vue中實現(xiàn)拖動調(diào)整左右兩側(cè)div的寬度的示例代碼
寫在最前
最近在使用vue的時候,遇到一個需求,實現(xiàn)左右div可通過中間部分拖拽調(diào)整寬度,類似于這樣

這是我最終的實現(xiàn)效果

還是老話,因為我不是專業(yè)的前端工程師,只是兼職寫一些簡單的前端,所以這個功能的實現(xiàn)得益于以下博客,《vue 拖動調(diào)整左右兩側(cè)div的寬度》、《vuejs中拖動改變元素寬度實現(xiàn)寬度自適應(yīng)大小》,而我只是針對于他們提供的代碼,加了億點點自己所需要的細(xì)節(jié)。
實現(xiàn)原理

如上圖所示,我們需要將要實現(xiàn)此功能的頁面劃分為三個部分,左部、調(diào)整區(qū)、右部,分別對應(yīng)css樣式為left、resize、mid,然后將這三個div放在css樣式為box的div中即可
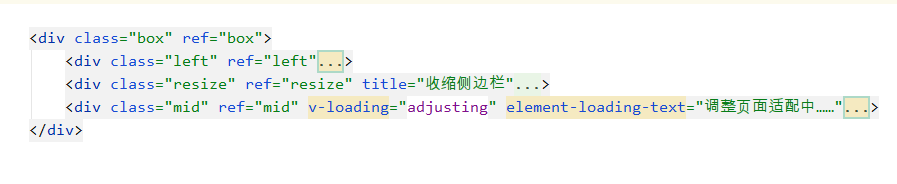
實現(xiàn)代碼-HTML部分
將以下代碼放置在vue頁面文件中<templete></templete>標(biāo)簽內(nèi)即可
<div ref='box'> <div class='left'> <!--左側(cè)div內(nèi)容--> </div> <div > ⋮ </div> <div class='mid'> <!--右側(cè)div內(nèi)容--> </div> </div>
實現(xiàn)代碼-CSS部分
將以下代碼放置在<style> </style>標(biāo)簽內(nèi)中即可
/* 拖拽相關(guān)樣式 */ /*包圍div樣式*/ .box { width: 100%; height: 100%; margin: 1% 0px; overflow: hidden; box-shadow: -1px 9px 10px 3px rgba(0, 0, 0, 0.11); } /*左側(cè)div樣式*/ .left { width: calc(32% - 10px); /*左側(cè)初始化寬度*/ height: 100%; background: #FFFFFF; float: left; } /*拖拽區(qū)div樣式*/ .resize { cursor: col-resize; float: left; position: relative; top: 45%; background-color: #d6d6d6; border-radius: 5px; margin-top: -10px; width: 10px; height: 50px; background-size: cover; background-position: center; /*z-index: 99999;*/ font-size: 32px; color: white; } /*拖拽區(qū)鼠標(biāo)懸停樣式*/ .resize:hover { color: #444444; } /*右側(cè)div’樣式*/ .mid { float: left; width: 68%; /*右側(cè)初始化寬度*/ height: 100%; background: #fff; box-shadow: -1px 4px 5px 3px rgba(0, 0, 0, 0.11); }
實現(xiàn)代碼-拖拽事件部分
將以下代碼放置在methods方法區(qū)即可
dragControllerDiv: function () { var resize = document.getElementsByClassName(’resize’); var left = document.getElementsByClassName(’left’); var mid = document.getElementsByClassName(’mid’); var box = document.getElementsByClassName(’box’); for (let i = 0; i < resize.length; i++) { // 鼠標(biāo)按下事件 resize[i].onmousedown = function (e) { //顏色改變提醒 resize[i].style.background = ’#818181’; var startX = e.clientX; resize[i].left = resize[i].offsetLeft; // 鼠標(biāo)拖動事件 document.onmousemove = function (e) { var endX = e.clientX; var moveLen = resize[i].left + (endX - startX); // (endx-startx)=移動的距離。resize[i].left+移動的距離=左邊區(qū)域最后的寬度 var maxT = box[i].clientWidth - resize[i].offsetWidth; // 容器寬度 - 左邊區(qū)域的寬度 = 右邊區(qū)域的寬度 if (moveLen < 32) moveLen = 32; // 左邊區(qū)域的最小寬度為32px if (moveLen > maxT - 150) moveLen = maxT - 150; //右邊區(qū)域最小寬度為150px resize[i].style.left = moveLen; // 設(shè)置左側(cè)區(qū)域的寬度 for (let j = 0; j < left.length; j++) {left[j].style.width = moveLen + ’px’;mid[j].style.width = (box[i].clientWidth - moveLen - 10) + ’px’; } }; // 鼠標(biāo)松開事件 document.onmouseup = function (evt) { //顏色恢復(fù) resize[i].style.background = ’#d6d6d6’; document.onmousemove = null; document.onmouseup = null; resize[i].releaseCapture && resize[i].releaseCapture(); //當(dāng)你不在需要繼續(xù)獲得鼠標(biāo)消息就要應(yīng)該調(diào)用ReleaseCapture()釋放掉 }; resize[i].setCapture && resize[i].setCapture(); //該函數(shù)在屬于當(dāng)前線程的指定窗口里設(shè)置鼠標(biāo)捕獲 return false; }; } },
然后在mouted初始化加載部分添加即可
this.dragControllerDiv();
結(jié)語
雖然以上代碼就可以實現(xiàn)左右div拖拽放大縮小了,但是實際應(yīng)用中我遇到了一個更棘手的問題,那就是如果在某一個div中使用iframe框架的話,拖拽時會存在明顯的卡頓,如果你在使用過程中遇到這個問題,可以查看我的下一篇文章vue中解決拖拽改變存在iframe的div大小時卡頓問題
到此這篇關(guān)于vue中實現(xiàn)拖動調(diào)整左右兩側(cè)div的寬度的示例代碼的文章就介紹到這了,更多相關(guān)vue 拖動調(diào)整左右兩側(cè)div寬度內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備