vue如何在用戶要關(guān)閉當(dāng)前網(wǎng)頁(yè)時(shí)彈出提示的實(shí)現(xiàn)
本文介紹了vue如何在用戶要關(guān)閉當(dāng)前網(wǎng)頁(yè)時(shí)彈出提示的實(shí)現(xiàn),分享給大家,具體如下:
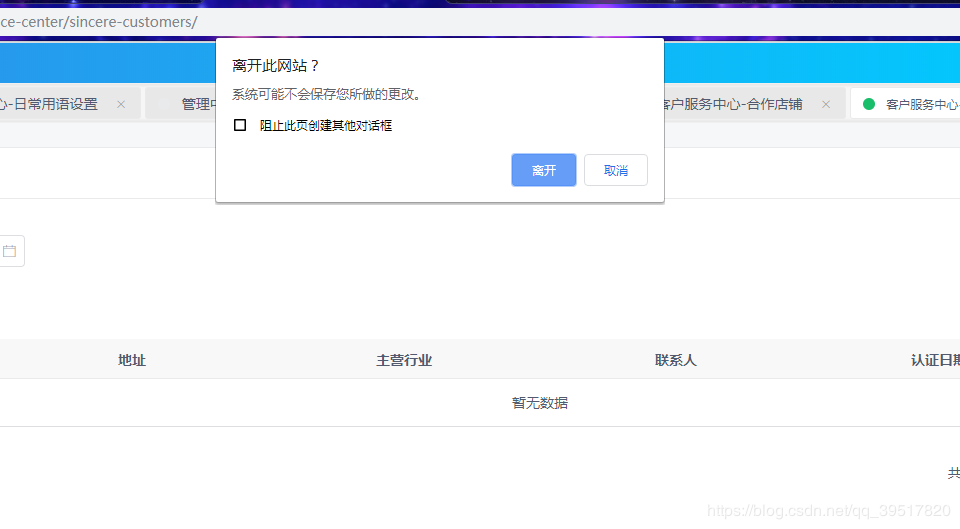
效果如下圖

正常 js 頁(yè)面處理方式
window.onbeforeunload = function (e) { e = e || window.event; // 兼容IE8和Firefox 4之前的版本 if (e) { e.returnValue = ’關(guān)閉提示’; } // Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+ return ’關(guān)閉提示’;};
vue 中處理方式
let _this = this window.onbeforeunload = function (e) { if (_this.$route.name == 'dyyPerformanceCenterSale') { e = e || window.event; // 兼容IE8和Firefox 4之前的版本 if (e) { e.returnValue = ’關(guān)閉提示1111’; } // Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+ return ’關(guān)閉提示222’; } else { window.onbeforeunload = null } };
針對(duì)很多同學(xué)說(shuō)的沒(méi)有實(shí)現(xiàn) ,我這里在詳細(xì)描述一下 方法寫在 mounted里面 ,然后 記得把route name替換成自己當(dāng)前頁(yè)面的
到此這篇關(guān)于vue如何在用戶要關(guān)閉當(dāng)前網(wǎng)頁(yè)時(shí)彈出提示的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)vue關(guān)閉當(dāng)前網(wǎng)頁(yè)時(shí)彈出提示內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. vue組件庫(kù)的在線主題編輯器的實(shí)現(xiàn)思路2. 如何用 Python 制作一個(gè)迷宮游戲3. 部署vue+Springboot前后端分離項(xiàng)目的步驟實(shí)現(xiàn)4. Django如何使用asyncio協(xié)程和ThreadPoolExecutor多線程5. AspNetCore&MassTransit Courier實(shí)現(xiàn)分布式事務(wù)的詳細(xì)過(guò)程6. idea設(shè)置自動(dòng)導(dǎo)入依賴的方法步驟7. 網(wǎng)頁(yè)中img圖片使用css實(shí)現(xiàn)等比例自動(dòng)縮放不變形(代碼已測(cè)試)8. Python安裝并操作redis實(shí)現(xiàn)流程詳解9. ASP常用日期格式化函數(shù) FormatDate()10. JavaScript實(shí)現(xiàn)組件化和模塊化方法詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備