vue使用canvas實現移動端手寫簽名
基于vue使用canvas實現移動端手寫簽名!
之前自己開發有這么一個需求,需要實現手寫簽名,然后以圖片的形式保存生成圖片的base64數據流 。自己在網上找了一堆,都不是很完美。然后參考網上的加自己的優化和修改做了一版。希望有需要的朋友可以拿來直接用。
HTML部分:
<template> <div > <div>請輸入您的簽名7:</div> <canvas ref='canvasW' >Canvas畫板</canvas> <img v-bind:src='http://www.baoyu77737.com/bcjs/url' alt=''> <div> <button type='' v-on:click='clear'>重寫</button> <button v-on:click='save'>保存簽名</button> </div> </div> </template>
為了節約時間,樣式寫的比較簡單。湊合看吧!
script部分
<script>var draw;var preHandler = function(e){e.preventDefault();}class Draw { constructor(el) { this.el = el this.canvas = document.getElementById(this.el) this.cxt = this.canvas.getContext(’2d’) this.stage_info = canvas.getBoundingClientRect() this.path = { beginX: 0, beginY: 0, endX: 0, endY: 0 } } init(btn) { var that = this; //初始化生成 this.canvas.addEventListener(’touchstart’, function(event) { document.addEventListener(’touchstart’, preHandler, false); that.drawBegin(event) }) this.canvas.addEventListener(’touchend’, function(event) { document.addEventListener(’touchend’, preHandler, false); that.drawEnd() }) this.clear(btn) } drawBegin(e) { var that = this; window.getSelection() ? window.getSelection().removeAllRanges() : document.selection.empty() this.cxt.strokeStyle = '#000' this.cxt.beginPath() this.cxt.moveTo( e.changedTouches[0].clientX - this.stage_info.left, e.changedTouches[0].clientY - this.stage_info.top ) this.path.beginX = e.changedTouches[0].clientX - this.stage_info.left this.path.beginY = e.changedTouches[0].clientY - this.stage_info.top canvas.addEventListener('touchmove',function(ev){ ev.preventDefault() that.drawing(event) }) } drawing(e) { this.cxt.lineTo( e.changedTouches[0].clientX - this.stage_info.left, e.changedTouches[0].clientY - this.stage_info.top ) this.path.endX = e.changedTouches[0].clientX - this.stage_info.left this.path.endY = e.changedTouches[0].clientY - this.stage_info.top this.cxt.stroke() } drawEnd() { document.removeEventListener(’touchstart’, preHandler, false); document.removeEventListener(’touchend’, preHandler, false); document.removeEventListener(’touchmove’, preHandler, false); } clear(btn) { this.cxt.clearRect(0, 0, this.stage_info.width, this.stage_info.height) // this.cxt.clearRect(0, 0, 373, 200) } save(){ return canvas.toDataURL('image/png') console.log(canvas.toDataURL('image/png')) }}export default { data () { return { msg: ’啦啦啦’, val:true, url:'' } }, mounted() { draw=new Draw(’canvas’); draw.init(); }, methods:{ clear:function(){ draw.clear(); // 用于點擊清除畫布時,同時清除上次保存的圖片 this.save() }, save:function(){ var data=draw.save(); this.url = data; // 生成圖片的base64數據流 },mutate(word){ this.$emit('input', word); }, }}</script>
css部分
<style scoped lang='less'> .hello{ height: 100%; width: 100%; background: #ccc; h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } #canvas { background: pink; cursor: default; } #keyword-box { margin: 10px 0; } button{font-size: 0.2rem;color: blue;} }
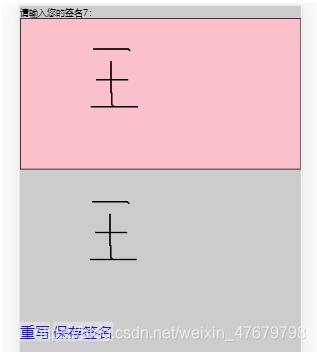
效果圖:

就到這里吧!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備