vue created鉤子函數(shù)與mounted鉤子函數(shù)的用法區(qū)別
1:在使用vue框架的過程中,我們經(jīng)常需要給一些數(shù)據(jù)做一些初始化處理,這時候我們常用的就是在created與mounted選項中作出處理。
首先來看下官方解釋,官方解釋說created是在實例創(chuàng)建完成后唄立即調(diào)用。
在這一步,實例已完成以下配置:數(shù)據(jù)觀測 (data observer),屬性和方法的運(yùn)算,watch/event 事件回調(diào)。然而,掛載階段還沒開始,$el 屬性目前不可見。
這話的意思我覺得重點在于說掛架階段還沒開始,什么叫還沒開始掛載,也就是說,模板還沒有被渲染成html,也就是這時候通過id什么的去查找頁面元素是找不到的。
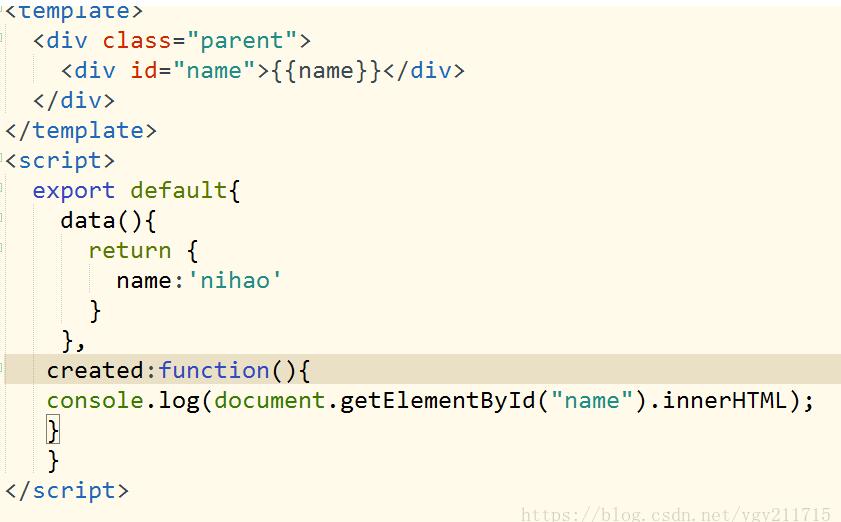
下面看下實例來證明。

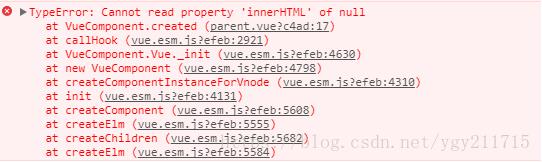
看這個例子的結(jié)果截圖如下,此錯誤證明找不到id為name的Dom元素。即模板還未渲染成html

所以,一般creadted鉤子函數(shù)主要是用來初始化數(shù)據(jù)。
2:mounted鉤子函數(shù)一般是用來向后端發(fā)起請求拿到數(shù)據(jù)以后做一些業(yè)務(wù)處理。官方解釋如下:
el 被新創(chuàng)建的 vm.$el 替換,并掛載到實例上去之后調(diào)用該鉤子。如果 root 實例掛載了一個文檔內(nèi)元素,當(dāng) mounted 被調(diào)用時 vm.$el 也在文檔內(nèi)。
這意思是該鉤子函數(shù)是在掛在完成以后也就是模板渲染完成以后才會被調(diào)用。
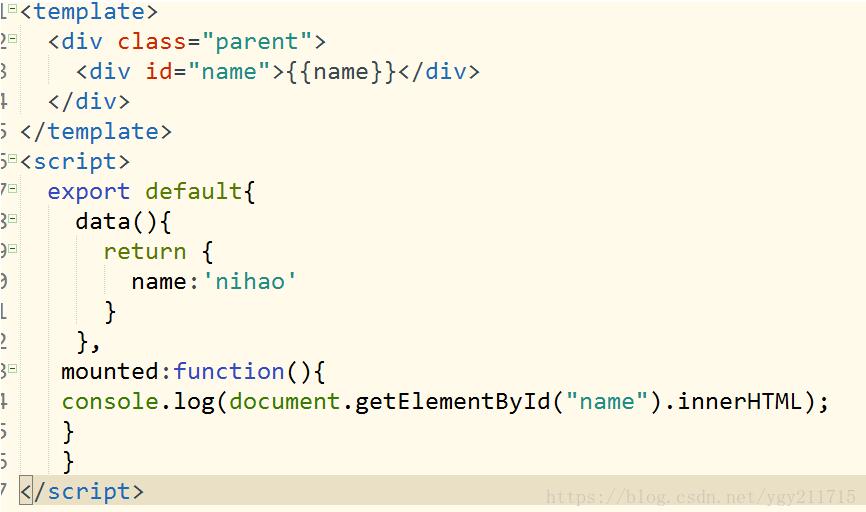
下面看實例

下面是結(jié)果

取到了值,這說明這時候vue模板已經(jīng)渲染完畢。因此,Dom操作一般是在mounted鉤子函數(shù)中進(jìn)行的
computed:{} 計算屬性,什么是計算屬性呢,我個人理解就是對數(shù)據(jù)進(jìn)行一定的操作,可以包含邏輯處理操作,對計算屬性中的數(shù)據(jù)進(jìn)行監(jiān)控。計算屬性是基于它的以來進(jìn)行更新的,只有在相關(guān)依賴發(fā)生改變時側(cè)能更新變化,以函數(shù)的形式返回結(jié)果。
然后可以像綁定普通屬性一樣在模板中綁定計算屬性。
<body> <div :class='{a:true,b:true}'> <div></div> {{msg}} <div> 網(wǎng)址 {{msg}}的網(wǎng)絡(luò)協(xié)議是:{{msg2}} </div> </div> <script type='text/javascript'> window.οnlοad=function(){ new Vue({ el:'#box', data:{ msg:'https://www.baidu.com' }, computed:{ msg2:function(){ var s=this.msg.split(':')[0]; return s; } } }) } </script> </body>
補(bǔ)充知識:vue請求數(shù)據(jù)放在created好還是mounted里好
建議放在created里
created:在模板渲染成html前調(diào)用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:在模板渲染成html后調(diào)用,通常是初始化頁面完成后,再對html的dom節(jié)點進(jìn)行一些需要的操作。
如果在mounted鉤子函數(shù)中請求數(shù)據(jù)可能導(dǎo)致頁面閃屏問題
其實就是加載時機(jī)問題,放在created里會比mounted觸發(fā)早一點,如果在頁面掛載完之前請求完成的話就不會看到閃屏了
以上這篇vue created鉤子函數(shù)與mounted鉤子函數(shù)的用法區(qū)別就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python GUI庫圖形界面開發(fā)之PyQt5動態(tài)(可拖動控件大小)布局控件QSplitter詳細(xì)使用方法與實例2. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)3. XML 非法字符(轉(zhuǎn)義字符)4. ASP 處理JSON數(shù)據(jù)的實現(xiàn)代碼5. js開發(fā)中的頁面、屏幕、瀏覽器的位置原理(高度寬度)說明講解(附圖)6. CSS清除浮動方法匯總7. 不要在HTML中濫用div8. vue跳轉(zhuǎn)頁面常用的幾種方法匯總9. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)10. XML入門的常見問題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備