Javascript var變量刪除原理及實現(xiàn)
var有三種聲明的情形:
var聲明的全局變量 var在函數(shù)范圍內(nèi)聲明的局部變量 eval中聲明的全局變量。首先,
1、2種情形var聲明的變量是無法刪除的。
盡管var聲明的全局變量是屬于window對象的屬性(在瀏覽器中),但依然是無法刪除的,因為這種屬性的configurable=false,因此不能delete掉。
局部變量就更不用說了,連var變量依附的對象都不知道在哪里,肯定無法刪除。
而eval(’vara=1’)看似和直接var是一樣的效果(當(dāng)然是在全局作用執(zhí)行eval),執(zhí)行完也會在window對象上創(chuàng)建一個a屬性,但是這個屬性的configurable=true,因此可以刪除。
<script type='text/javascript'> var a = 1; console.log(Object.getOwnPropertyDescriptor(window, ’a’)); //false aa=1; console.log(Object.getOwnPropertyDescriptor(window, ’aa’)); //true with({}) { var b = 1; console.log(Object.getOwnPropertyDescriptor(window, ’b’)); //false console.log(delete b); } eval(’var c = 1’); console.log(Object.getOwnPropertyDescriptor(window, ’c’)); //true</script>
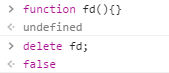
函數(shù)不能被delete掉

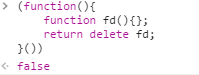
局部作用域中的函數(shù)也不能被delete掉

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備