JavaScript變量Dom對(duì)象的所有屬性
DOM對(duì)象的HTML:
<button>Disable State</buttom>
1,遍歷DOM對(duì)象所具有的屬性(全部,不管是否在HTML tag中是否設(shè)置)
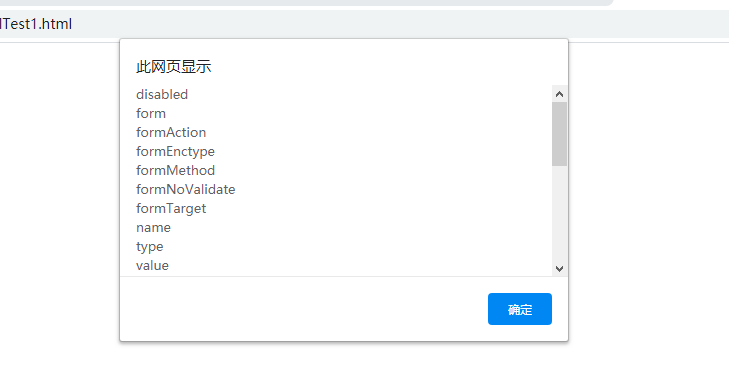
<!DOCTYPE html><html><body> <button onclick='toggleStateManagement()'> Disable State </button></body><script> var obj = document.getElementById('btnToggleState'); var s = ''; for (var elem in obj) { s += elem + 'n'; } alert(s);</script></html>
結(jié)果:

2.遍歷DOM對(duì)象在HTML中設(shè)置過的屬性:
每一個(gè)attribute屬性有一個(gè)附加屬性specified,當(dāng)屬性是HTML Element的屬性(指寫在代碼中可見的),或者是通過setAttribute方法進(jìn)行的添加的時(shí)候,它的值為 true。
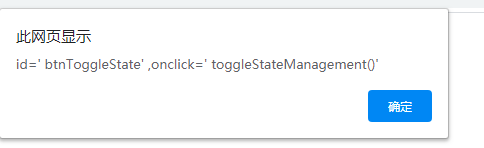
<!DOCTYPE html><html><body> <button onclick='toggleStateManagement()'> Disable State </button></body><script> // var obj = document.getElementById('btnToggleState'); // var s = ''; // for (var elem in obj) { // s += elem + 'n'; // } // alert(s); var obj = document.getElementById('btnToggleState'); var pairs = new Array(); for (var i = 0, len = obj.attributes.length; i < len; i++) { var name = obj.attributes[i].nodeName; var value = obj.attributes[i].nodeValue; if (obj.attributes[i].specified) { pairs.push(name + '=’ ' + value + '’ ') } } alert(pairs);</script></html>
結(jié)果如下:

以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. WMLScript的語法基礎(chǔ)2. XML入門的常見問題(四)3. ASP中if語句、select 、while循環(huán)的使用方法4. msxml3.dll 錯(cuò)誤 800c0019 系統(tǒng)錯(cuò)誤:-2146697191解決方法5. 匹配模式 - XSL教程 - 46. ASP動(dòng)態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享7. xml中的空格之完全解說8. ASP中解決“對(duì)象關(guān)閉時(shí),不允許操作。”的詭異問題……9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. 解決ASP中http狀態(tài)跳轉(zhuǎn)返回錯(cuò)誤頁的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備