Vue 構造選項 - 進階使用說明
Directive指令:減少DOM操作的重復
Vue實例/組件用于數據綁定、事件監聽、DOM更新
Vue指令主要目的就是原生DOM操作
減少重復
自定義指令
兩種聲明方式
方法一:聲明一個全局指令
Vue.directive(’x’, directiveOptions)
方法二:聲明一個局部指令
在options里寫,只能被那個Vue實例/組件使用
new Vue({ ..., directives:{ 'x':directiveOptions }})
關于directiveOptions
directiveOptions是個對象,里面有五個函數屬性
bind(el, info, vnode, oldVnode)★
類似created,只調用一次,指令第一次綁定到元素時調用。
參數都是vue給我們的
① el綁定指令的那個元素
② info是個對象,我們想要的信息基本都在里面
③ vnode虛擬節點
④ oldVnode之前的虛擬節點
inserted(參數同上)★
類似mounted,被綁定元素插入父節點時調用 (僅保證父節點存在,但不一定已被插入文檔中)。
update(參數同上)
類似 updated
componentUpdated(參數同上)
用得不多,見文檔
unbind(參數同上)★
類似destroyed,當元素要消亡時調用。
bind示例
Mixins混入:復制
Mixins示例
減少重復
directives的作用是減少DOM操作的重復
mixins的作用是減少data、methods、鉤子的重復
options里的構造選項都可以先放到一個js文件,之后哪個實例/組件需要就導入并且用mixins使用就行。
寫在了共同東西里的東西被組件引用了之后,組件還可以覆蓋他們,Vue會智能合并
全局的mixins:不推薦
Extends 繼承、擴展
extends是比mixins更抽象一點的封裝
如果你嫌寫五次mixins麻煩,可以考慮extends一次
不過實際工作中用得很少
你可以使用Vue.extend或options.extends
provide & inject:提供&注入
祖先提供東西,后代注入東西
作用是大范圍、隔N代共享信息(data、methods等)
示例
總結
directive指令
全局用Vue.directive(’x’, {...})
局部用options.directives
作用是減少DOM操作相關重復代碼
mixins混入
全局用Vue.mixin({..})
局部用options.mixins: [mixin1, mixin2]
作用是減少options里的重復
extends繼承/擴展
全局用Vue.extend({.})
局部用options.extends: {...}
作用跟mixins差不多,只是形式不同
provide | inject提供和注入
祖先提供東西,后代注入東西
作用是大范圍、隔N代共享信息
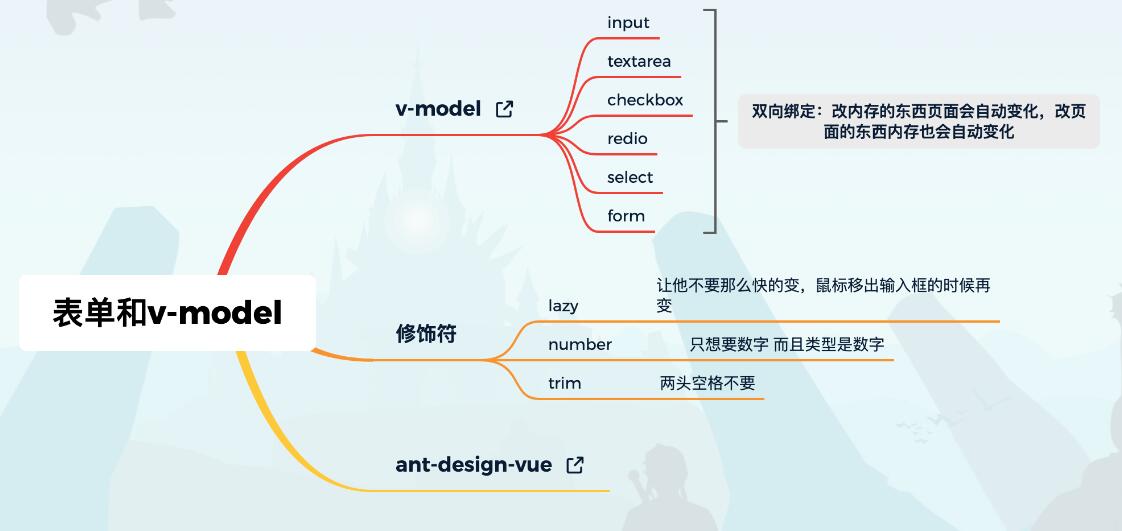
補充知識:表單和 v-model
思維導圖

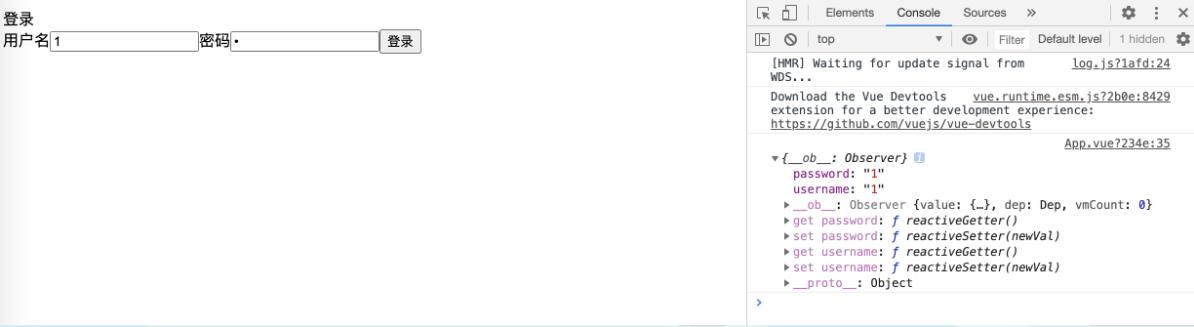
form 做表單一定要用 form+button組合
<template> <div id='app'> 登錄 <form @submit.prevent='onSubmit'> //.prevent阻止默認動作 <label><span>用戶名</span><input type='text' v-model='user.username'/> </label> <label><span>密碼</span><input type='password' v-model='user.password'/> </label> <button type='submit'>登錄 </button> </form> </div></template><script> export default { name: ’App’, data() { return { user: { username: ’’, password: ’’ }, x: ’’ } }, methods: { onSubmit() { console.log(this.user) } }, components: {} }</script>

v-model
<label><span>用戶名</span><input type='text' v-model='user.username'/></label>
上面的v-model等價于
<label><span>用戶名</span><input type='text' :value='user.username'@input = 'user.username = $event.target.value'/></label>
自己封裝一個
<template> <div class='red wrapper'> <input :value='value' @input='$emit(’input’,$event.target.value)'/> </div></template><script> export default { name: ’MyInput’, props: { value: { type: String } }, }</script><style scoped> .red { background: red; } .wrapper{ display: inline-block; }</style>
以上這篇Vue 構造選項 - 進階使用說明就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備