JavaScript語法約定和程序調(diào)試原理解析
JavaScript 語法約定
1、大小寫的區(qū)分
1). JavaScript的關(guān)鍵字,永遠都是小寫的;
2). 內(nèi)置對象,如Math和Date是以大寫字母開頭的;
3). 對象的名稱通常是小寫;若是多個單詞,駝峰(Camel)命名法。
駝峰(Camel)命名法:開頭單詞小寫,后面單詞首字母大寫。使用的很普遍,很多人習(xí)慣這種命名方法。示例:userName。
2、變量、對象和函數(shù)的名稱命名
當(dāng)聲明變量、對象和函數(shù)的名稱時大小寫,數(shù)字,下劃線,美元符號都可以,但是必須以字母,下劃線,美元符號開頭。否者會出現(xiàn)Uncaught SyntaxError類型的錯誤提示。
3、分號 ';'
JavaScript允許開發(fā)者自行決定是否以分號結(jié)束一行代碼。如果沒有分號,JavaScript就將行代碼的結(jié)尾看作該語句的結(jié)尾,不會報錯。但最好每寫完一行代碼就加上';' 作為結(jié)尾。
4、運算符周圍的空格
在運算符( = + - * / )周圍以及逗號之后添加空格,如下:
var a = 2 + 5;var arr = ['a', 'b', 'c'];
5、代碼縮進
使用對代碼塊縮進使用 4 個空格,使代碼塊更加清晰。如以下格式:
function isFunny(){ var isTrue=true;if(isTrue){console.log('你是對的');}}
JavaScript 語法約定的特點:
善代碼可讀性 提升代碼可維護性JavaScript 程序調(diào)試
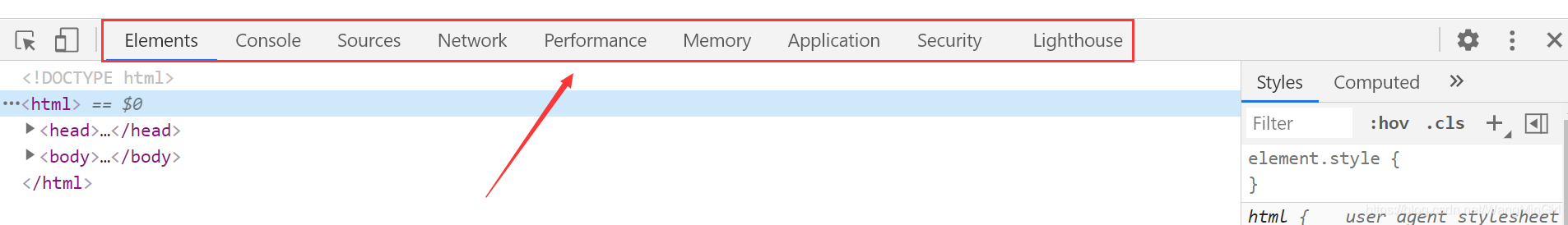
1、打開瀏覽器,按F12進入調(diào)試界面:

