文章詳情頁
AJAX實現文件上傳功能報錯Current request is not a multipart request詳解
瀏覽:232日期:2022-06-12 09:18:46
想做一個文件上傳,spring boot配合Ajax來進行。卻報錯:Current request is not a multipart request
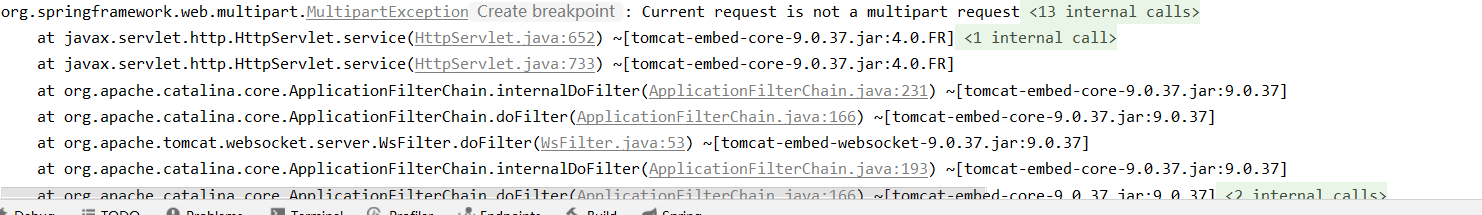
這是錯誤截圖:

當時發生這種錯誤,我是很震驚的,我以為找了很多辦法來解決。
有以下辦法,當然這些并未解決我的問題,但是部分有用,就先列舉出來:
1.在頁面頭部加入信息:
<meta http-equiv="Content-Type" content="multipart/form-data; charset=utf-8" />
此方法 未解決 問題!
2.在form表單加入屬性:enctype
<form method="post" enctype="multipart/form-data"> <input type="file" name="file" /></form>
此方法 未解決 問題!
3.后端:@RequestParam MultipartFile file 改為 @RequestPart MultipartFile file
此方法 未解決 問題!
還有個別方法。。。都不行
下面是解決方法,我之前的ajax代碼:
$("#upload-ok").click(function () {var form = document.getElementById("upload-form");var file = new FormData(form);$.ajax({ url: "/addFile", type: "POST", processData:false, contentType:false, data:{"file":file }, success: function (date) {xxxxxx }, error: function (date) {xxxxxx }}) })正確代碼:
$("#upload-ok").click(function () {var form = document.getElementById("upload-form");var file = new FormData(form);$.ajax({ url: "/addFile", type: "POST", processData:false, contentType:false, //重要部分,data的傳的是整個表單,不用大括號包裹;不用自定義變量名 data:file, success: function (date) {xxxxxx }, error: function (date) {xxxxxx }}) })就這樣,解決!!!
到此這篇關于AJAX實現文件上傳功能報錯Current request is not a multipart request詳解的文章就介紹到這了,更多相關AJAX文件上傳內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
排行榜

 網公網安備
網公網安備