vue實(shí)現(xiàn)移動(dòng)端項(xiàng)目多行文本溢出省略
多行文本溢出省略
在做微信公眾號(hào)開發(fā)時(shí),有個(gè)需求是這樣的

找到了一個(gè)方法,
<div>2323文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。</div><!-- 上面這樣寫是無效的--><!-- 下面這樣寫才有效果1,需要在p標(biāo)簽內(nèi)(其他行內(nèi)標(biāo)簽沒事嘗試,比較懶),2,需要加兩行注釋 /* autoprefixer: off */ 和 /* autoprefixer: on */至于原因還不清楚,弄明白了之后再更新--><div><p>2323文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。文字提示氣泡框,在鼠標(biāo)懸停時(shí)顯示,代替了系統(tǒng)的title提示。</p></div>
p{ overflow:hidden; text-overflow:ellipsis; display:-webkit-box; /* autoprefixer: off */ -webkit-box-orient:vertical; /* autoprefixer: on */ -webkit-line-clamp:2; }
補(bǔ)充知識(shí):vue中實(shí)現(xiàn)文字超過2行... 展開-收起(兼容ie)
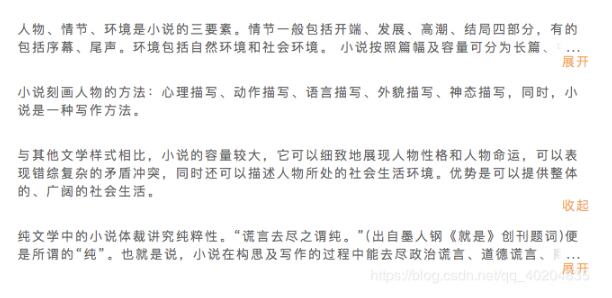
1、先看看實(shí)際效果

