SpringBoot+VUE實(shí)現(xiàn)數(shù)據(jù)表格的實(shí)戰(zhàn)
還記得第一次做項(xiàng)目時(shí),因?yàn)椴粫?huì)將數(shù)據(jù)庫(kù)表中的數(shù)據(jù)渲染到前端而頭疼,最后還是靠layui提供的數(shù)據(jù)表格API實(shí)現(xiàn)了前端數(shù)據(jù)表格的渲染。一直到現(xiàn)在做了很多SpringBoot項(xiàng)目、SSM項(xiàng)目之后,現(xiàn)在返回頭來(lái)看這個(gè)曾經(jīng)這個(gè)讓我備受折磨的問(wèn)題,腦海中下意識(shí)就會(huì)想到很多種解決的方法,比如導(dǎo)入前端的數(shù)據(jù)表格、通過(guò)JavaScript渲染數(shù)據(jù)表格、通過(guò)VUE來(lái)渲染數(shù)據(jù)表格…本文將使用VUE+SpringBoot+MybatisPlus,以前后端分離的形式來(lái)實(shí)現(xiàn)數(shù)據(jù)表格在前端的渲染,在此做下記錄,便于以后進(jìn)行回顧。
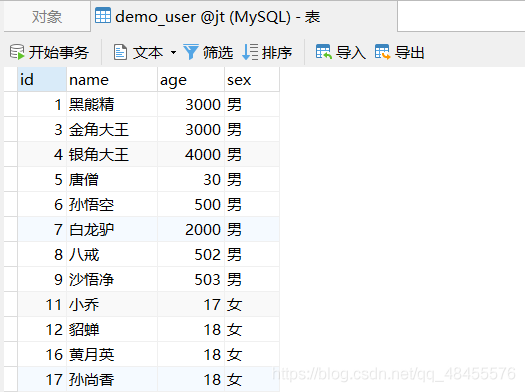
使用的開發(fā)工具: 前端:HBuilderX 后端:IntelliJ IDEA本次要進(jìn)行渲染的數(shù)據(jù)庫(kù)內(nèi)容如下:

提示:以下是本篇文章正文內(nèi)容,下面案例可供參考
一、前端準(zhǔn)備1. 基礎(chǔ)界面在前端先將頁(yè)面寫好,在這里我按照數(shù)據(jù)庫(kù)表格中的字段順序依次填寫
<!DOCTYPE html><html><head><meta charset='utf-8'><title>showDataList</title></head><body><div align='center'><table border='1' style='text-align: center;'><tr><td colspan='5'><h1>用戶列表</h1></td></tr><tr><td>編號(hào)</td><td>姓名</td><td>性別</td><td>年齡</td></tr></table></div></body></html>
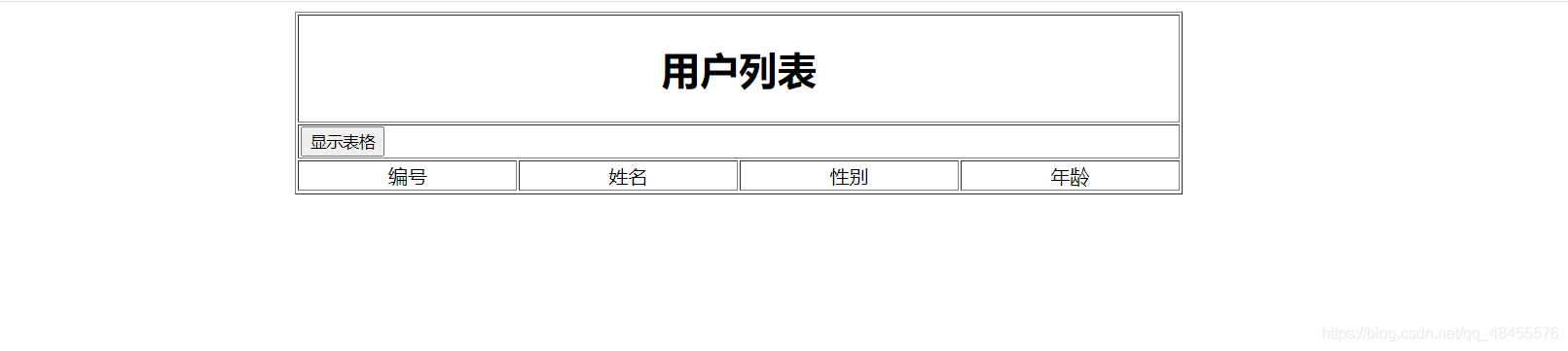
顯示效果:

在這里我導(dǎo)入了VUE和Axios的JS文件,在HTML的<head>標(biāo)簽中引入相應(yīng)的JS文件 (axios起的作用和Ajax是相同的,使用axios是因?yàn)樵谧鲰?xiàng)目的過(guò)程中axios相較于Ajax來(lái)說(shuō)很好的解決了回調(diào)地獄的問(wèn)題)
<script src='http://www.baoyu77737.com/bcjs/static/js/vue.js'></script><script src='http://www.baoyu77737.com/bcjs/static/js/axios.js'></script>
導(dǎo)入了JS文件后,準(zhǔn)備<script>標(biāo)簽用來(lái)準(zhǔn)備VUE對(duì)象和axios進(jìn)行數(shù)據(jù)傳輸<script>標(biāo)簽中的代碼如下:
<script>// 設(shè)定axios的請(qǐng)求前綴axios.defaults.baseURL = 'http://localhost:8090'// 指定VUE的渲染區(qū)域const app = new Vue({el: '#app',data: {},methods: {}})</script>
代碼解釋:
axios.defaults.baseURL = 'http://localhost:8090'
在前后端分離的項(xiàng)目中,前端每一次向后端傳輸數(shù)據(jù)時(shí)都要指定HTTP協(xié)議以及端口號(hào),這行代碼定義了請(qǐng)求前綴,之后axios傳輸數(shù)據(jù)時(shí)都默認(rèn)加上了雙引號(hào)中的內(nèi)容
const app = new Vue({...})
這段代碼中指定了VUE要渲染的區(qū)域,el對(duì)應(yīng)內(nèi)容是id為app的div圖層,data為指定數(shù)據(jù)的區(qū)域,methods為定義方法的區(qū)域
二、后端準(zhǔn)備新建SpringBoot項(xiàng)目并配置MybatisPlus,配置MybatisPlus的過(guò)程就不在此贅述
1. 創(chuàng)建實(shí)體類在后端pojo包下新建User實(shí)體類,實(shí)體類中的屬性要與數(shù)據(jù)庫(kù)中的字段對(duì)應(yīng)一致。