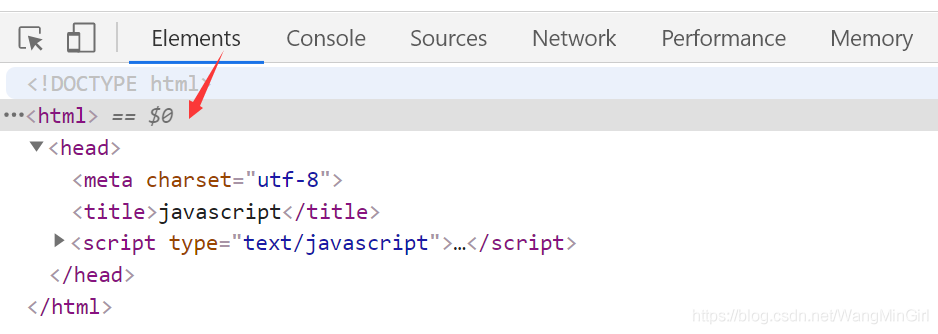
Elements:用于查看和編輯當(dāng)前頁面中的HTML和CSS元素。

Console:用于顯示腳本中所輸出的調(diào)試信息,或運行測試腳本等。
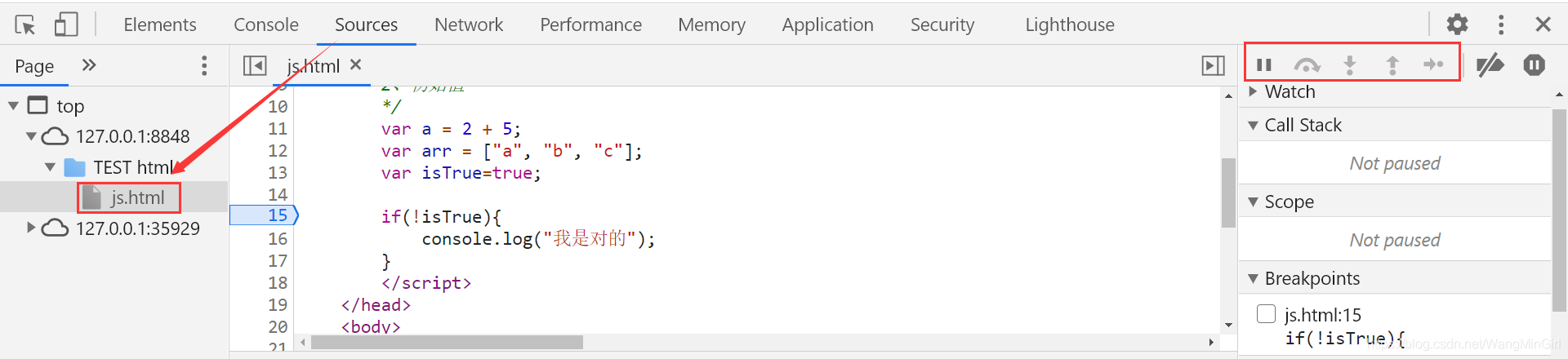
Sources:用于查看和調(diào)試當(dāng)前頁面所加載的腳本的源文件。在source目錄下進行調(diào)試。在該模式下,點擊js里每一行即可以加斷點。

斷點調(diào)試細節(jié)后續(xù)講到!!!
Network:用于查看HTTP請求的詳細信息,如請求,響應(yīng)及返回內(nèi)容等。 Timeline:用于查看腳本的執(zhí)行時間,頁面元素渲染時間等信息。 Profiles:用于查看CPU執(zhí)行時間與內(nèi)存占用等信息。 Resource:用于查看當(dāng)前頁面所請求的資源文件,如HTML,CSS樣式等。 Audits: 用于優(yōu)化前端頁面,加速網(wǎng)頁加載速度等。2、用alert,每次都彈框判斷出錯的位置
alert() 會阻塞 UI 和 alert() 以下的 javascript 代碼的執(zhí)行,必須點擊 ’確定’ 按鈕才能繼續(xù),非常低效。當(dāng)使用 alert() 進行彈出時,最后產(chǎn)品上線后,會降低用戶體驗。
3、用console.log,這個數(shù)據(jù)量小還可以,調(diào)試時console.log是最常用的命令之一。
console.log()可以接受任何字符串、數(shù)字和JavaScript對象。與alert()函數(shù)類似,console.log()也可以接受換行符n以及制表符t。console.log()語句所打印的調(diào)試信息可以在瀏覽器的調(diào)試控制臺中看到。不同的瀏覽器中console.log()行為可能會有所不同。
以上僅是個人見解,若有不足之處歡迎在下方評論指出,那就先分享到這里!! 😄 后續(xù)繼續(xù)更新!!
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Xml簡介_動力節(jié)點Java學(xué)院整理2. UDDI FAQs3. 低版本IE正常運行HTML5+CSS3網(wǎng)站的3種解決方案4. ASP常用日期格式化函數(shù) FormatDate()5. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法6. CSS可以做的幾個令你嘆為觀止的實例分享7. JSP+Servlet實現(xiàn)文件上傳到服務(wù)器功能8. jsp+servlet實現(xiàn)猜數(shù)字游戲9. jsp文件下載功能實現(xiàn)代碼10. JSP之表單提交get和post的區(qū)別詳解及實例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備