基于vue--key值的特殊用處詳解
數(shù)組的v-for
item in items
item of items
item,index in items
(item,index) in items
對象的v-for(鍵值,鍵名,索引)
value in object
(value, key) in object
(value, key, index) in object
v-for渲染的列表的結(jié)構(gòu)采用“就地復(fù)用”的策略,也就說當(dāng)數(shù)據(jù)重新排列數(shù)據(jù)時,會復(fù)用已在頁面渲染好的元素,不會移動 DOM 元素來匹配數(shù)據(jù)項(xiàng)的順序,這種模式是高效的,改變現(xiàn)有位置的結(jié)構(gòu)的數(shù)據(jù)即可
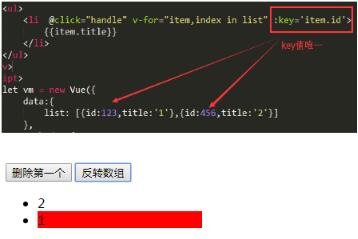
eg:
問題:點(diǎn)擊翻轉(zhuǎn)數(shù)組哦,高亮并沒有跟隨1 在最后,而是直接復(fù)用在4上

原因:點(diǎn)擊翻轉(zhuǎn)數(shù)組哦,高亮并沒有跟隨1 在最后,而是直接復(fù)用在4上
解決:需要提供一個唯一的key值(常用ID),以便它能跟蹤每個節(jié)點(diǎn)的身份,從而重用和重新排序現(xiàn)有元素

補(bǔ)充知識:vue---綁定key值與不綁定key的作用及其優(yōu)點(diǎn)
vue—key值綁定的作用及優(yōu)點(diǎn)
**
本文基于vue2x版本進(jìn)行解析:
綁定key值:可以更快速和更精確的確定變化數(shù)據(jù)的位置,并進(jìn)行響應(yīng)式操作,在一定量的數(shù)據(jù)之上時,是高性能的,更多的情況下與v-for一起使用;
不綁定key值:vue默認(rèn)機(jī)制狀態(tài)下的,當(dāng)小于一定數(shù)據(jù)量時,并且DOM數(shù)據(jù)簡單處理時,在刻意使用的情況下,vue的默認(rèn)機(jī)制是更加高性能的,僅限于數(shù)據(jù)量較小,數(shù)據(jù)類型簡單且后續(xù)不會有過多更新時使用。
總的來說,綁定key值與v-for綁定使用效果更好,不綁定key,在簡單場景下使用性能更高,各有優(yōu)缺點(diǎn),可根據(jù)使用場景,按需使用。
代碼分析見下文(如有錯誤請不吝指出,如正確必采納改正)
1.在不綁定key的時候:
vue中的默認(rèn)機(jī)制是不綁定key,
<div v-for=' item in data'> <div>1</div> //node:a 默認(rèn)狀態(tài)下的不綁定key的虛擬節(jié)點(diǎn) <div>2</div> //node:b <div>3</div> //node:c <div>4</div> //node:d</div>
此狀態(tài)下的key值發(fā)生變化,更新的機(jī)制則是{就地更新},但相應(yīng)的虛擬節(jié)點(diǎn)不會發(fā)生變化`如下所示:這種是vue的默認(rèn)機(jī)制,就地更新,適用于簡單的DOM數(shù)據(jù)渲染,在一定的數(shù)據(jù)量下,是比key值綁定更加高性能的;
<div v-for=' item in data'> <div>2</div> //node:a 數(shù)據(jù)變化后,默認(rèn)機(jī)制的標(biāo)識沒有變化, <div>3</div> //node:b <div>4</div> //node:c <div>1</div> //node:d</div>
2:在綁定key值的時候:
此時,所有的虛擬節(jié)點(diǎn)均被綁定唯一的標(biāo)識,類似于身份證的作用;
<div v-for=' item in data' :key='item.id'> <div>1</div> //key:a key值為唯一標(biāo)識, <div>2</div> //key:b <div>3</div> //key:c <div>4</div> //key:d </div>
如果其中的數(shù)據(jù)發(fā)生變化,diff算法會映射到變化的虛擬節(jié)點(diǎn),更加快速和精準(zhǔn)的找到變化的節(jié)點(diǎn),并對其進(jìn)行newkey和oldkey的值判斷,進(jìn)行相應(yīng)的更新操作:如下
<div v-for=' item in data' :key='item.id'> <div>4</div> //key:d //數(shù)值變化 key值作為唯一標(biāo)識,跟隨 <div>2</div> //key:b <div>3</div> //key:c <div>1</div> //key:a //數(shù)值變化 key值作為唯一標(biāo)識,跟隨</div>
key的唯一標(biāo)識是跟隨數(shù)據(jù)變化的,并且唯一對應(yīng),
以上這篇基于vue--key值的特殊用處詳解就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備