vue實現界面滑動效果
本文實例為大家分享了vue實現界面滑動效果的具體代碼,供大家參考,具體內容如下
項目需求+效果圖1.項目需求
【點擊底部導航欄,切換頁面的時候,會有一個滑動的效果】
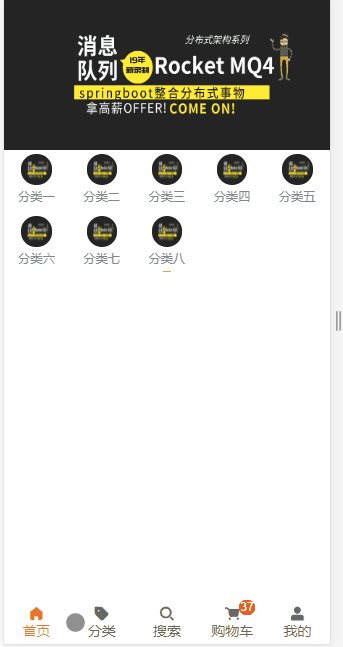
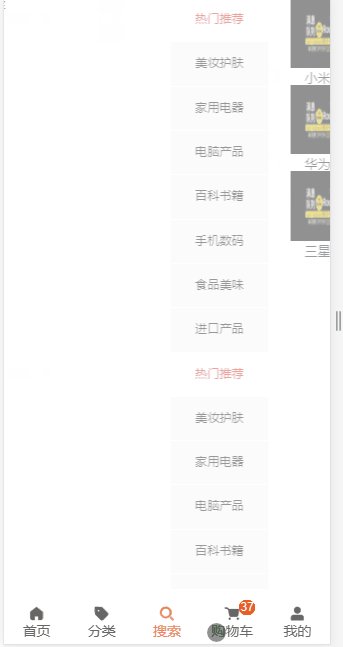
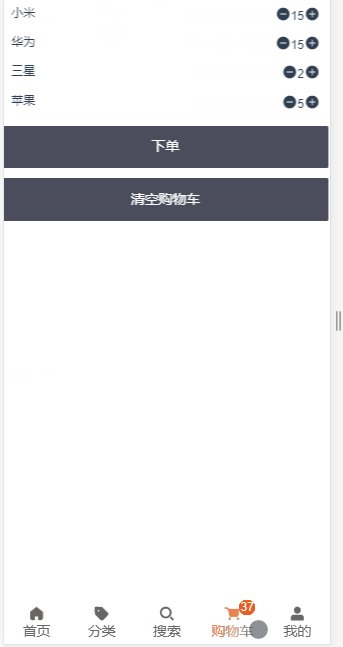
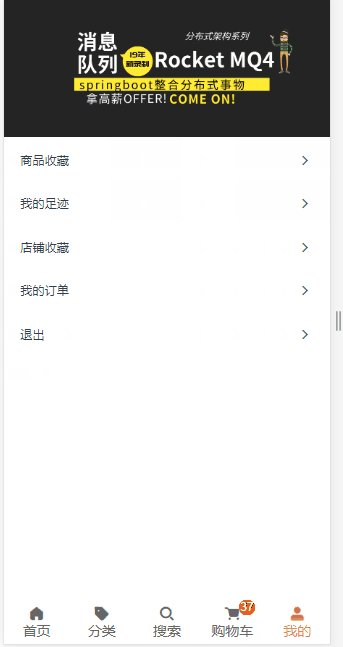
2.效果圖

1.代碼
Botnav.vue導航欄界面
<template> <div><transition :name='transitionName'> <router-view class='Router'></router-view></transition> <template> <script> export default { data () { return { // 從左往右滑動 transitionName:’slide-right’, } </script> <style lang='stylus'>.Router position absolute width 100% transition all 0.8s ease .silde-left-enter,.slide-right-leave-activeopacity 0 -webkit-transform translate(100%,0) transform translate(100%,0).silde-left-leave-active,.slide-right-enter opacity 0 -webkit-transform translate(-100%,0) transform translate(-100%,0) </style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備