Vue切換Tab動態渲染組件的操作
使用<component :is='組件名'></component>
結合Element-UI的導航菜單 :
UI組件
el-menu-item里的index寫對應的組件名
點擊事件@select='handleSelect'
<el-menu :default-active='activeIndex' mode='horizontal' @select='handleSelect'> <el-menu-item index='Home'>首頁</el-menu-item> <el-menu-item index='About'>關于我們</el-menu-item></el-menu><component :is='activeIndex'></component>
在點擊事件里動態設置組件名
handleSelect(index) { this.activeIndex = index}
完整代碼
<template> <div id='app'> <!-- 導航欄 --> <el-row type='flex' justify='flex-start' align='middle'> <el-col :span='2' :offset='4'> <div>LOGO</div> </el-col> <el-col :span='12'> <el-menu :default-active='activeIndex' mode='horizontal' @select='handleSelect'> <el-menu-item index='Home'>首頁</el-menu-item> <el-menu-item index='About'>關于我們</el-menu-item> </el-menu> </el-col> </el-row> <component :is='activeIndex'></component> </div> </template> <script> import Home from ’./components/Home.vue’ import About from ’./components/About.vue’ export default { name: ’app’, components: { Home, About }, data(){ return { activeIndex: 'Home' } }, methods: { handleSelect(index) { this.activeIndex = index } } } </script> <style> </style>
補充知識:vue 動態組件(tabs切換)keep-alive:主要用于保留組件狀態或避免重新渲染
通過keep-alive 保留數據值 填寫數據時切換到其他頁面,后返回當前頁數據保留 ,主要用于保留組件狀態或避免重新渲染
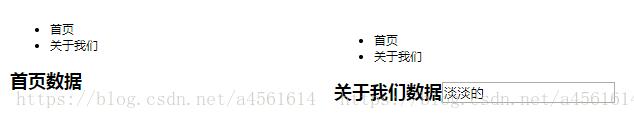
<!--動態組件-component使用--> <div class='app'> <ul> <li @click='currView=’home’'>首頁</li> <li @click='currView=’abount’'>關于我們</li> </ul> <!--通過keep-alive 保留數據值 填寫數據時切換到其他頁面,后返回當前頁數據保留--> <keep-alive> <component :is='currView'></component> </keep-alive> </div>
<script type='text/x-Template' id='homeTemp'> <h2>首頁數據</h2></script><script type='text/x-Template' id='abountTemp'> <h2>關于我們數據<input type='text'/></h2></script>
<script type='text/javascript'> var vm=new Vue({ el:’.app’, data:{ currView:'home' }, components:{ 'home':{ template:'#homeTemp' }, 'abount':{ template:'#abountTemp' } } }); </script>

以上這篇Vue切換Tab動態渲染組件的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備