} }</script>
以上,即可實(shí)現(xiàn)一個(gè)基礎(chǔ)表格,但是現(xiàn)在僅僅是表格展示,實(shí)現(xiàn)編輯還需要另外的配置。

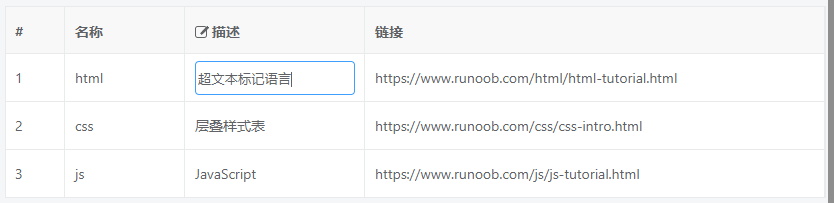
3. 實(shí)現(xiàn)編輯
<template> <!--表格添加edit-config配置--> <vxe-table border :data='tableData' :edit-config='{trigger: ’click’, mode: ’cell’}'><!--對(duì)單元格vxe-table-column進(jìn)行改造,使用edit-render來配置編輯屬性---><vxe-table-column fixed='left' field='desc' :edit-render='{name: ’input’, attrs: {type: ’text’}}'></vxe-table-column> </vxe-table></template>

具體配置可以查看 api
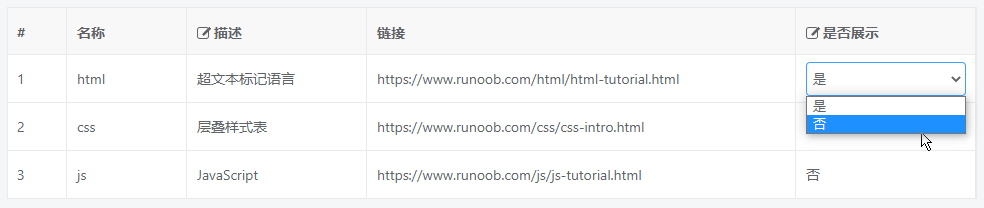
3. 實(shí)現(xiàn)下拉選擇
<template> <vxe-table border :data='tableData' :edit-config='{trigger: ’click’, mode: ’cell’}'><!--和輸入框編輯區(qū)別僅在于edit-render的配置不同,data中新增選項(xiàng)selection---><vxe-table-column field='isShow' :edit-render='{name: ’select’, options: selection, optionProps: {value: ’status’, label: ’label’}}'></vxe-table-column> </vxe-table></template><script> export default {data () { return {allAlign: null,tableData: [ {name: 'html',desc: ’超文本標(biāo)記語言’,link: ’https://www.runoob.com/html/html-tutorial.html’,isShow: 1 } // 省略一下多條數(shù)據(jù)········],selection: [ {status: 1, label: ’是’}, {status: 0, label: ’否’}] }} }</script>

4. 自定義模板
vxe-table自定義模板是使用插槽實(shí)現(xiàn)的,可以使用<template #插槽名></template>實(shí)現(xiàn),比如:
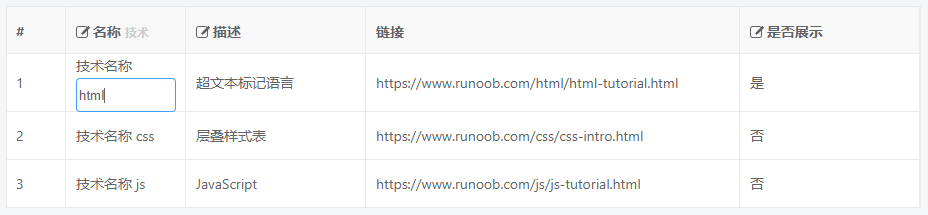
<vxe-table-column field='name' :edit-render='{name: ’input’, attrs: {type: ’text’}}'> <!--使用#header自定義表頭--> <template #header><span>名稱</span><span style='font-size: 12px; color: #ccc'>技術(shù)</span> </template> <!--使用#default自定義內(nèi)容--> <template #default='{row}'><span>技術(shù)名稱</span><span>{{row.name}}</span> </template> <!--使用#edit自定義編輯--> <template #edit='{row}'><p>技術(shù)名稱</p><input type='text' v-model='row.name' class='vxe-default-input'> </template></vxe-table-column>
需要演示,所以把名稱列做成了可編輯列,使用#header、#default、#edit分別自定義了列頭、默認(rèn)顯示內(nèi)容、編輯顯示內(nèi)容,如下圖:

5. 實(shí)時(shí)保存功能
使用vxe-table的edit-closed方法監(jiān)聽編輯框關(guān)閉,調(diào)用更新接口即可實(shí)現(xiàn)。
<template> <vxe-table border :data='tableData' :edit-config='{trigger: ’click’, mode: ’cell’}' @edit-closed='updateData'><vxe-table-column field='isShow' :edit-render='{name: ’select’, options: selection, optionProps: {value: ’status’, label: ’label’}}'></vxe-table-column> </vxe-table></template><script> export default {data () { // 省略掉···},methods: { updateData ({ row, column }) {// 后臺(tái)更新接口接受一條數(shù)據(jù),所以傳row即可console.log(row); }} }</script>
其實(shí)官方方法還實(shí)現(xiàn)了檢查當(dāng)前單元格內(nèi)容是否更改,不過我們這里數(shù)據(jù)結(jié)構(gòu)略復(fù)雜,源碼里的方法不太適用。 這里貼出來一下
editClosedEvent ({ row, column }) { const $table = this.$refs.xTable const field = column.property const cellValue = row[field] // 判斷單元格值是否被修改 if ($table.isUpdateByRow(row, field)) {setTimeout(() => { this.$XModal.message({content: `局部保存成功! ${field}=${cellValue}`,status: ’success’ }) // 局部更新單元格為已保存狀態(tài) $table.reloadRow(row, null, field)}, 300) }}
以上即為實(shí)現(xiàn)可編輯表格的基本寫法,容我再研究一下如何檢測(cè)數(shù)據(jù)很深的情況下如何檢測(cè)數(shù)據(jù)是否發(fā)生改動(dòng)。
總結(jié)一下,vxe-table的可編輯表格直接內(nèi)置了可編輯的功能,配置即可用,避免了el-table的各種判斷切換,可以更優(yōu)雅的實(shí)現(xiàn)編輯功能,另外它還支持虛擬滾動(dòng),在大量數(shù)據(jù)加載時(shí)可以有更好的性能。缺點(diǎn)就是在UI圖確定的情況下需要重寫表格樣式,挺費(fèi)時(shí)間的。
建議各位如果遇到復(fù)雜表格的話,就不要自己想著優(yōu)化性能了,直接使用vxe-table一步到位,后期徒增重構(gòu)成本,血的教訓(xùn)啊
到此這篇關(guān)于vue 中使用 vxe-table 制作可編輯表格的文章就介紹到這了,更多相關(guān)vue可編輯表格內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python如何換行輸出2. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. python如何計(jì)算圓的面積4. Android Studio中一套代碼多渠道打包的實(shí)現(xiàn)方法5. Java 接口和抽象類的區(qū)別詳解6. Java使用Tesseract-Ocr識(shí)別數(shù)字7. Python:UserWarning:此模式具有匹配組。要實(shí)際獲得組,請(qǐng)使用str.extract8. Android打包篇:Android Studio將代碼打包成jar包教程9. 詳解java google Thumbnails 圖片處理10. 解決Android Studio 格式化 Format代碼快捷鍵問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備