@Data@Accessors(chain = true)@TableName('demo_user')public class User implements Serializable { @TableId(type = IdType.AUTO) private Integer id; // 如果屬性與字段同名(包括駝峰規(guī)則)注解可以省略 private String name; private Integer age; private String sex;}
代碼解釋:
@Data為lombok插件提供的注解,自動(dòng)為屬性提供了get/set/toString等方法 @Accessors(chain = true)也是lombok插件提供的注解,開啟鏈?zhǔn)骄幊?/b> @TableName('demo_user')為MybatisPlus提供的注解,用于指定該實(shí)體類對(duì)應(yīng)數(shù)據(jù)中的哪張表 @TableId(type = IdType.AUTO)用來(lái)指定實(shí)體類中的哪個(gè)屬性作為表中的主鍵,并且主鍵自增實(shí)現(xiàn)了 Serializable接口的作用是將該實(shí)體類序列化,將實(shí)體類序列化的目的是為了保證數(shù)據(jù)在傳輸?shù)倪^(guò)程中不會(huì)出錯(cuò)2. Controller層在創(chuàng)建好實(shí)體類后,開始寫Controller層的代碼
@RestController@CrossOrigin@RequestMapping('/table')public class TableController { @Autowired private UserService userService;@GetMapping('/getAllUser') public List<User> getAllUser() {List<User> userList = userService.selectAll();return userList; }}
代碼解釋:
在Controller層中添加@CrossOrigin注解的作用是支持跨域 @RestController相當(dāng)于@Controller和@ResponseBody兩個(gè)注解的結(jié)合,將后端的數(shù)據(jù)以JSON串的格式返回到前端3. Service層①. UserService接口
public interface UserService { /** * 查詢數(shù)據(jù)庫(kù)對(duì)應(yīng)表中所有的數(shù)據(jù) * * @return 集合對(duì)象 */ List<User> selectAll();}
②. UserServiceImpl實(shí)現(xiàn)類
@Servicepublic class UserServiceImpl implements UserService { @Autowired private UserMapper userMapper; /** * 查詢數(shù)據(jù)庫(kù)中所有的集合 * * @return 集合對(duì)象 */ @Override public List<User> selectAll() {List<User> userList = userMapper.selectList(null);return userList; }}
在MybatisPlus中,selectList方法的參數(shù)為空時(shí)會(huì)查詢當(dāng)前表中的所有數(shù)據(jù)
4. Mapper層①. UserMapper接口
public interface UserMapper extends BaseMapper<User> {}
②. UserMapper.xml文件
<?xml version='1.0' encoding='utf-8' ?><!DOCTYPE mapper PUBLIC '-//mybatis.org//DTD Mapper 3.0//EN''http://mybatis.org/dtd/mybatis-3-mapper.dtd' ><mapper namespace='cn.shijimo.mapper.UserMapper'> </mapper>
在MybatisPlus中SQL語(yǔ)句可以自動(dòng)生成
三、前后端整合完成前端和后端的基本配置之后,接下來(lái)進(jìn)行前后端分離項(xiàng)目的整合,在進(jìn)行整合時(shí)先對(duì)實(shí)現(xiàn)過(guò)程進(jìn)行分析1. 當(dāng)用戶點(diǎn)擊顯示表格按鈕時(shí)就應(yīng)該發(fā)起Ajax請(qǐng)求獲取userList數(shù)據(jù)2. 將UserList中的數(shù)據(jù)在頁(yè)面中展現(xiàn)(頁(yè)面中的數(shù)據(jù)必須在data中定義)3. 將請(qǐng)求的結(jié)果賦值給data屬性4. 利用v-for指令實(shí)現(xiàn)數(shù)據(jù)的遍歷
