vue el-tree 默認(rèn)展開第一個(gè)節(jié)點(diǎn)的實(shí)現(xiàn)代碼
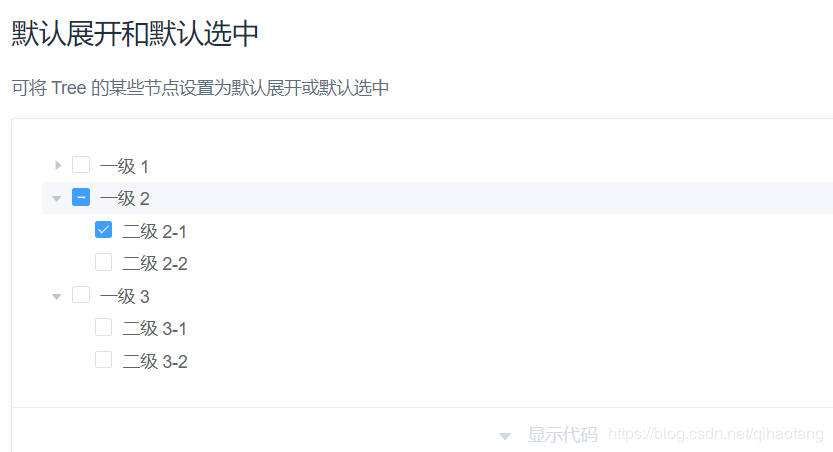
vue 的樹形控件 el-tree 可以用來方便地實(shí)現(xiàn)樹形控件,但是官方文檔中,關(guān)于控件的默認(rèn)展開只有默認(rèn)展開全部或者默認(rèn)全部關(guān)閉,如下所示:

對于指定節(jié)點(diǎn)的展開,需要指定其id,從而通過 default-expanded-keys 設(shè)置默認(rèn)展開的節(jié)點(diǎn)。對于后臺(tái)返回的數(shù)據(jù),默認(rèn)展開其第一層的第一個(gè),其實(shí)很簡單:對于獲取到的后臺(tái)數(shù)據(jù),將其第一層節(jié)點(diǎn)添加到數(shù)組中,將 default-expanded-keys 綁定數(shù)組,從而設(shè)置默認(rèn)展開的節(jié)點(diǎn)。實(shí)際應(yīng)用:默認(rèn)展開第一層節(jié)點(diǎn)中的第一個(gè)節(jié)點(diǎn):
<template> <section> <!-- 機(jī)構(gòu)類型編碼表 --> <el-row align='left'> <div class=’treeClass’> <el-tree :data='treeData' :props='defaultProps' @node-click='handleNodeClick' highlight-current node-key='id' :default-expanded-keys='treeExpandData'> </el-tree> </div> </el-row> </section></template><script>export default { data() { return { treeData:[], //后臺(tái)返回的tree樹列表 treeExpandData:[], //自己定義的用于接收tree樹id的數(shù)組 provincialCenterId:’’, defaultProps: { children: ’item’, label: ’name’, }, } }, created(){ this.getEquipmentList() }, methods: { // 獲取樹形結(jié)構(gòu)默認(rèn)展開節(jié)點(diǎn) getRoleTreeRootNode(provincialCenterId) { this.treeExpandData.push(provincialCenterId) }, //獲取tree樹列表 getEquipmentList: function(params){ this.listLoading = true this.$api.ckApi.treeList({typeTag:true}).then((res)=>{ if(res.code==200){ this.treeData = res.resultDownload; this.provincialCenterId = this.treeData[0].id //默認(rèn)展開第一個(gè)節(jié)點(diǎn) this.getRoleTreeRootNode(this.provincialCenterId) this.listLoading = false }else{ this.$message.error(res) } }) }, }</script>
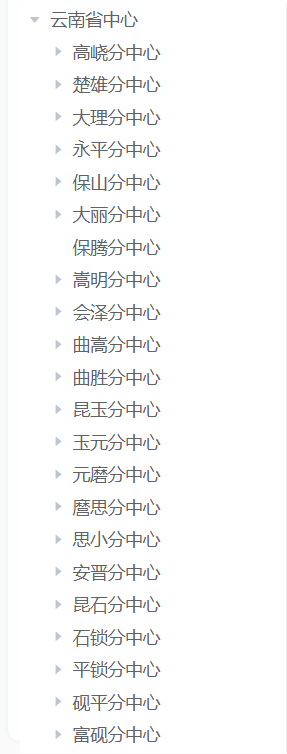
效果圖:

總結(jié)
到此這篇關(guān)于vue el-tree 默認(rèn)展開第一個(gè)節(jié)點(diǎn)的實(shí)現(xiàn)代碼的文章就介紹到這了,更多相關(guān)vue el-tree默認(rèn)展開節(jié)點(diǎn)內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. xml創(chuàng)建節(jié)點(diǎn)(根節(jié)點(diǎn)、子節(jié)點(diǎn))2. ASP.NET MVC使用jQuery ui的progressbar實(shí)現(xiàn)進(jìn)度條3. 如何使用CSS3畫出一個(gè)叮當(dāng)貓4. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁5. IntelliJ IDEA設(shè)置編碼格式的方法6. 爬取今日頭條Ajax請求7. 淺談SpringMVC jsp前臺(tái)獲取參數(shù)的方式 EL表達(dá)式8. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁9. Vue實(shí)現(xiàn)動(dòng)態(tài)顯示表單項(xiàng)填寫進(jìn)度功能10. WAP建站W(wǎng)ML語言語法基礎(chǔ)教程第1/6頁

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備