2.需求一步一步分析
當(dāng)文字超出省略號(hào) 就想到css樣式實(shí)現(xiàn)(ie不兼容)
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2;
3.由于自己也是一個(gè)懶人、就想在網(wǎng)上找找、看了幾篇文章都是根據(jù)width、height來計(jì)算的 看了一下寫的比較復(fù)雜、都只是針對(duì)單個(gè)文本來的、現(xiàn)實(shí)中一般都是列表展示數(shù)據(jù)的
代碼如下:復(fù)制代碼即可運(yùn)行、兼容ie
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Vue 中文字超過2行顯示省略號(hào) 展開-收起</title> <style> .content { display: flex; margin-bottom: 30px; } .text { position: relative; font-size: 14px; line-height: 20px; letter-spacing: 2px; color: #666666; } .retract { position: relative; overflow: hidden; } .retract:after { content: ’...’; position: absolute; bottom: 0; right: 2px; width: 25px; padding-left: 30px; background: linear-gradient(to right, transparent, #fff 45%); } .btn { position: absolute; right: 0; bottom: -30px; font-size: 14px; line-height: 19px; letter-spacing: 2px; color: #FFAD41; cursor: pointer; } .more { font-size: 14px; line-height: 20px; letter-spacing: 2px; color: #666666; visibility: hidden; } </style></head><body> <div id='app'> <div class='view'> <div ref='more'> 占位 </div> <div v-for='(item, index) in curData' :key='index'> <div class='text'> <div : : ref='textContainer'> {{item.desc}} </div> <div class='btn'> <p v-if='item.status' @click='item.status = false'>展開</p> <p v-if='item.status == false' @click='item.status = true'>收起</p> </div> </div> </div> </div> </div></body></html><script src='https://cdn.bootcss.com/vue/2.6.10/vue.min.js'></script><script> new Vue({ el: ’#app’, data() { return { curData: [ { desc: ’人物、情節(jié)、環(huán)境是小說的三要素。情節(jié)一般包括開端、發(fā)展、高潮、結(jié)局四部分,有的包括序幕、尾聲。環(huán)境包括自然環(huán)境和社會(huì)環(huán)境。 小說按照篇幅及容量可分為長(zhǎng)篇、中篇、短篇和微型小說(小小說)。按照表現(xiàn)的內(nèi)容可分為神話、仙俠、武俠、科幻、懸疑、古傳、當(dāng)代、浪漫青春、游戲競(jìng)技等。按照體制可分為章回體小說、日記體小說、書信體小說、自傳體小說。按照語(yǔ)言形式可分為文言小說和白話小說。’ }, { desc: ’小說刻畫人物的方法:心理描寫、動(dòng)作描寫、語(yǔ)言描寫、外貌描寫、神態(tài)描寫,同時(shí),小說是一種寫作方法。’ }, { desc: ’與其他文學(xué)樣式相比,小說的容量較大,它可以細(xì)致地展現(xiàn)人物性格和人物命運(yùn),可以表現(xiàn)錯(cuò)綜復(fù)雜的矛盾沖突,同時(shí)還可以描述人物所處的社會(huì)生活環(huán)境。優(yōu)勢(shì)是可以提供整體的、廣闊的社會(huì)生活。’ }, { desc: ’純文學(xué)中的小說體裁講究純粹性。“謊言去盡之謂純。”(出自墨人鋼《就是》創(chuàng)刊題詞)便是所謂的“純”。也就是說,小說在構(gòu)思及寫作的過程中能去盡政治謊言、道德謊言、商業(yè)謊言、維護(hù)階級(jí)權(quán)貴謊言、愚民謊言等謊言,使呈現(xiàn)出來的小說成品具備純粹的藝術(shù)性。小說的純粹性是閱讀者最重要的審美期待之一。隨著時(shí)代的發(fā)展,不光是小說,整個(gè)文學(xué)的純粹性逾來逾成為整個(gè)世界對(duì)文學(xué)審美的一個(gè)重要核心。’ } ], textHeight: null } }, mounted() { this.curData.forEach((ele, index) => { this.$set(this.curData, index, Object.assign({}, ele, { status: null })) }) // DOM 加載完執(zhí)行 this.$nextTick(() => { this.calculateText() }) window.onresize = () => { this.curData.forEach((ele, index) => { this.$set(this.curData, index, Object.assign({}, ele, { status: null })) }) setTimeout(() => { this.calculateText() }, 0) } }, methods: { // 計(jì)算文字 顯示展開 收起 calculateText() { // 獲取一行文字的height 計(jì)算當(dāng)前文字比較列表文字 let oneHeight = this.$refs.more.scrollHeight let twoHeight = oneHeight * 2 || 40 this.textHeight = `${twoHeight}px` let txtDom = this.$refs.textContainer for (let i = 0; i < txtDom.length; i++) { let curHeight = txtDom[i].offsetHeight if (curHeight > twoHeight) { this.$set(this.curData, i, Object.assign({}, this.curData[i], { status: true })) } else { this.$set(this.curData, i, Object.assign({}, this.curData[i], { status: null })) } } } } })</script>
4、分析代碼
省略號(hào)通過:after偽類實(shí)現(xiàn)
文字一行高度、在瀏覽器中展示都有所區(qū)別、所以在這里我在頁(yè)面放置了一段占位文本設(shè)置了隱藏占位
通過獲取占位文本的高度 * 2 計(jì)算出2行文本內(nèi)容 動(dòng)態(tài)改變status狀態(tài) null-無展開收起 true-展開 false-收起 結(jié)合max-height實(shí)現(xiàn)

5、完結(jié) (不明白可以提問交流、謝謝)
以上這篇vue實(shí)現(xiàn)移動(dòng)端項(xiàng)目多行文本溢出省略就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決2. XML入門的常見問題(三)3. XML 增、刪、改和查示例4. React實(shí)現(xiàn)一個(gè)倒計(jì)時(shí)hook組件實(shí)戰(zhàn)示例5. JavaScript中顏色模型的基礎(chǔ)知識(shí)與應(yīng)用詳解6. JavaScript快速實(shí)現(xiàn)一個(gè)顏色選擇器7. 報(bào)錯(cuò):XML頁(yè)無法顯示,下列標(biāo)記沒有被關(guān)閉解決方法8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備