vue實現(xiàn)從外部修改組件內(nèi)部的變量的值
1、首先是如何給你定義的變量拿到數(shù)據(jù):
這里我自己用的是vuex:
首先在你項目的src文件夾下創(chuàng)建這么一個目錄:

之后就要在index.js中將homedatas.js(拿數(shù)據(jù)的js)共享出去,使頁面能拿到數(shù)據(jù),
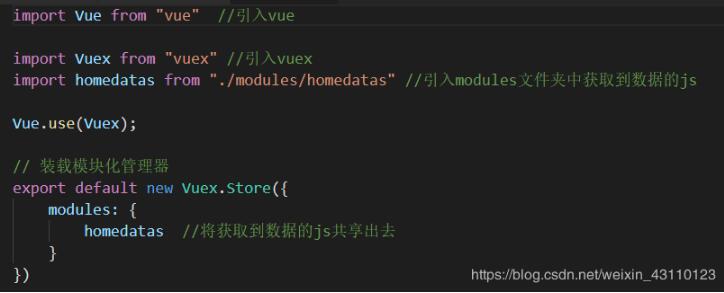
以下是index.js的代碼:

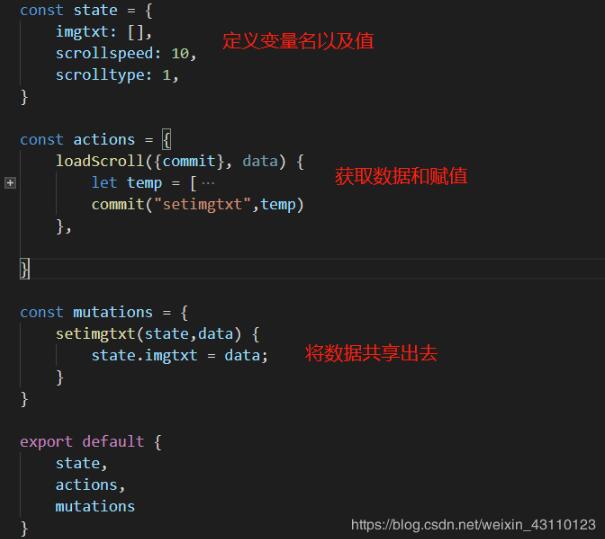
隨后就是在homedatas中獲取數(shù)據(jù)了,以下是homedatas.js代碼:

以上就是獲取數(shù)據(jù)的步驟,之后就是在頁面中拿到這個獲取到的數(shù)據(jù):
首當(dāng)其沖不可少的就是引用,引用vuex和引用組件:

之后在頁面的jascript中的export default中定義組件,獲取數(shù)據(jù):

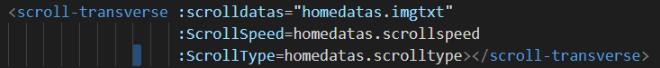
用這個方式在頁面中引用組件,然后再自定義標(biāo)簽中將數(shù)據(jù)傳遞給組件:

2、子組件中獲取父組件傳遞過來的數(shù)據(jù):
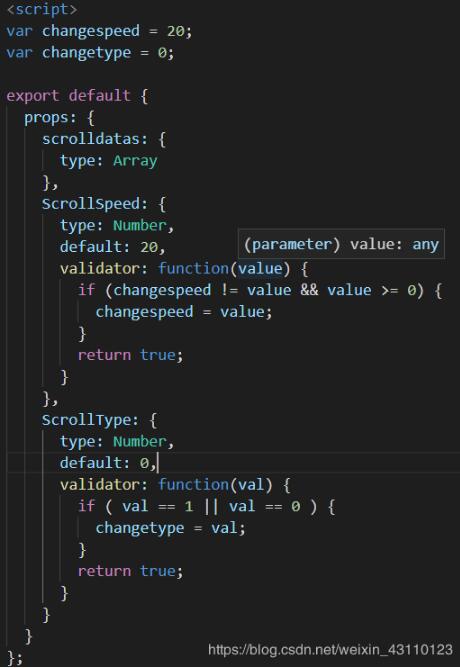
props中定義屬性,這是之前在頁面自定義標(biāo)簽中設(shè)置的三個屬性,分別控制組件中的不同部分,定義每個屬性的類型、默認(rèn)值以及測試函數(shù),注意,測試函數(shù)一定要return一個值,不然頁面會報錯,測試函數(shù)的參數(shù)就是傳遞過來的值:

scrolldatas是一個數(shù)組,之后便是循環(huán)遍歷這個數(shù)組中的元素,數(shù)組中的值就能展示在頁面了,頁面元素會隨著數(shù)組元素的改變而改變:

