Visual Studio 2019配置vue項(xiàng)目的圖文教程詳解
一,環(huán)境安裝
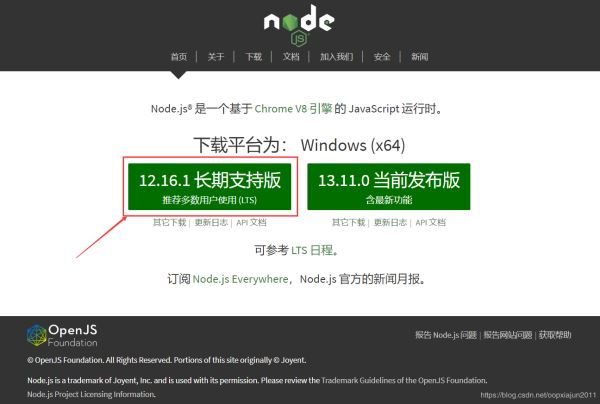
1:Vue項(xiàng)目一切基于Node.js,必須先安裝NodeJS, 下載地址:https://nodejs.org/zh-cn/


安裝nodejs,一路next就行了

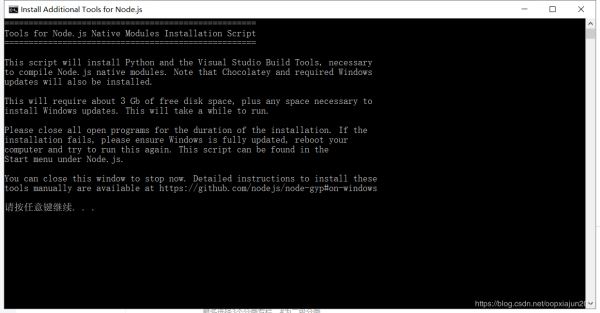
Additonal工具可以不用安裝。

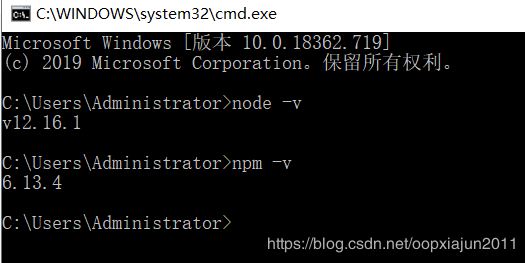
win+r 輸入cmd

輸入 node -v 和 npm -v 得到版本信息證明裝好了。

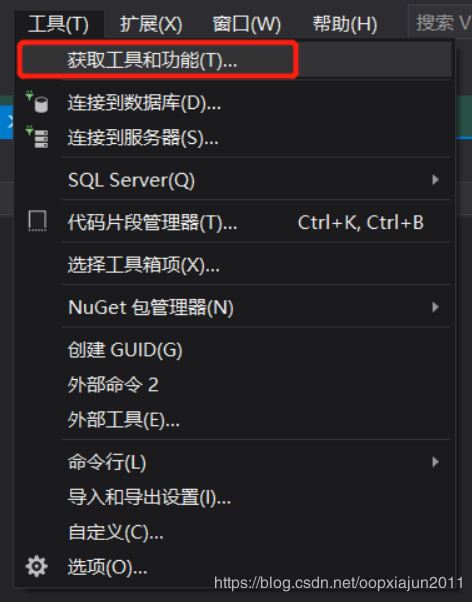
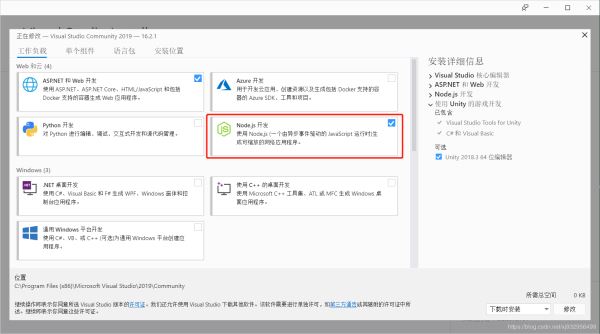
2:確認(rèn)Visual Studio 2019環(huán)境:看擴(kuò)展工具里有沒有勾選NodeJs


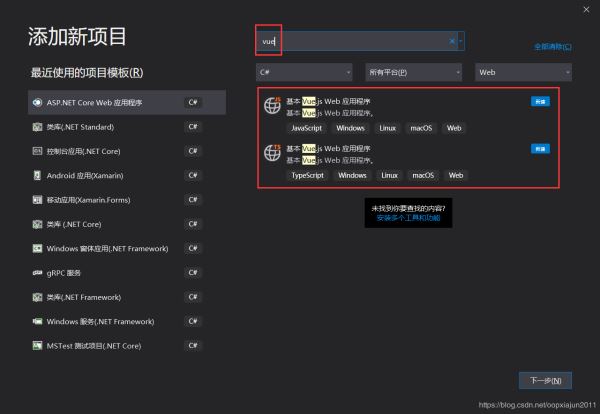
二,使用VS2019 創(chuàng)建Vue項(xiàng)目
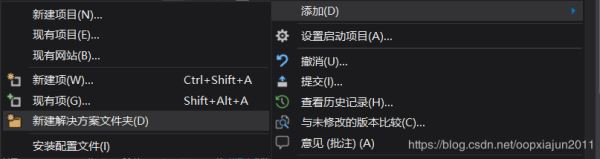
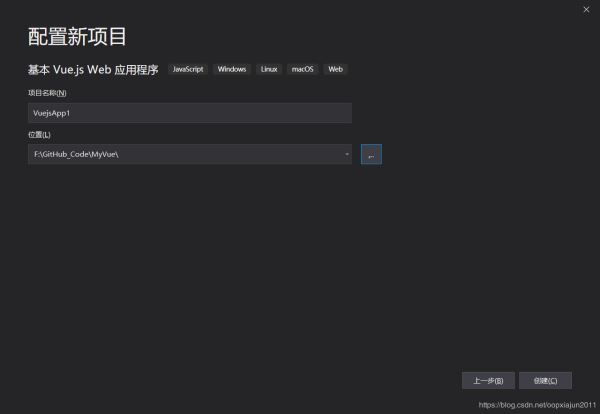
后期會(huì)新增多個(gè)vue的項(xiàng)目,所以建議加一個(gè)vue名稱 方案管理文件