對(duì)<script>代碼塊中VUE的代碼進(jìn)行編輯:因?yàn)楹蠖说姆祷刂凳且粋€(gè)集合,所以首先在data數(shù)據(jù)域中定義userList數(shù)組對(duì)象用來(lái)接收從后端傳來(lái)的集合,接著在methods方法區(qū)域中定義一個(gè)方法getUserList,該方法中要進(jìn)行axios向后端發(fā)起請(qǐng)求,并將返回的數(shù)據(jù)存儲(chǔ)到數(shù)組對(duì)象中。在HTML的<table>標(biāo)簽中添加一個(gè)按鈕組件,為按鈕綁定getUserList方法。
添加完按鈕組件之后,在<table>標(biāo)簽中也添加<tr>標(biāo)簽,使用VUE中的v-for指令來(lái)對(duì)userList集合進(jìn)行遍歷,依次取出并進(jìn)行渲染。
<script>// 設(shè)定axios的請(qǐng)求前綴axios.defaults.baseURL = 'http://localhost:8090'// 指定VUE的渲染區(qū)域const app = new Vue({el: '#app',data: {// 定義集合來(lái)存儲(chǔ)數(shù)據(jù), 此時(shí)數(shù)據(jù)為nulluserList: []},methods: {// 1. 定義getUserList方法 獲取后臺(tái)服務(wù)器數(shù)據(jù)async getUserList() {// 新增操作請(qǐng)求的類型: post接收時(shí)需要使用JSON方式處理let {data: result} = await axios.get('/table/getAllUser')// Ajax調(diào)用之后, 將請(qǐng)求結(jié)果賦值給data屬性this.userList = result}}})</script>
<table border='1' style='text-align: center;'><tr><td colspan='5'><h1>用戶列表</h1></td></tr><tr><td colspan='5' style='text-align: left;'><button type='button' @click='getUserList'>顯示表格</button></td></tr><tr><td>編號(hào)</td><td>姓名</td><td>性別</td><td>年齡</td></tr><tr v-for='user in userList'><td v-text='user.id'></td><td v-text='user.name'></td><td v-text='user.sex'></td><td v-text='user.age'></td></tr></table>
代碼解釋:在這里使用v-text指令不使用插值表達(dá)式(即{{}})的原因是因?yàn)?b>如果傳輸?shù)臄?shù)據(jù)很多的話,在沒有顯示完之前頁(yè)面上會(huì)顯示{{XXX}},不利于瀏覽器的安全。至此前后端整合完畢。
四、運(yùn)行結(jié)果


表中的內(nèi)容就全部顯示在了前端,最后再用bootstrap進(jìn)行修飾美化

以上就是使用SpringBoot + VUE + Mybatis實(shí)現(xiàn)了數(shù)據(jù)表格的渲染,更多相關(guān)SpringBoot+VUE數(shù)據(jù)表格內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. asp.net core項(xiàng)目授權(quán)流程詳解2. UDDI FAQs3. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))4. css進(jìn)階學(xué)習(xí) 選擇符5. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫(kù)的方法6. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法7. jsp網(wǎng)頁(yè)實(shí)現(xiàn)貪吃蛇小游戲8. .NET SkiaSharp 生成二維碼驗(yàn)證碼及指定區(qū)域截取方法實(shí)現(xiàn)9. ASP.NET Core實(shí)現(xiàn)中間件的幾種方式10. JSP之表單提交get和post的區(qū)別詳解及實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備