文章詳情頁
關(guān)于在HTML網(wǎng)頁制作中如何添加背景圖片
瀏覽:175日期:2022-06-12 13:46:38
我們通常使用background來添加網(wǎng)頁的背景圖
效果圖:

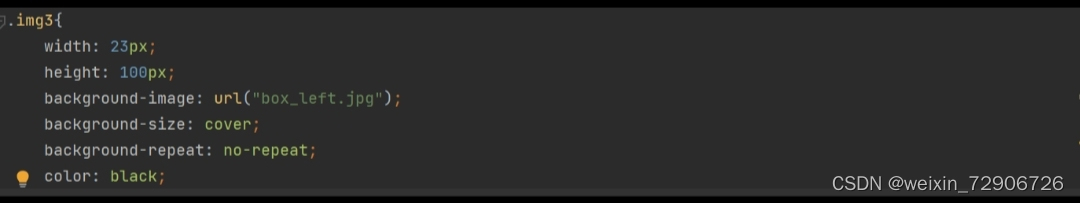
background-image:url(圖片地址) ; 這個(gè)是定義背景圖片,但是注意,url可以是一個(gè)網(wǎng)頁圖片的鏈接地址,也可以是本機(jī)保存的圖片,但是對于本機(jī)保存的圖片,這里是一定一定要注意是url中的圖片路徑是以該CSS文件為參照對象,簡單做法,可以直接將圖片放置在和css文件相同的文件夾里,就可以直接引用url(圖片名稱.jpg即可)
放置方法示例:

代碼引用:

其他的簡單用法介紹:
background-repeat: no-repeat; 這個(gè)是定義背景圖片不重復(fù);
background-position: center; 這個(gè)是定義背景居中;
background-attachment: fixed; 定義背景圖片的滾動(dòng)。
到此這篇關(guān)于關(guān)于在網(wǎng)頁制作中如何添加背景圖片的文章就介紹到這了,更多相關(guān)網(wǎng)頁添加背景圖片內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備