你要是熟悉typescript 可以選 第一二個(gè)
項(xiàng)目名字可以默認(rèn)

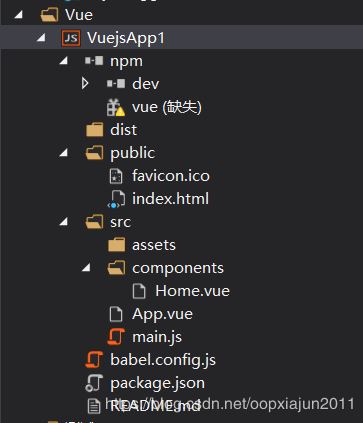
項(xiàng)目目錄結(jié)構(gòu)大致如下圖

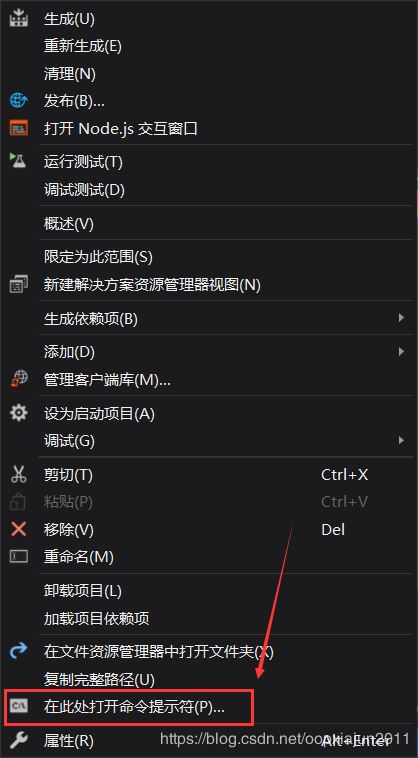
右鍵項(xiàng)目名:選擇“在此處打開命令提示符”

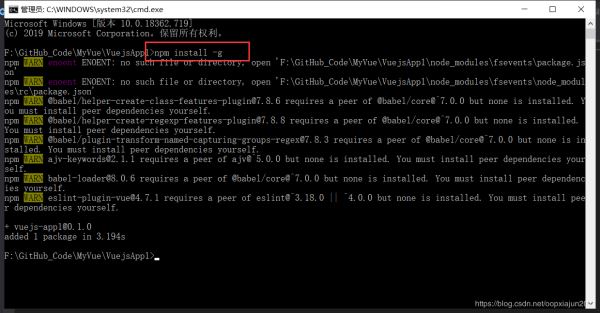
運(yùn)行npm的指令 npm install -g(這個(gè)指令會(huì)把你項(xiàng)目缺失的組件包全部補(bǔ)全)。

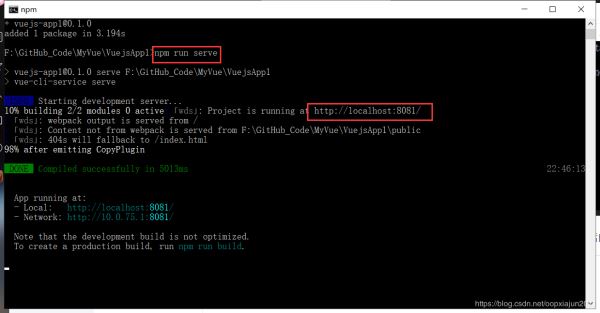
然后結(jié)束后再運(yùn)行指令npm run serve(這是開發(fā)環(huán)境調(diào)試用的指令,能夠在修改頁面后自動(dòng)刷新同步網(wǎng)頁)

瀏覽器地址 輸入 http://localhost:8081/ 可訪問到

總結(jié)
到此這篇關(guān)于Visual Studio 2019配置vue項(xiàng)目的圖文教程詳解的文章就介紹到這了,更多相關(guān)Visual Studio 2019配置vue項(xiàng)目?jī)?nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 讓 Asp 與 XML 交互2. UTF8轉(zhuǎn)成GB2312亂碼問題解決方案3. ASP.NET MVC使用JSAjaxFileUploader插件實(shí)現(xiàn)單文件上傳4. ASP.NET MVC實(shí)現(xiàn)登錄后跳轉(zhuǎn)到原界面5. jsp實(shí)現(xiàn)簡(jiǎn)單用戶7天內(nèi)免登錄6. 怎樣打開XML文件?xml文件如何打開?7. xml文件的結(jié)構(gòu)解讀第1/2頁8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. 父div高度不能自適應(yīng)子div高度的解決方案10. ASP基礎(chǔ)入門第二篇(ASP基礎(chǔ)知識(shí))

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備