Vue頁面跳轉(zhuǎn)傳遞參數(shù)及接收方式
最近接觸了vue項(xiàng)目,這里記錄一下vue跳轉(zhuǎn)到下一頁面攜帶參數(shù)的兩種方式。
典型應(yīng)用場(chǎng)景:列表頁跳轉(zhuǎn)到詳情頁
一、配置路由
文件路徑:src/router/config.php
import Vue from ’vue’import Router from ’vue-router’ import classify from ’.././components/classify/classify.vue’ import classifyChild from ’.././components/classify/classifyChild.vue’ export default new Router({ mode: ’history’, routes: [ { path: ’/classify’, name: ’ classify’, component: classify }, { path: ’/classify/classifyChild’, name: ’classifyChild’, component: classifyChild }, ]})
二、頁面跳轉(zhuǎn)及傳參
//方式一<router-link :to='{name:’classifyChild’,params:{id:item.id}}'> <button>跳轉(zhuǎn)</button></router-link> //方式二<router-link :to='{path:’/classify/classifyChild’,query:{id:item.id}}'> <button>跳轉(zhuǎn)</button></router-link>
三、參數(shù)接收
//對(duì)應(yīng)于方式一let id=this.$route.params.id; //對(duì)應(yīng)于方式二let id=this.$route.query.id;
補(bǔ)充知識(shí):關(guān)于vue3.0中的this.$router.replace({ path: ’/’})刷新無效果問題
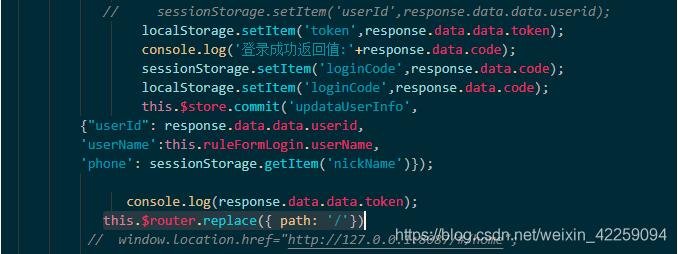
首先在store中定義所需要的變量可以進(jìn)行初始化,再定義一個(gè)方法,登錄成功后A頁面,跳轉(zhuǎn)到B頁面之前,需要直接調(diào)用store中存儲(chǔ)數(shù)據(jù)的方法,全局可以使用,順序是,先調(diào)用store中的數(shù)據(jù),其次調(diào)用sessionStorage和localStorage中的數(shù)據(jù)。
這樣的話,可以避免A頁面跳轉(zhuǎn)B頁面時(shí)候,手動(dòng)刷新才顯示信息。
直接登錄成功后,直接調(diào)用store的方法,把值存儲(chǔ)進(jìn)去,B頁面可以直接顯示用戶信息。必須在store定義方法,登錄成功后調(diào)用方法進(jìn)行回顯用戶信息。在這里插入圖片描述

如此一來,就可以避免必須手動(dòng)刷新一下才會(huì)顯示信息。
以上這篇Vue頁面跳轉(zhuǎn)傳遞參數(shù)及接收方式就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 淺談XML Schema中的elementFormDefault屬性2. 利用XMLSerializer將對(duì)象串行化到XML3. 前端從瀏覽器的渲染到性能優(yōu)化4. ASP中SELECT下拉菜單同時(shí)獲取VALUE和TEXT值的實(shí)現(xiàn)代碼5. 阿里前端開發(fā)中的規(guī)范要求6. 淺談?dòng)蓀osition屬性引申的css進(jìn)階討論7. JSP狀態(tài)管理的簡單介紹8. 三個(gè)不常見的 HTML5 實(shí)用新特性簡介9. 父div高度不能自適應(yīng)子div高度的解決方案10. 選擇模式 - XSL教程 - 2

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備