vue 項(xiàng)目@change多個(gè)參數(shù)傳值多個(gè)事件的操作
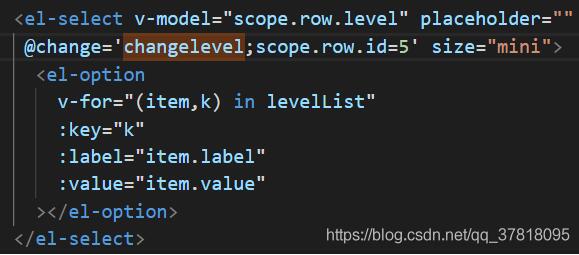
首先是只有一個(gè)change事件

changelevel()//選擇值
若想改變select同時(shí)改變r(jià)ow里的值

多個(gè)事件用;分割開來
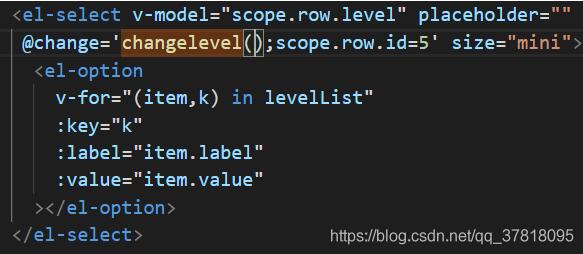
此時(shí)發(fā)現(xiàn)changelevel()不執(zhí)行那么加上()呢

changelevel(val){ console.log(val) => //undefined}
表示未傳參數(shù) 輸出undefined
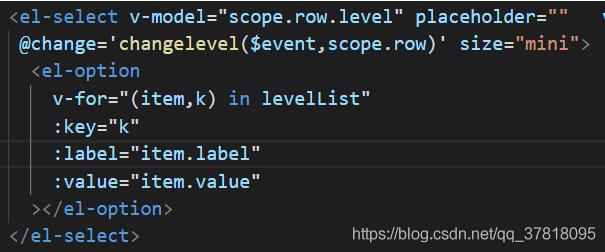
那么要傳值傳誰呢

傳入$event 再次輸出就可獲取選擇值
補(bǔ)充:element-ui @change添加自定義參數(shù)
element-ui的change事件默認(rèn)參數(shù)是一個(gè)value值,比如下拉框的change事件默認(rèn)參數(shù)是選中的value值,但是實(shí)際項(xiàng)目中我們要傳的一般不止這一個(gè)參數(shù),如果直接追加兩個(gè)參數(shù)可能獲取不到,這時(shí)需要把參數(shù)中的默認(rèn)參數(shù)名換成$event即可,
//第一個(gè)參數(shù)是默認(rèn)的value參數(shù),第二個(gè)是我們自己想傳入的參數(shù)
@change=’selectChange($event,scope.row)’
或者使用第二種方法:
@change=’(val)=>selectChange(value,scope.row)’
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. python如何換行輸出2. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. python如何計(jì)算圓的面積4. Android Studio中一套代碼多渠道打包的實(shí)現(xiàn)方法5. Java 接口和抽象類的區(qū)別詳解6. Java使用Tesseract-Ocr識(shí)別數(shù)字7. Python:UserWarning:此模式具有匹配組。要實(shí)際獲得組,請(qǐng)使用str.extract8. Android打包篇:Android Studio將代碼打包成jar包教程9. 詳解java google Thumbnails 圖片處理10. 解決Android Studio 格式化 Format代碼快捷鍵問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備