之后就是其他兩個變量怎么在組建中引用了:
首先我要在測試函數(shù)中判斷一下,這個傳進(jìn)來的值符合不符合要求,如果不符合,那就不執(zhí)行測試函數(shù),就是默認(rèn)值,如果符合要求,執(zhí)行函數(shù),并在函數(shù)中改變默認(rèn)值,賦值給相應(yīng)自定義變量:

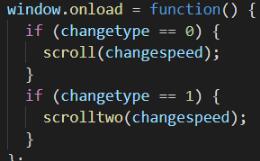
之后就是調(diào)用函數(shù),調(diào)用函數(shù)中傳入?yún)?shù),這個參數(shù)現(xiàn)在的值不是最開始var的初始值,而是后來測試函數(shù)中因為符合測試函數(shù)的條件后來賦給的值(因為window.onload直到頁面加載才會執(zhí)行):

之后就要在需要用到這個變量的函數(shù)中傳一個參數(shù)(speed,這個speed的值就是上面changespeed的值):

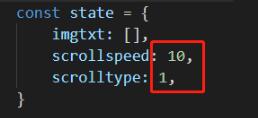
所以經(jīng)過一會說那個的操作,只要在獲取數(shù)據(jù)的地方修改值,頁面效果就會隨之改變,不需要再組件中修改任何東西:

補(bǔ)充知識:vue 中如何修改傳給component中的屬性的值并賦值到template中
記錄下來加強(qiáng)記憶
在外面引用option-item-template模板并傳值進(jìn)去,然后在component中對值進(jìn)行修改然后在賦值到template
下面是外面引用的寫法
<option-item-template v-bind:item='item' v-for='optionItem in item.option' v-bind:optionitems='optionItem' v-bind:answer='item.data.answer' v-bind:hassub='changeData.hasSub'></option-item-template>
模板部分的代碼
Vue.component(’option-item-template’, { props: [’item’, ’optionitems’, ’answer’,’hassub’], data: function () { return { classname: {'choose-content': true,'stan-answer': false } } }, watch: { hassub: function (newValue, oldValue) {//當(dāng)hassub屬性的值發(fā)生改變時會執(zhí)行下面的代碼 this.changeStanAnswer(newValue, this.answer); } }, mounted: function () {//模塊編譯/掛載之后執(zhí)行 this.changeStanAnswer(this.hassub,this.answer); }, methods: { changeStanAnswer: function (sub, answer) { if (sub && (answer.indexOf(this.optionitems.chooseName) != -1)) {this.classname = { 'choose-content': true, 'stan-answer': true}; } else {this.classname = { 'choose-content': true, 'stan-answer': false}; } } }, template: ’<li v-if='optionitems.selectName || optionitems.selectImage'>’ + ’<label :class='classname'>’ + ’<input v-if= 'item.data.itemType==2' type='checkbox' :name='item.data.tiKuId' v-bind:data-number='item.data.shiJuanNumber' data-type='checkbox' :value='optionitems.chooseName' />’ + ’<input v-else type='radio' :name='item.data.tiKuId' v-bind:data-number='item.data.shiJuanNumber' :value='optionitems.chooseName' data-type='radio' />’ + ’<span >{{optionitems.chooseName}}</span>’ + ’<span class='choose-text'>’ + ’{{optionitems.selectName}}’ + ’![在這里插入圖片描述]()’ + ’</span>’ + ’</label></li>’});
由上面的代碼所示,根據(jù)傳進(jìn)來的值hassub,和optionitems.chooseName的值來拼成最后需要加載的樣式及class的值。hassub的值是會變化的,同時需要根據(jù)改變的值加載不同的樣式就需要在watch中監(jiān)聽hassub的值,當(dāng)它的值發(fā)生改變時同時也改變class的值。
以上這篇vue實現(xiàn)從外部修改組件內(nèi)部的變量的值就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備