Vue實現手機計算器
本文實例為大家分享了Vue制作仿手機計算器的具體代碼,供大家參考,具體內容如下
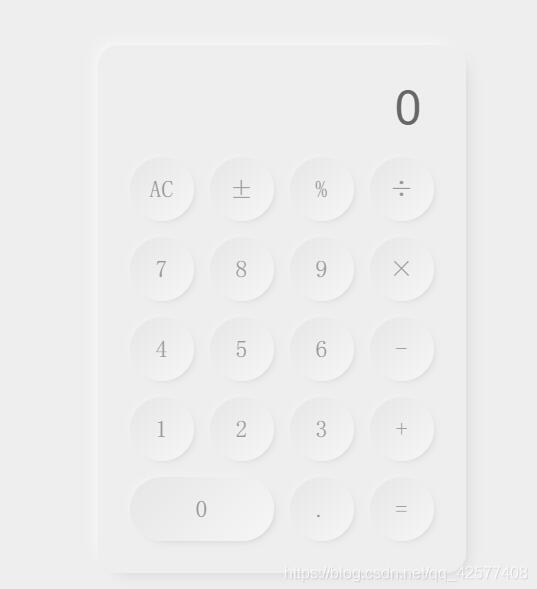
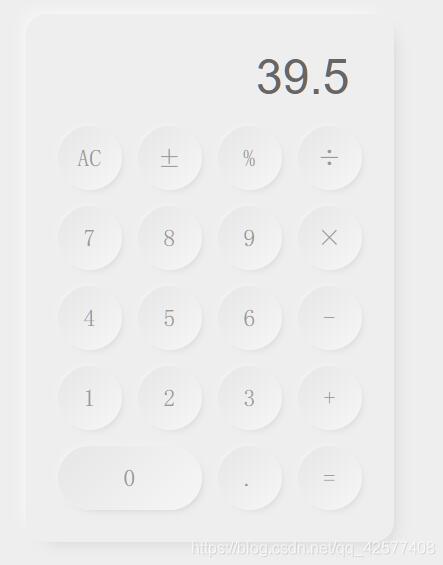
1.首先是把樣式做出來,按鈕是0-9,還有加減乘除,百分號,清除按鈕,小數點,等號、等等

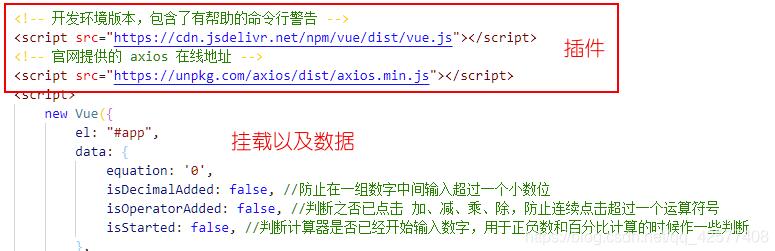
2.把官方網站的JS插件引用,cn.vuejs.org/v2/guide/

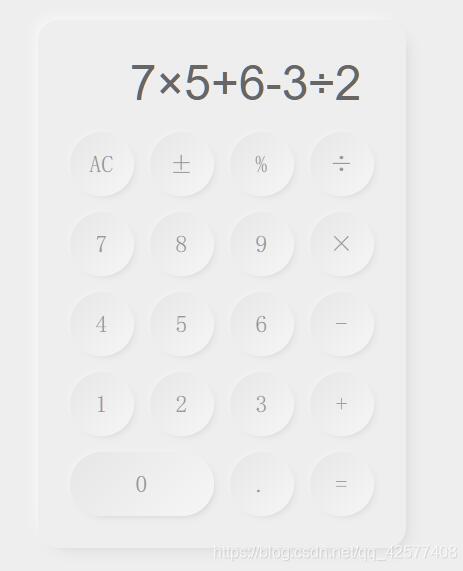
頁面視圖

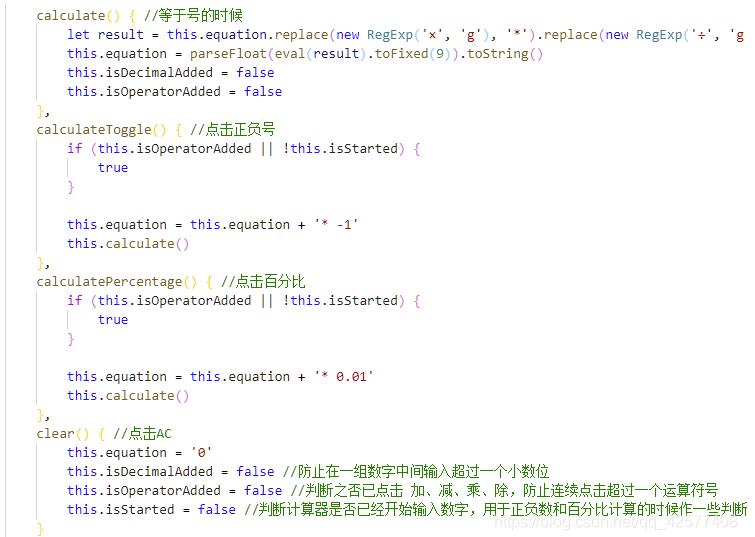
JS



new Vue({ el: '#app', data: { equation: ’0’, isDecimalAdded: false, //防止在一組數字中間輸入超過一個小數位 isOperatorAdded: false, //判斷之否已點擊 加、減、乘、除,防止連續點擊超過一個運算符號 isStarted: false, //判斷計算器是否已經開始輸入數字,用于正負數和百分比計算的時候作一些判斷 }, methods: { //Check if the character is + - × ÷ isOperator(character) { //用來判斷character 是否加減乘除 return [’+’, ’-’, ’×’, ’÷’].indexOf(character) > -1 }, append(character) { //append(character)加減乘除 if (this.equation === ’0’ && !this.isOperator(character)) { if (character === ’.’) { this.equation += ’’ + character this.isDecimalAdded = true } else { this.equation = ’’ + character } this.isStarted = true return } if (!this.isOperator(character)) { if (character === ’.’ && this.isDecimalAdded) { return } if (character === ’.’) { this.isDecimalAdded = true this.isOperatorAdded = true } else { this.isOperatorAdded = false } this.equation += ’’ + character } if (this.isOperator(character) && !this.isOperatorAdded) { this.equation += ’’ + character this.isDecimalAdded = false this.isOperatorAdded = true } }, calculate() { //等于號的時候 let result = this.equation.replace(new RegExp(’×’, ’g’), ’*’).replace(new RegExp(’÷’, ’g’), ’/’) this.equation = parseFloat(eval(result).toFixed(9)).toString() this.isDecimalAdded = false this.isOperatorAdded = false }, calculateToggle() { //點擊正負號 if (this.isOperatorAdded || !this.isStarted) { true } this.equation = this.equation + ’* -1’ this.calculate() }, calculatePercentage() { //點擊百分比 if (this.isOperatorAdded || !this.isStarted) { true } this.equation = this.equation + ’* 0.01’ this.calculate() }, clear() { //點擊AC this.equation = ’0’ this.isDecimalAdded = false //防止在一組數字中間輸入超過一個小數位 this.isOperatorAdded = false //判斷之否已點擊 加、減、乘、除,防止連續點擊超過一個運算符號 this.isStarted = false //判斷計算器是否已經開始輸入數字,用于正負數和百分比計算的時候作一些判斷 } }})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備