vue 動態設置img的src地址無效,npm run build 后找不到文件的解決
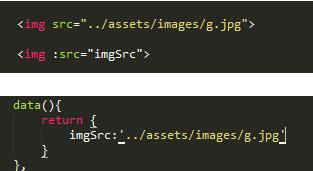
動態設置img的src屬性無效,而直接寫可以

解決辦法:
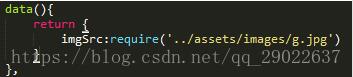
imgSrc寫成require(’path’);

原因:
動態添加src被當做靜態資源處理了,沒有進行編譯

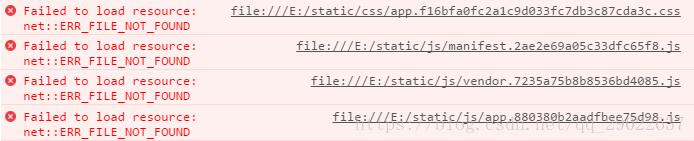
npm run build 后出現 xxxxxxx net::ERR_FILE_NOT_FOUND
解決辦法:
進入:build文件夾 > 打開 webpack.prod.conf.js
找到:output 對象
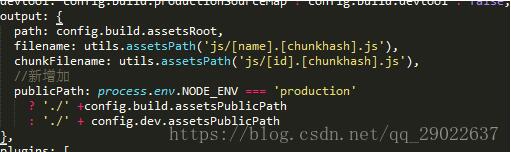
添加:publicPath:‘./’
具體寫法:
publicPath: process.env.NODE_ENV === ’production’ ? ’./’ +config.build.assetsPublicPath : ’./’ + config.dev.assetsPublicPath

補充知識:解決:vue項目npm run build 打包后 :src路徑里面的本地圖片找不到
問題描述及錯誤代碼:
// 本地運行、打包 圖片是ok的<img src='http://www.baoyu77737.com/static/images/orderSeeProgress0.png'> // 本地運行 圖片是ok的、打包圖片找不到 (因為圖片的路徑被解析成了字符串)<img src='http://www.baoyu77737.com/static/images/orderSeeProgress1.png'> // 本地運行 圖片是ok的、打包圖片找不到 (因為圖片的路徑被解析成了字符串)<img :src='http://www.baoyu77737.com/bcjs/static/images/orderSeeProgress’+index+’.png’'>
解決辦法:
(1)如果使用的是靜態圖片,切路徑地址不會改變,那就直接使用 src 如下方法:(相對路徑的)
// 本地運行、打包 圖片是ok的
<img src='http://www.baoyu77737.com/static/images/orderSeeProgress0.png'>
(2)如果圖片是根據數據動態變化的,那么就得使用 :src ( 動態改變src的值)
(2-1)首先在配置文件里面給static文件起個別名:(我起得別名是@@)
build / webpack.base.conf.js 配置別名如下:
resolve: { extensions: [’.js’, ’.vue’, ’.json’], alias: { ’vue$’: ’vue/dist/vue.esm.js’, ’@’: resolve(’src’), ’@@’: resolve(’static’), } },
(2-2)引入圖片地址,然后在data里面定義,在 :src里面使用。
// 這樣使用: 本地、打包后 圖片都是ok的。<img :src='http://www.baoyu77737.com/bcjs/orderPro1Img' /><img :src='http://www.baoyu77737.com/bcjs/orderPro2Img' /> <script> import orderPro1 from ’@@/images/orderSeeProgress0.png’ import orderPro2 from ’@@/images/orderSeeProgress1.png’ export default { data() { return { msg: ’’, index:0, orderPro1Img:orderPro1, orderPro2Img:orderPro2 } },}</script>
以上這篇vue 動態設置img的src地址無效,npm run build 后找不到文件的解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備