文章詳情頁
基于Spring Boot利用 ajax實現上傳圖片功能
瀏覽:238日期:2022-06-11 17:53:44
效果如下:


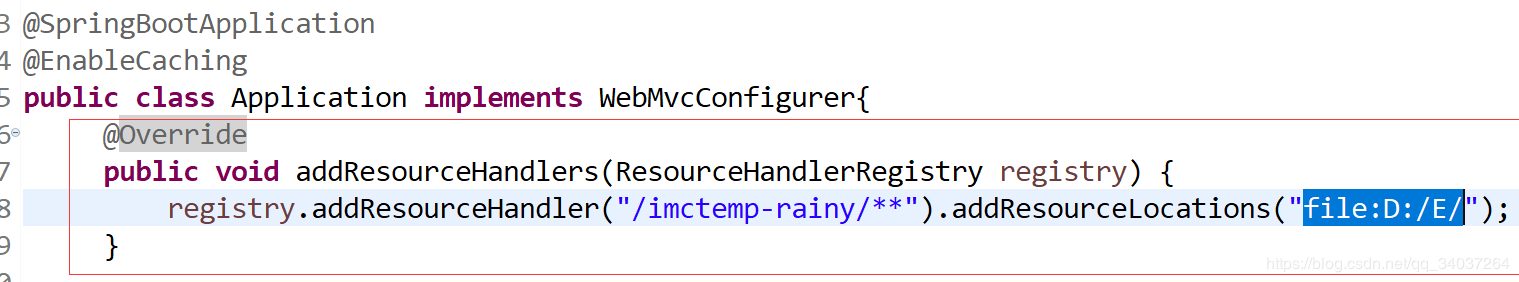
1.啟動類中加入

SpringBoot重寫addResourceHandlers映射文件路徑
@Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/imctemp-rainy/**").addResourceLocations("file:D:/E/"); }設置靜態資源路徑
2. 表單 前端 頁面
<input type="file" name="file" id="file"><p id="url"><img src="" width=200></p><input type="button" id="button" value="上傳" >$(function () { $("#button").click(function () { var form = new FormData(); form.append("file", document.getElementById("file").files[0]); $.ajax({ url: "/stu/upload", //后臺url data: form, cache: false, async: false, type: "POST", //類型,POST或者GET dataType: "json", //數據返回類型,可以是xml、json等 processData: false, contentType: false, success: function (data) { //成功,回調函數 if (data) { var pic="/imctemp-rainy/"+data.fileName; $("#url img").attr("src",pic); // alert(JSON.stringify(data)); } else { alert("失敗"); } }, error: function (er) { //失敗,回調函數 alert(JSON.stringify(data)); } }); }) })控制器
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception { File targetFile = new File(filePath); if (!targetFile.exists()) { targetFile.mkdirs(); } FileOutputStream out = new FileOutputStream(filePath +"/"+ fileName); out.write(file); out.flush(); out.close(); } //處理文件上傳 @ResponseBody //返回json數據 @RequestMapping(value = "upload", method = RequestMethod.POST) public JSONObject uploadImg(@RequestParam("file") MultipartFile file,HttpServletRequest request) { String contentType = file.getContentType(); System.out.print(contentType); String fileName = System.currentTimeMillis()+file.getOriginalFilename(); String filePath = "D:/E"; JSONObject jo = new JSONObject();//實例化json數據 if (file.isEmpty()) { jo.put("success", 0); jo.put("fileName", ""); } try { uploadFile(file.getBytes(), filePath, fileName); jo.put("success", 1); jo.put("fileName", fileName); // jo.put("xfileName", filePath+"/"+fileName); } catch (Exception e) { // TODO: handle exception } //返回json return jo; } 總結
以上所述是小編給大家介紹的基于Spring Boot利用 ajax實現上傳圖片功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
標簽:
Ajax
相關文章:
1. 部署vue+Springboot前后端分離項目的步驟實現2. Spring MVC+ajax進行信息驗證的方法3. 使用Spring更好地處理Struts動作4. Springboot 使用內置tomcat禁止不安全HTTP的方法5. springboot集成CAS實現單點登錄的示例代碼6. Spring和SpringBoot之間的區別7. Spring MVC 開發快速入門8. SpringBoot+Shiro+LayUI權限管理系統項目源碼9. SpringBoot+JavaMailSender實現騰訊企業郵箱配置10. SpringBoot @ModelAttribute使用場景分析
排行榜

 網公網安備
網公網安備