Vue實現(xiàn)導(dǎo)航欄菜單
本文實例為大家分享了Vue實現(xiàn)導(dǎo)航欄菜單的具體代碼,供大家參考,具體內(nèi)容如下
這里是剛學(xué)習(xí)vue的時候,沒有用vue的任何UI組件庫寫的導(dǎo)航欄菜單。
menu.html
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title>導(dǎo)航欄左</title> <link rel='stylesheet' href='http://www.baoyu77737.com/bcjs/css/bootstrap.min.css' /> <link rel='stylesheet' href='http://www.baoyu77737.com/bcjs/css/titleMenuLeft.css' /> <script type='text/javascript' src='http://www.baoyu77737.com/bcjs/js/vue.min.js' ></script> </head> <body> <nav role='navigation'> <div class='container-fluid'> <!--導(dǎo)航欄左邊logo跟項目名稱--> <div class='navbar-header'> <a href='http://www.baoyu77737.com/bcjs/10995.html#' >項目名稱</a> </div> <!--導(dǎo)航欄用戶登錄信息--> <div class='navbar_user'> <img src='http://www.baoyu77737.com/bcjs/img/ani1.jpg'/> <span>您好,用戶!</span> </div> </div> </nav> <div id='body'> <div class='container'> <div class='row'> <!--左側(cè)菜單欄--> <div class='col-md-1 menu'> <ul class='nav menu_ul'> <li v-for='(menu,index) in menus' v-bind: v-bind: v-on:click='setTab(’menu’,index,menus)'> {{ menu.text }} </li> </ul> </div> <!--菜單切換主題--> <div class='col-md-11'> <div v-if='menu_index == 1'>菜單一的內(nèi)容</div> <div v-if='menu_index == 2'>菜單二的內(nèi)容</div> <div v-if='menu_index == 3'>菜單三的內(nèi)容</div> <div v-if='menu_index == 4'>菜單四的內(nèi)容</div> <div v-if='menu_index == 5'>菜單五的內(nèi)容</div> <div v-if='menu_index == 6'>菜單六的內(nèi)容</div> </div> </div> </div> </div> <div class='footer'></div> </body> <script> var nav = new Vue({ el: ’#body’, data: { menus: [ {text: ’菜單一’}, {text: ’菜單二’}, {text: ’菜單三’}, {text: ’菜單四’}, {text: ’菜單五’}, {text: ’菜單六’} ], nowIndex: 0, menu_index: 1 }, methods: { setTab: function(name,index,menus){ this.nowIndex = index; //this.menu_index = index + 1; } } }); </script></html>
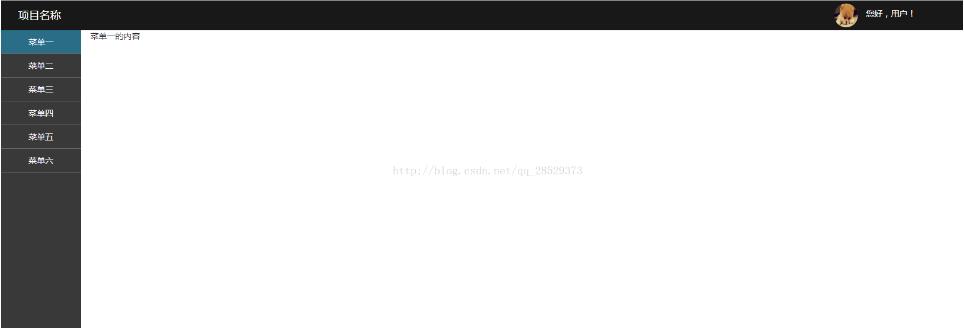
效果圖如下:

學(xué)會這個之后,大家可以學(xué)習(xí)下vue的相關(guān)UI組件庫,那樣更簡單,做出來的效果也更漂亮喲
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 父div高度不能自適應(yīng)子div高度的解決方案2. ASP.NET MVC解決上傳圖片臟數(shù)據(jù)的方法3. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)4. JSP狀態(tài)管理的簡單介紹5. jsp+mysql實現(xiàn)網(wǎng)頁的分頁查詢6. servlet+jsp實現(xiàn)過濾器 防止用戶未登錄訪問7. 選擇模式 - XSL教程 - 28. Java之JSP教程九大內(nèi)置對象詳解(中篇)9. 淺談XML Schema中的elementFormDefault屬性10. ASP中SELECT下拉菜單同時獲取VALUE和TEXT值的實現(xiàn)代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備