vue中keep-alive、activated的探討和使用詳解
在修改公司的一個(gè)項(xiàng)目的時(shí)候發(fā)現(xiàn)了activated這個(gè)東西,一直覺得很疑惑,之前也沒怎么用過啊!官網(wǎng)的生命周期那也沒說過這東西啊!生命周期不就create mount update 和destory這幾個(gè)東東么,怎么多了個(gè)activate出來。
百思不得其解,于是去問了下度娘和查了下文檔!恍然大悟,原來這東東是結(jié)合keep-alive這東東使用的,下面順便記錄一下。
keep-alive
<keep-alive>包裹動(dòng)態(tài)組件的時(shí)候,會(huì)緩存不活動(dòng)的組件實(shí)例,而不是摧毀他們。其是一個(gè)抽象的組件,自身不會(huì)渲染一個(gè)DOM元素,也不會(huì)出現(xiàn)在父組件鏈中。
說白了被<keep-alive>包裹的組件其會(huì)被緩存
廢話不多說直接上例子.
我們現(xiàn)在創(chuàng)建兩個(gè)子組件conpoment1,compoment2,其內(nèi)容如下
<template> <div class='wrapper'> <ul class='content'></ul> <button @click='add'>添加子元素</button> </div></template><script>export default { data() { return {}; }, methods: { add() { let ul = document.getElementsByClassName('content')[0]; let li = document.createElement('li'); li.innerHTML = '我是添加的元素'; ul.appendChild(li); } }};</script><style ></style>
代碼不用解釋了吧,就是點(diǎn)擊按鈕在ul動(dòng)態(tài)添加一個(gè)li元素。
接著我們在路由中注冊一下,再回到APP.vue中修改一下配置
<template> <div id='app'> <keep-alive> <router-view /> </keep-alive></template>
這樣我們就會(huì)發(fā)現(xiàn),當(dāng)我們切換路由的時(shí)候,我們之前添加的子元素還回保存在那里

如果是這樣的話所有的頁面都被緩存了,一些需要重新加載不需要緩存的我們可以通過v-for來實(shí)現(xiàn)。當(dāng)然我們可以在路由中設(shè)置一個(gè)key值來判斷組件是否需要緩存,就像下面這樣
//index.js{ path: ’/1’, name: ’components1’, component: Components1, meta: { keepAlive: true //判斷是否緩存 } }, { path: ’/2’, name: ’components2’, component: Components2, meta: { keepAlive: false } },
然后我們的App.vue中只需要判斷其keepAlive值即可
<div id='app'> <keep-alive> <router-view v-if='$route.meta.keepAlive' /> </keep-alive> <router-view v-if='!$route.meta.keepAlive' /></template>
這時(shí)候我們回到頁面中添加子元素并切換路由就會(huì)發(fā)現(xiàn)只有components1中的組件有緩存。
activated
先說下這個(gè)生命周期鉤子,官網(wǎng)說其是在服務(wù)器端渲染期間不被調(diào)用,
說白了其就是在掛載后和更新前被調(diào)用的。但如果該組件中沒有使用緩存,也就是沒有被<keep-alive>包裹的話,activated是不起作用的。我們直接來試一下就知道了。
//components1中 created() { console.log('1激活created鉤子函數(shù)'); }, activated() { console.log('1激活activated鉤子函數(shù)'); }, mounted() { console.log('1激活mounted鉤子函數(shù)'); }//components2中 created() { console.log('2激活created鉤子函數(shù)'); }, activated() { console.log('2激活activated鉤子函數(shù)'); }, mounted() { console.log('2激活mounted鉤子函數(shù)'); }
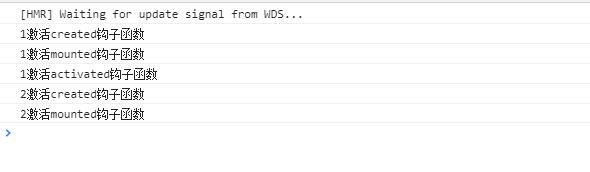
我們在2個(gè)組件中分別打印出其鉤子函數(shù)執(zhí)行情況。我們可以看到

在執(zhí)行components1時(shí)候其是執(zhí)行了activated鉤子函數(shù)的,而components2則沒有,因?yàn)閏omponents2并沒有被<keep-alive>包裹,所以其并不會(huì)激活該鉤子函數(shù)。
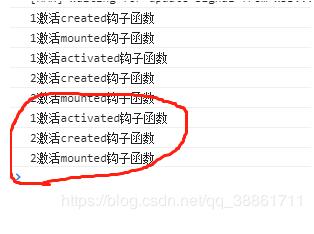
當(dāng)我們再切換一次路由的時(shí)候又發(fā)現(xiàn)了神奇的地方

組件1中只執(zhí)行activated鉤子鉤子函數(shù),而組件2則把創(chuàng)建和掛載的鉤子函數(shù)都執(zhí)行了。
這就是緩存的原因,components其對組件進(jìn)行了緩存所以并不會(huì)再一次執(zhí)行創(chuàng)建和掛載。
簡單的說activated()函數(shù)就是一個(gè)頁面激活后的鉤子函數(shù),一進(jìn)入頁面就觸發(fā);
所以當(dāng)我們運(yùn)用了組件緩存時(shí),如果想每次切換都發(fā)送一次請求的話,需要把請求函數(shù)寫在activated中,而寫在created或mounted中其只會(huì)在首次加載該組件的時(shí)候起作用。
以上這篇vue中keep-alive、activated的探討和使用詳解就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Springboot 全局日期格式化處理的實(shí)現(xiàn)2. vue實(shí)現(xiàn)web在線聊天功能3. Django使用HTTP協(xié)議向服務(wù)器傳參方式小結(jié)4. JAMon(Java Application Monitor)備忘記5. SpringBoot+TestNG單元測試的實(shí)現(xiàn)6. docker容器調(diào)用yum報(bào)錯(cuò)的解決辦法7. Java使用Tesseract-Ocr識(shí)別數(shù)字8. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題9. HTML基本語法和語義寫法規(guī)則與實(shí)例10. 前端獲取http狀態(tài)碼400的返回值實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備