vue項目使用$router.go(-1)返回時刷新原來的界面操作
在項目需求中,我們常常需要使用$router.go(-1)返回之前的頁面,但是卻發(fā)現(xiàn),之前的界面,保持著上次跳轉(zhuǎn)的狀態(tài),比如說:彈框未關(guān)閉之類的等等,。。。。。
問題如下:
界面1 :

界面2使用$router.go(-1)返回上一次的界面

由于使用$router.go(-1)返回,導(dǎo)致之前的數(shù)據(jù)都保留,并未刷新原來的界面,如下:還是顯示跳轉(zhuǎn)前的彈框

解決方法1:
不要使用$router.go(-1),而是使用$router.push(’某某某’),但是其實這種方法是不合理的,因為你可能跳轉(zhuǎn)的頁面是很多頁面都可能跳轉(zhuǎn)的,所以如果直接使用$router.push(’某某某’),雖然可以解決當(dāng)前跳轉(zhuǎn)不刷新的問題,但是會導(dǎo)致點擊其他頁面跳轉(zhuǎn)到頁面2,點擊使用$router.push(’某某某’),所謂的返回按鈕,是永遠(yuǎn)跳轉(zhuǎn)到界面1,不符合現(xiàn)實需求,所以,不推薦使用該方法
解決方法2:
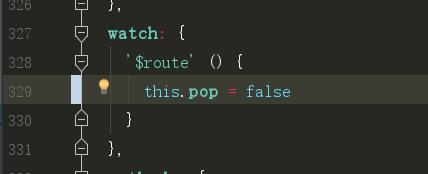
在界面1的watch中,對router進(jìn)行監(jiān)控,當(dāng)router發(fā)生變化時,初始化界面;
根據(jù)本項目進(jìn)行案例演示:
代碼如下:
界面一彈出框,使用的是使用pop來控制,顯示的時候是pop = true,不顯示的是pop = false

之所以使用$router.go(-1)時彈框未關(guān)閉是因為pop還是true,所以使用如下方法解決,當(dāng)router變化的時候初始化數(shù)據(jù)pop

綜上所述:
解決方法:
watch: { ’$route’ () { // 此處寫router變化時,想要初始化或者是執(zhí)行的方法...... } },
以上這篇vue項目使用$router.go(-1)返回時刷新原來的界面操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備