Vue select 綁定動(dòng)態(tài)變量的實(shí)例講解
概述
根據(jù)后臺(tái)的數(shù)據(jù)生成多個(gè)select,由于數(shù)據(jù)的數(shù)量不定,所以v-model綁定的變量名也不定。所以通過數(shù)據(jù)的id或者下標(biāo)進(jìn)行變量拼接。頁(yè)面能夠成功渲染,但是當(dāng)進(jìn)行下拉框的選值時(shí),組件不刷新,選中的結(jié)果并沒有展示
Code
<div v-for='(item, index) in tagAllDate' :key='index'> <el-form-item :label='item.name'> <el-select v-model='editData[’line_’ + index]' multiple placeholder='請(qǐng)選擇' style='width: 100%;'> <el-option v-for='(itemO, o) in item.sub_list' :key='o' :label='itemO.name' :value='itemO.tag_id'></el-option> </el-select> </el-form-item> </div>
editdata是聲明的對(duì)象
editData:{},
由于我們需要進(jìn)行變量的動(dòng)態(tài)拼接,所以不能使用“對(duì)象.屬性”這種語(yǔ)法,使用中括號(hào)[]可以方便我們進(jìn)行屬性名的動(dòng)態(tài)拼接。因?yàn)閷傩悦⒉荒芴崆爸溃詄ditData中不能提前聲明變量。而這就是問題的關(guān)鍵所在。
問題
由于v-model綁定的值沒有聲明,所以組件渲染后,當(dāng)進(jìn)行下拉選擇時(shí),選項(xiàng)的值并沒有顯示在組件中。但是輸出結(jié)果時(shí),值已經(jīng)被選中了。也就是說(shuō),能夠選到值,但頁(yè)面上組件無(wú)響應(yīng)。
如果假定我們拼接的id為[1,2,3] ,所以變量名為line_1, line_2, line_3 。在editData中依次聲明這些變量后,組件顯示正常。
結(jié)論
el-select組件需要綁定明確的變量,如果變量沒有提前聲明,則組件選擇時(shí)界面將會(huì)無(wú)響應(yīng)。
解決方案
tagAll() { this.loading = true; tagAll().then(response => { if(response.ret == 0) { response.data.forEach( (item, index)=>{this.$set(this.editData, 'line_' + index, []) }); this.tagAllDate = response.data; } else { this.$message.error(response.res_info); } this.loading = false }) },
按照官方說(shuō)明,在初始化的時(shí)候,會(huì)生成屬性的getter、setter。通過setter函數(shù)的調(diào)用,從而觸發(fā)組件更新。而直接賦值,并沒有setter函數(shù)的觸發(fā)。
另一個(gè)問題,
editData是動(dòng)態(tài)的,里面的 line_ 也是動(dòng)態(tài)的,如何去獲取這些信息呢

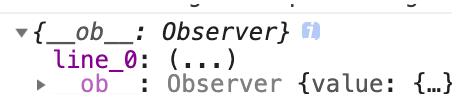
對(duì)象是editDate。但是里面的line_0 是動(dòng)態(tài)創(chuàng)建的,就是說(shuō),editDate里面有多少的數(shù)據(jù)不知道,可能是:line_0 line_1 line_2 然后這些每一個(gè)都是數(shù)組,現(xiàn)在要拿到這些所有的數(shù)組里面的數(shù)據(jù)。
做法
首先循環(huán)這個(gè)對(duì)象拿到所有的Key的值,就是 line_0 line_1 這些key
for(var a in this.editData){ console.log(a);}
拿到key之后便可以直接根據(jù)動(dòng)態(tài)的key拿到數(shù)組循環(huán)拿相應(yīng)的值
for(var a in this.editData){ this.editData[a].forEach( (item, index) => { console.log(item) }); }
補(bǔ)充知識(shí):vue-element-admin使用常見問題
一、vue-element-admin添加快捷導(dǎo)航

這個(gè)組件是基于vue-i18n因此,首先在項(xiàng)目中安裝i18n
npm install --save vue-i18n
然后main.js中引入
import i18n from ’./lang’ // Internationalization
然后注意src下邊lang文件夾的引入。之后在layout文件夾中,添加組件:tags-view 就可以了。
二、去掉Mock使用真實(shí)數(shù)據(jù)。
main.js中找到,mock的引入直接注釋掉,就好了。所有的接口請(qǐng)求都在 api 下邊
以上這篇Vue select 綁定動(dòng)態(tài)變量的實(shí)例講解就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. WML教程之文本框控件Input2. 詳解CSS偽元素的妙用單標(biāo)簽之美3. XML入門的常見問題(三)4. 利用CSS3新特性創(chuàng)建透明邊框三角5. Vue3獲取DOM節(jié)點(diǎn)的3種方式實(shí)例6. 不要在HTML中濫用div7. 多級(jí)聯(lián)動(dòng)下拉選擇框,動(dòng)態(tài)獲取下一級(jí)8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程10. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備